→ 通常のEC-CUBEにも適用できます
 |
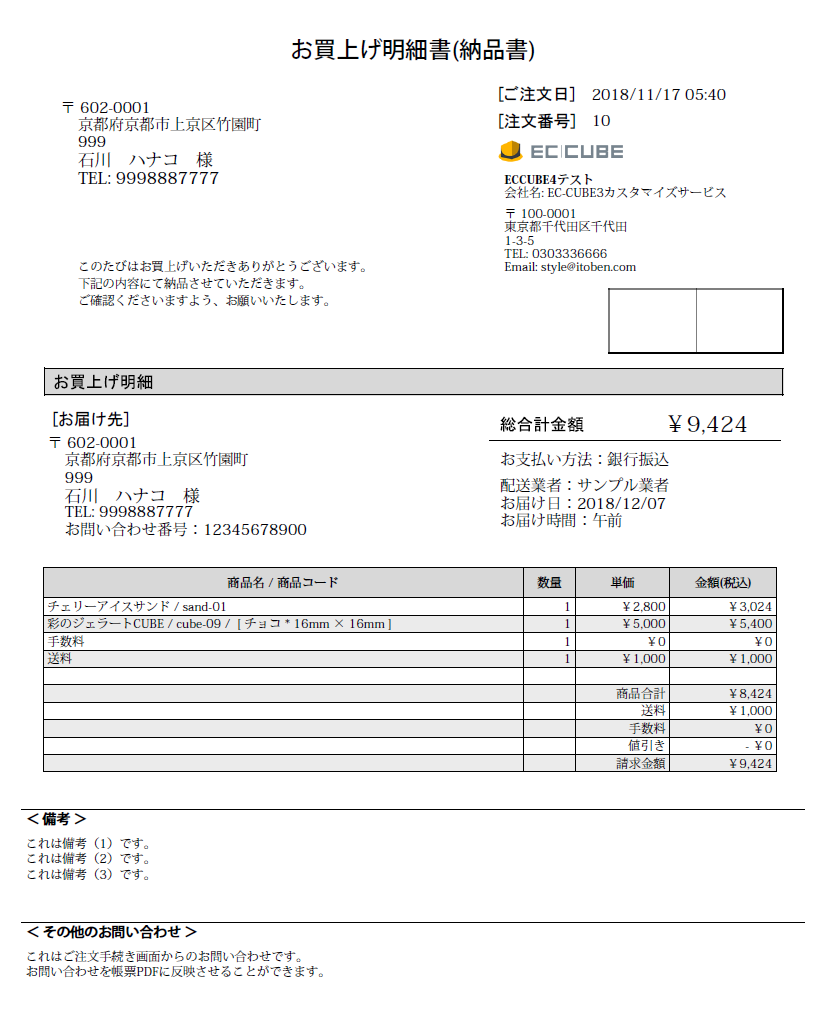
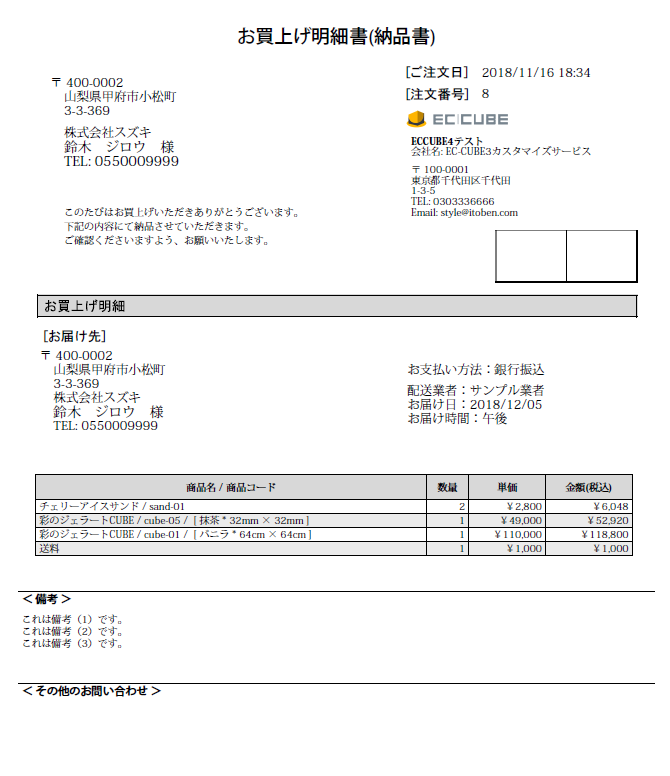
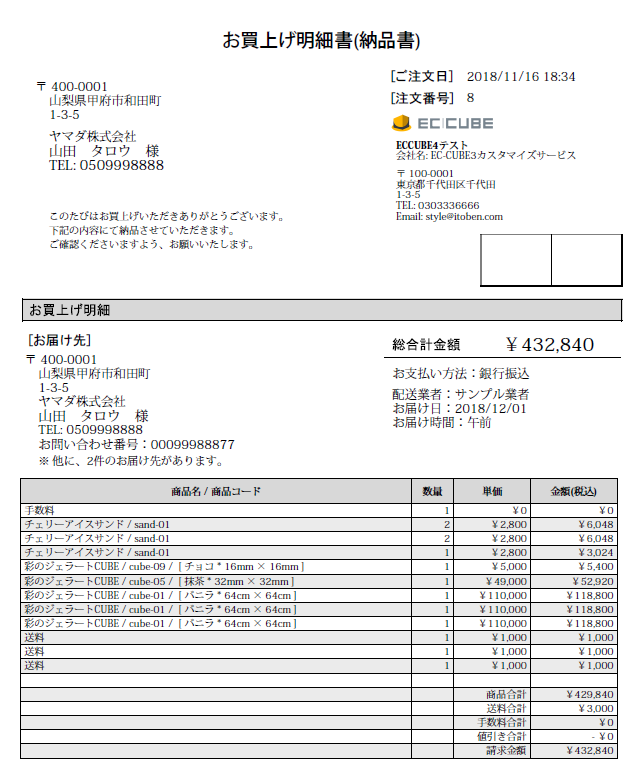
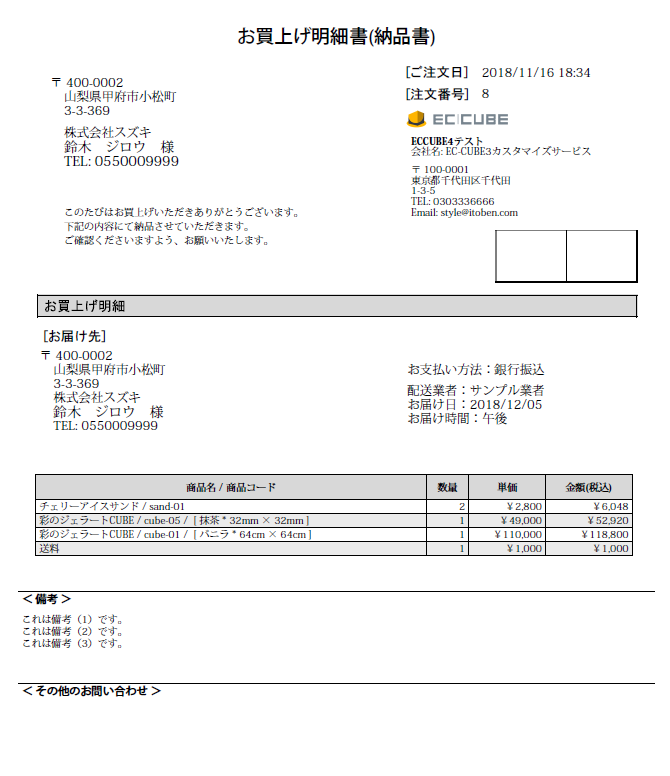
