
■app/Plugin/ReportPdf/Service/ReportPdfService.php(通常版)
■app/Plugin/ReportPdf2/Service/ReportPdf2Service.php(軽減税率対応版)
(1)「お買上げ明細」の「受注詳細表」の開始位置を下に移動し、スペースを確保する。
① protected function setFancyTable($header, $data, $w){ }内、
「142」を「152」へ変更する。
——————————-
// 開始座標の設定
$this->setBasePosition(0, 142);
——————————-
↓【変更】
——————————-
// 開始座標の設定
$this->setBasePosition(0, 152);
——————————-
② protected function setFancyTable2($header, $data, $w){ }内、
「70」を「80」へ変更する。
——————————-
// 開始座標の設定
$this->setBasePosition(0, 70);
——————————-
↓【変更】
——————————-
// 開始座標の設定
$this->setBasePosition(0, 80);
——————————-
(2)のしの希望を追加する。
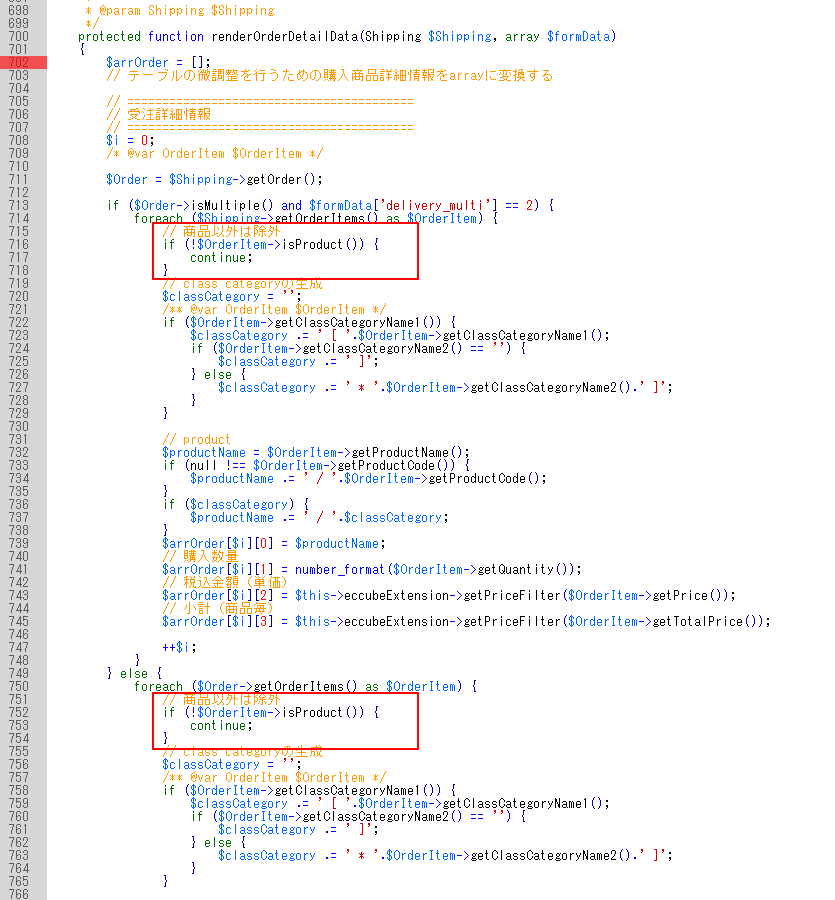
① protected function renderOrderData(Shipping $Shipping, array $formData){ }内、
// ▼のしプラグイン ~ // ▲のしプラグイン を追加します。
——————————-
// =========================================
// ▼お買上げ明細のお届け先・お支払い方法等
// =========================================
// お支払い方法
$text = ‘お支払い方法:’ . $Order->getPayment();
$this->lfText(124, 114, $text, 10);
$y = 116; // 開始y軸位置
// 配送業者
if($formData[‘haiso_show’] != 2 and $Shipping->getShippingDeliveryName()) {
$y += 4;
$text = ‘配送業者:’.$Shipping->getShippingDeliveryName();
$this->lfText(124, $y, $text, 10);
}
// お届け日
if($Shipping->getShippingDeliveryDate()) {
$y += 4;
$text = ‘お届け日:’.$Shipping->getShippingDeliveryDate()->format(‘Y/m/d’);
$this->lfText(124, $y, $text, 10);
}
// お届け時間
if($Shipping->getShippingDeliveryTime()) {
$y += 4;
$text = ‘お届け時間:’.$Shipping->getShippingDeliveryTime();
$this->lfText(124, $y, $text, 10);
}
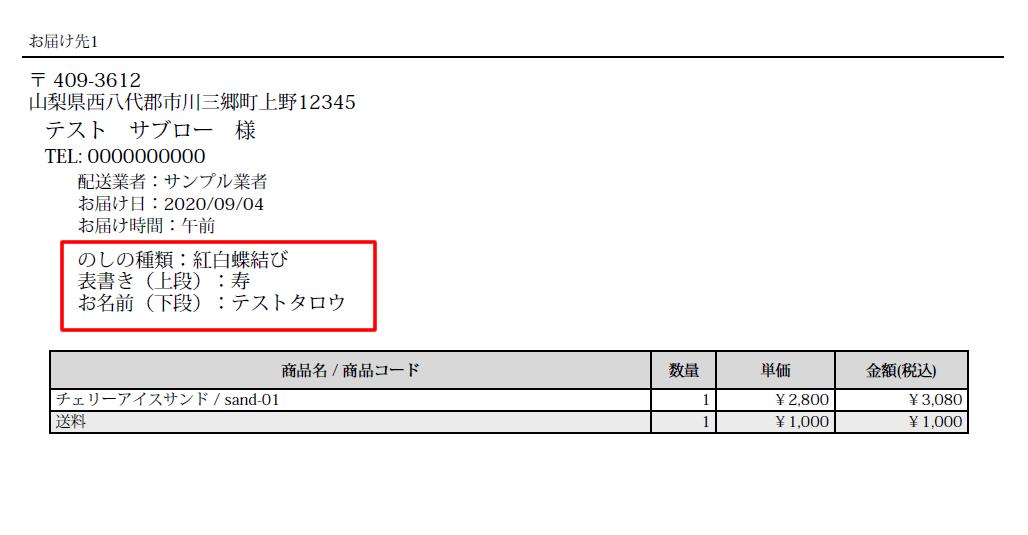
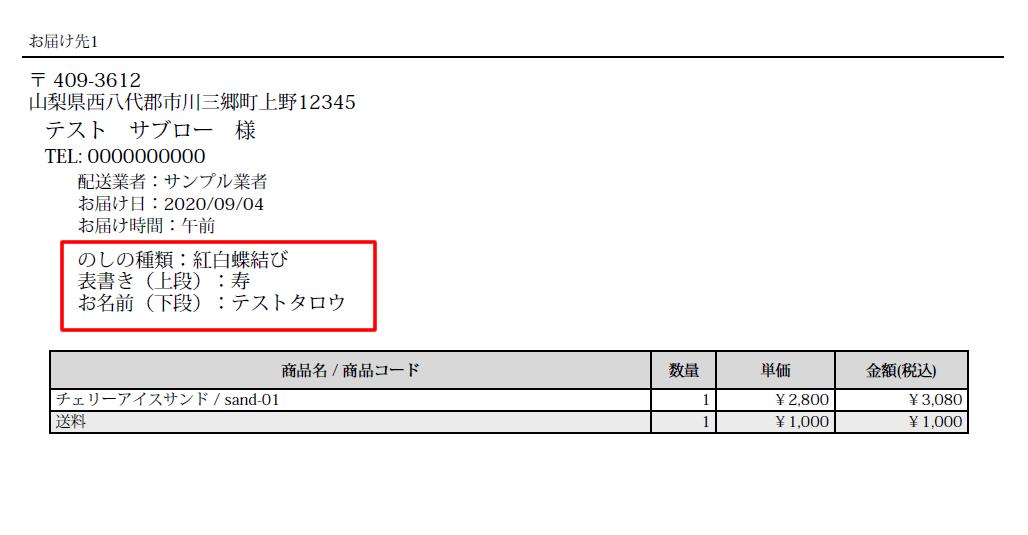
// ▼のしプラグイン
if($Shipping->getGiftCheck() == ‘希望する’) {
$y += 6;
$text = ‘のしの種類:’.$Shipping->getGiftKind();
$this->lfText(124, $y, $text, 10);
$y += 4;
$text = ‘表書き(上段):’.$Shipping->getGiftTie();
$this->lfText(124, $y, $text, 10);