■ご注文者の住所・氏名・電話番号
■帳票ごとに異なるメッセージを保存できます。
■ロゴや印鑑枠が不要の場合は作成時に非表示設定が可能。
■お届け先の住所・氏名・電話番号・お問い合わせ番号
お問い合わせ番号は作成時に非表示設定が可能。
■お支払い、配送情報
配送業者は作成時に非表示設定が可能。
■ご注文手続き画面でのお問い合わせを表示します。
不要の場合は、作成時に非表示設定が可能。
EC-CUBE4では、受注一覧が配送先ごとに表示されるようになり、デフォルトの作成機能では、複数配送先をまとめて作成することが出来ません。
本プラグインは、EC-CUBE3・2系と同様、注文者と配送先を一括でまとめて作成することができます。 |
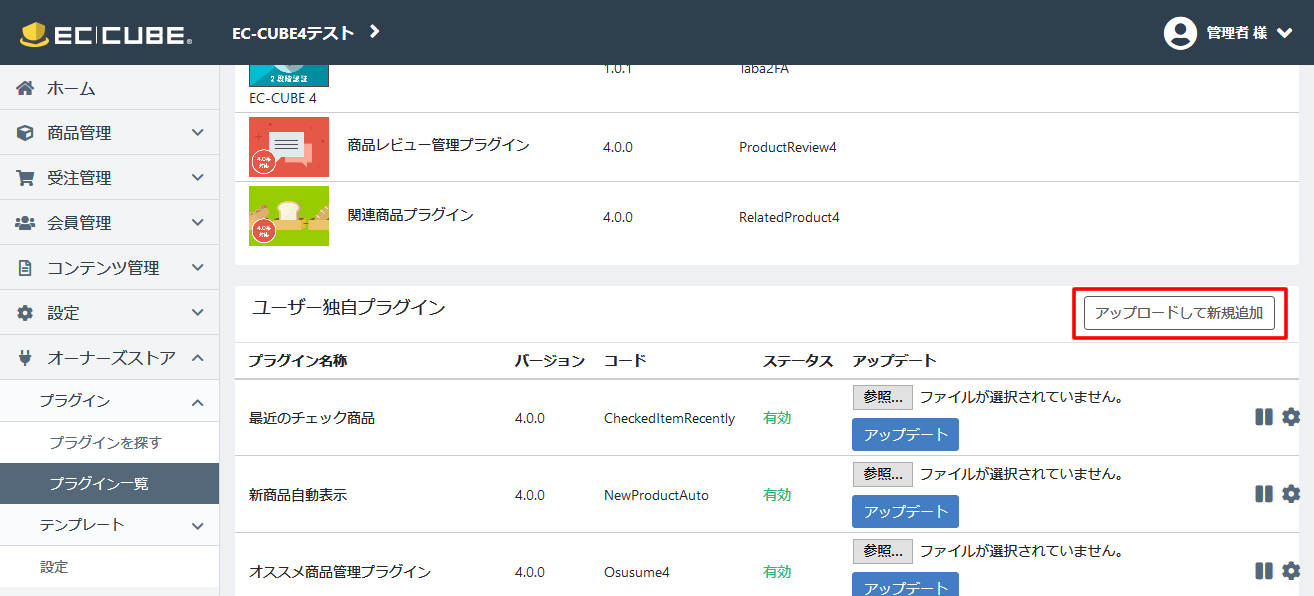
プラグインのインストール
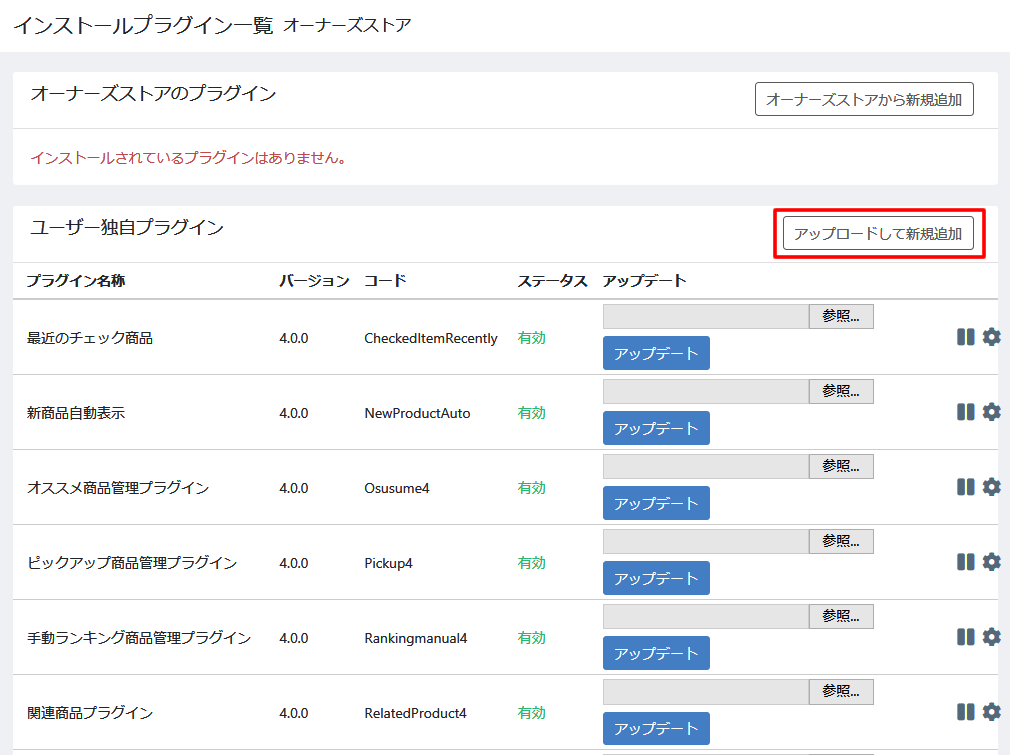
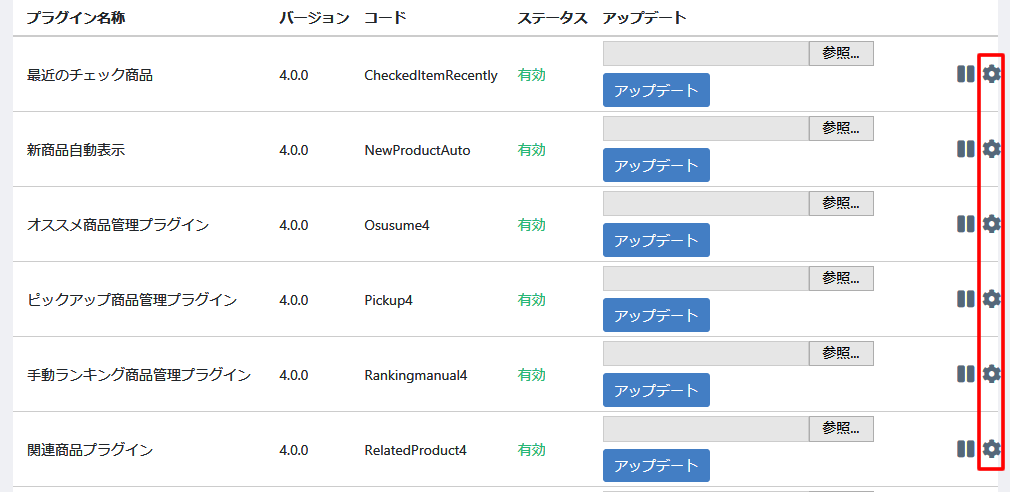
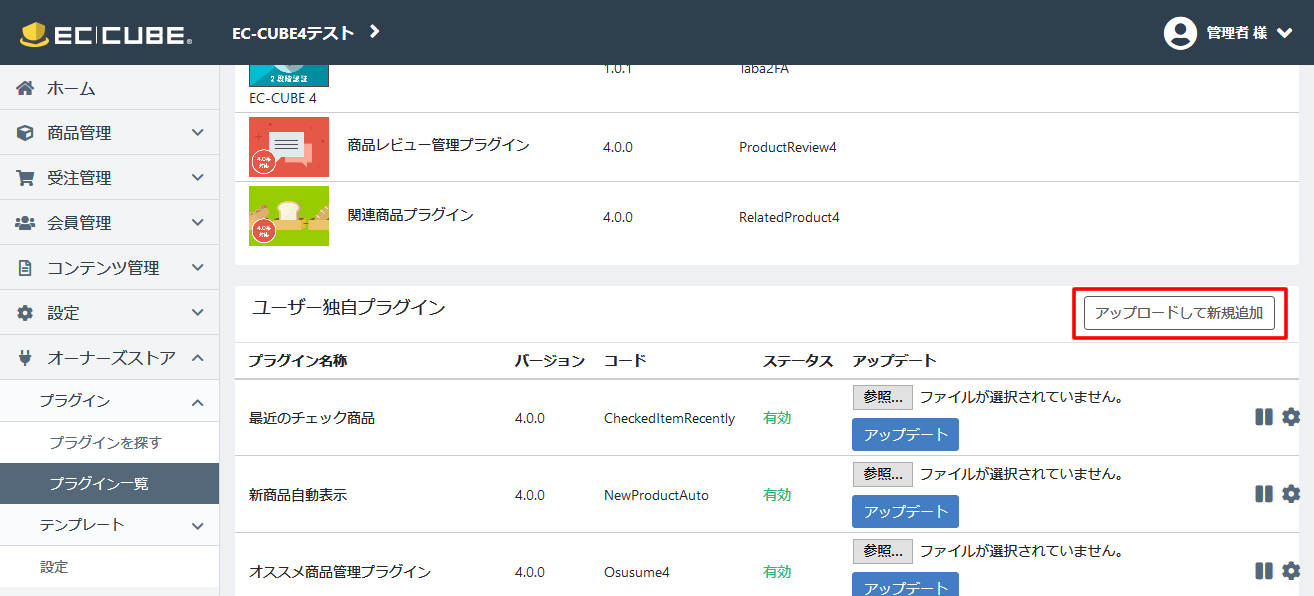
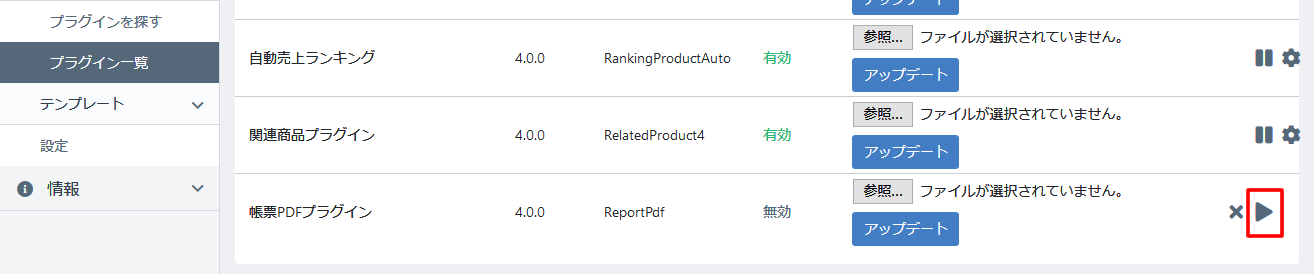
(1)オーナーズストア > プラグイン一覧