if($Shipping->getGiftTie() == ‘その他’) {
$y += 4;
$text = ‘┗ 表書き[その他]:’.$Shipping->getGpTitle();
$this->lfText(124, $y, $text, 10);
}
$y += 4;
$text = ‘お名前(下段):’.$Shipping->getGpName();
$this->lfText(124, $y, $text, 10);
} else {
$y += 6;
$text = ‘のし希望なし';
$this->lfText(124, $y, $text, 10);
}
// ▲のしプラグイン
——————————-
② protected function renderShippingData(Shipping $Shipping, array $formData) { }内、
// ▼のしプラグイン ~ // ▲のしプラグイン を追加します。
——————————-
// お問い合わせ番号
if($formData[‘contact_show’] != 2 and $Shippings->getTrackingNumber()) {
$y += 4;
$text = ‘お問い合わせ番号:’.$Shippings->getTrackingNumber();
$this->lfText(24, $y, $text, 10);
}
$y += 1;
if($formData[‘haiso_show’] != 2 and $Shippings->getShippingDeliveryName()) {
$y += 4;
$text = “配送業者:” . $Shippings->getShippingDeliveryName();
$this->lfText(24, $y, $text, 9);
}
if($Shippings->getShippingDeliveryDate()) {
$y += 4;
$text = “お届け日:” . $Shippings->getShippingDeliveryDate()->format(‘Y/m/d’) ;
$this->lfText(24, $y, $text, 9);
}
if($Shippings->getShippingDeliveryTime()) {
$y += 4;
$text = “お届け時間:” . $Shippings->getShippingDeliveryTime();
$this->lfText(24, $y, $text, 9);
}
// ▼のしプラグイン
if($Shippings->getGiftCheck() == ‘希望する’) {
$y += 6;
$text = ‘のしの種類:’.$Shippings->getGiftKind();
$this->lfText(24, $y, $text, 10);
$y += 4;
$text = ‘表書き(上段):’.$Shippings->getGiftTie();
$this->lfText(24, $y, $text, 10);
if($Shippings->getGiftTie() == ‘その他’) {
$y += 4;
$text = ‘┗ 表書き[その他]:’.$Shippings->getGpTitle();
$this->lfText(24, $y, $text, 10);
}
$y += 4;
$text = ‘お名前(下段):’.$Shippings->getGpName();
$this->lfText(24, $y, $text, 10);
} else {
$y += 6;
$text = ‘のし希望なし';
$this->lfText(24, $y, $text, 10);
}
// ▲のしプラグイン
——————————-
※ 注意!
追加コード、if($Shipping->getGiftCheck() == ‘希望する‘) {
「希望する」は、マスターデータ管理:mtb_gift_check ID:1のNameと同じでなければいけません。
ご自身で変更されている場合は、ご注意ください。
 修正方法は以下の通りです。
修正方法は以下の通りです。