ユーザー独自プラグインの「アップロードして新規追加」ボタンをクリックし、「参照」でプラグインの圧縮ファイルを選択して「アップロード」します。
▼プラグインの圧縮ファイル
—————————–
ReportPdf.tar.gz
—————————–

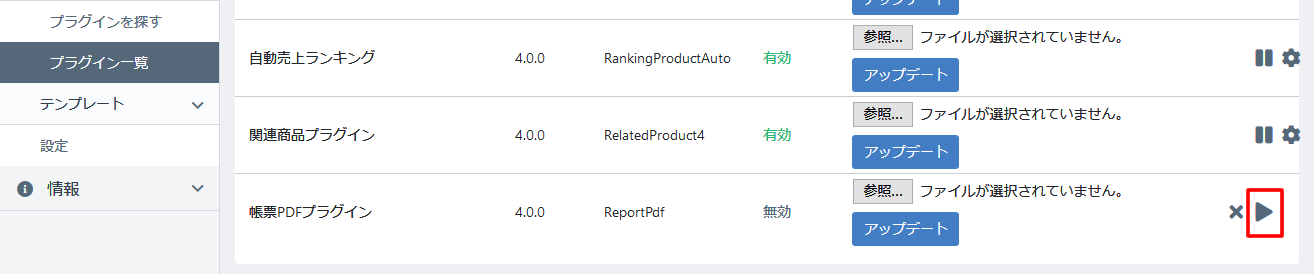
(2)追加された「帳票PDFプラグイン」の「有効」ボタンをクリックします。

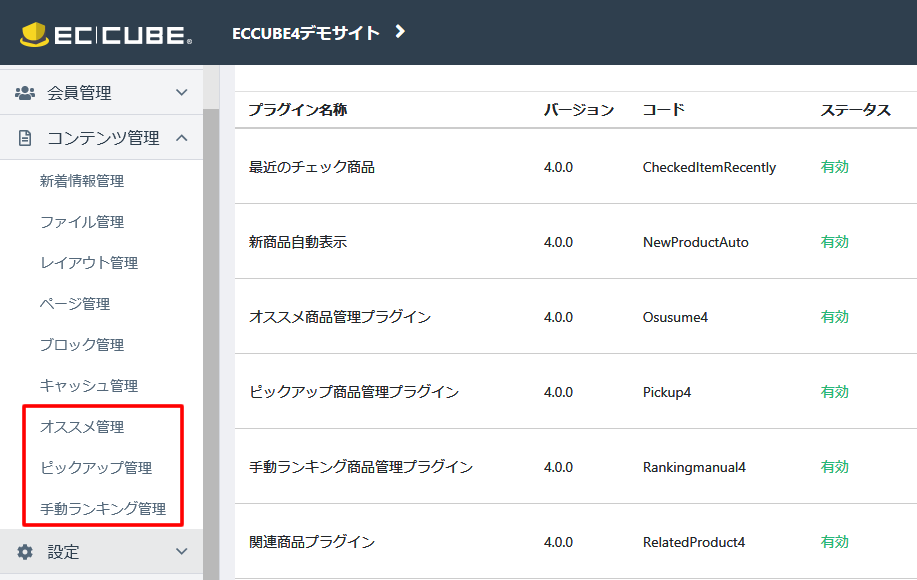
(3)受注管理>受注一覧
「納品書出力」のボタンやアイコンをクリックすると、プラグインによる帳票を作成することができます。
ブラウザによっては、ブラウザの「更新」をしないと反映されない場合がありますので、その場合は、受注一覧画面でブラウザの更新を行って下さい。
▼参考
デフォルトの帳票出力画面
→ /admin/order/export/pdf
プラグインの帳票出力画面
→ /admin/order/export/report_pdf
帳票出力と各帳票の入力欄
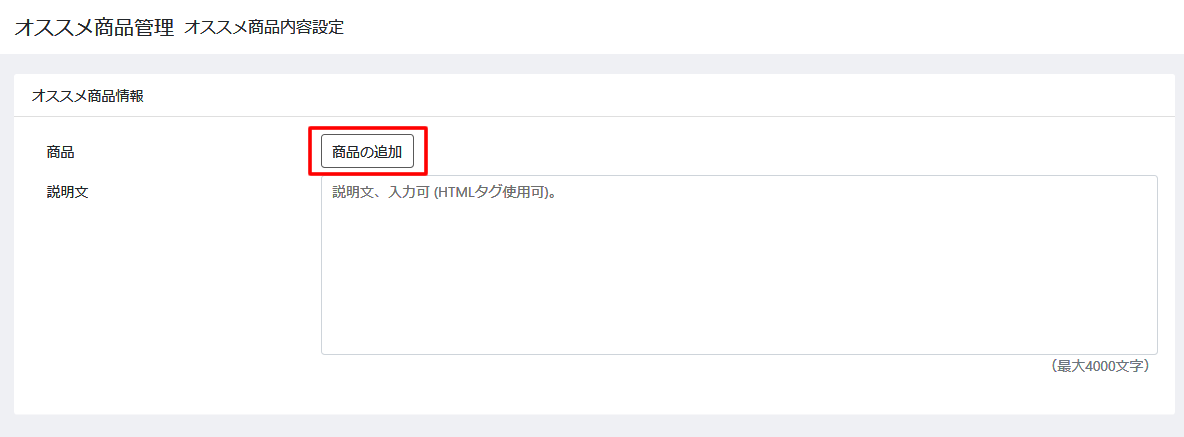
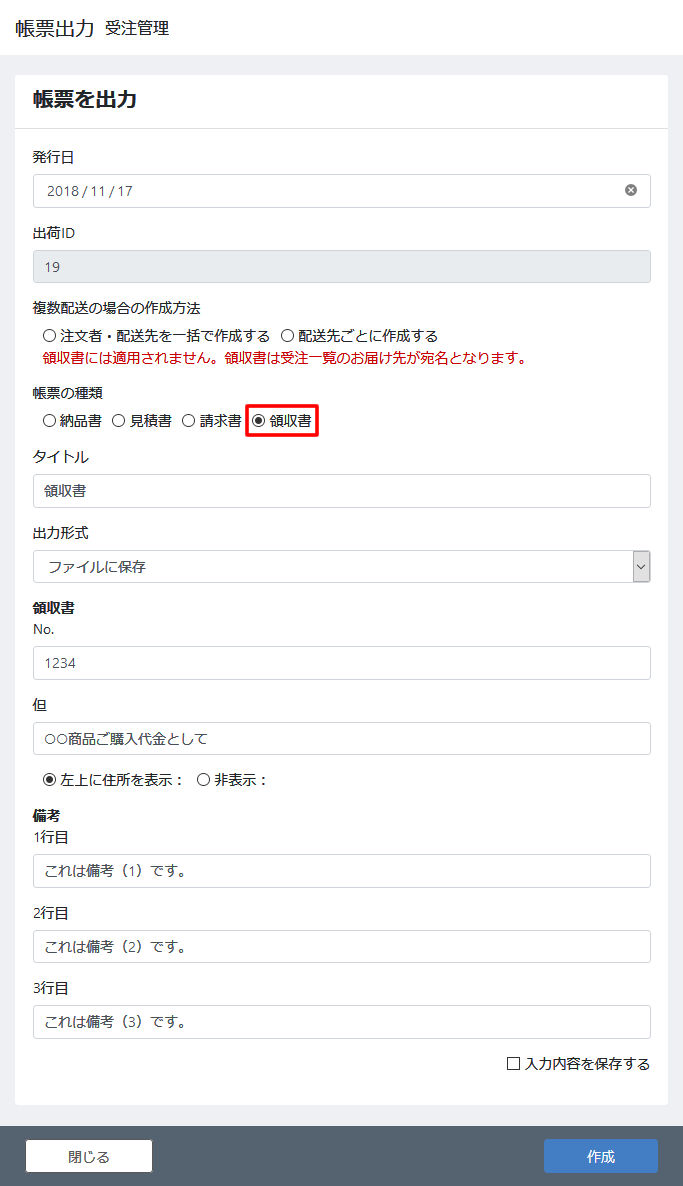
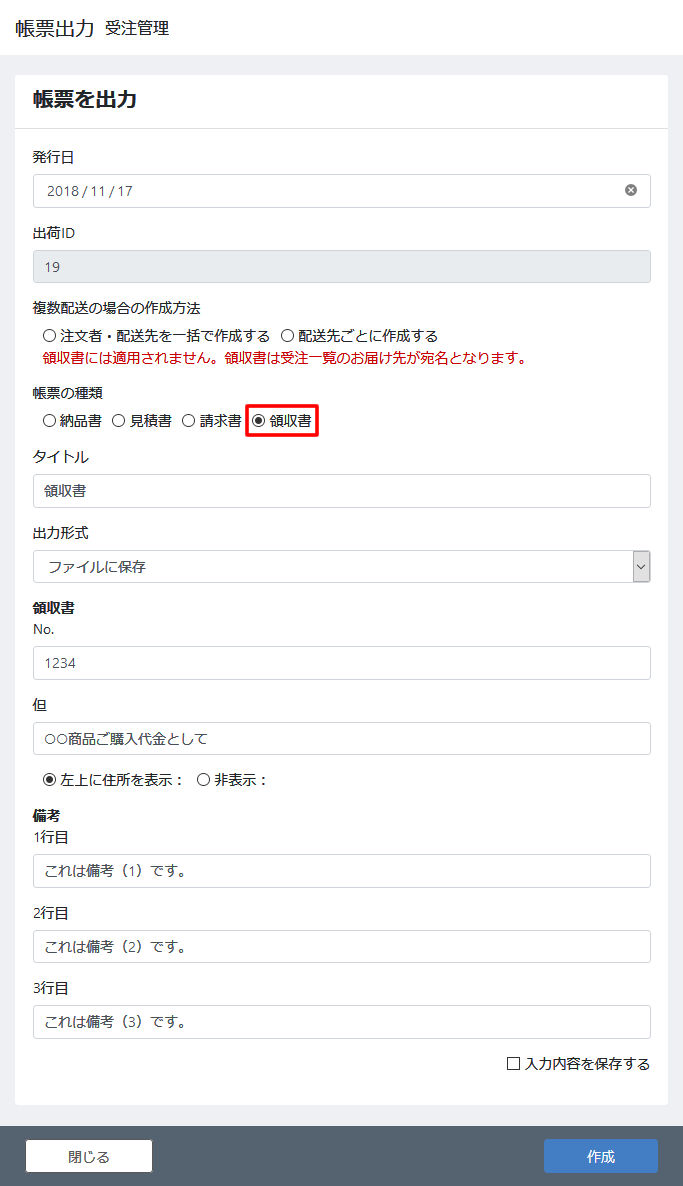
納品書出力のアイコンをクリックすると、帳票出力画面が表示されます。
帳票の種類で帳票を選択すると、それぞれの帳票で必要な入力欄だけが表示されます。
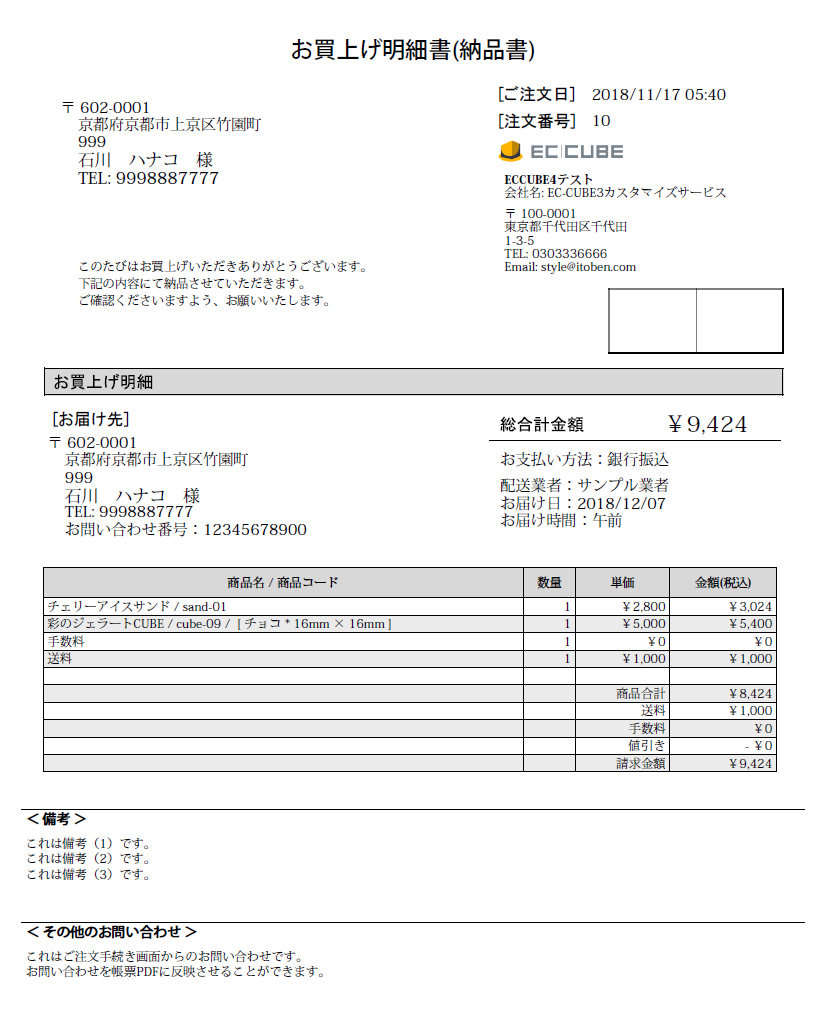
▼納品書(納品書メッセージ、備考、表示の有無)

▼見積書(見積書メッセージ、備考、表示の有無)

▼請求書(請求書メッセージ、備考、表示の有無)

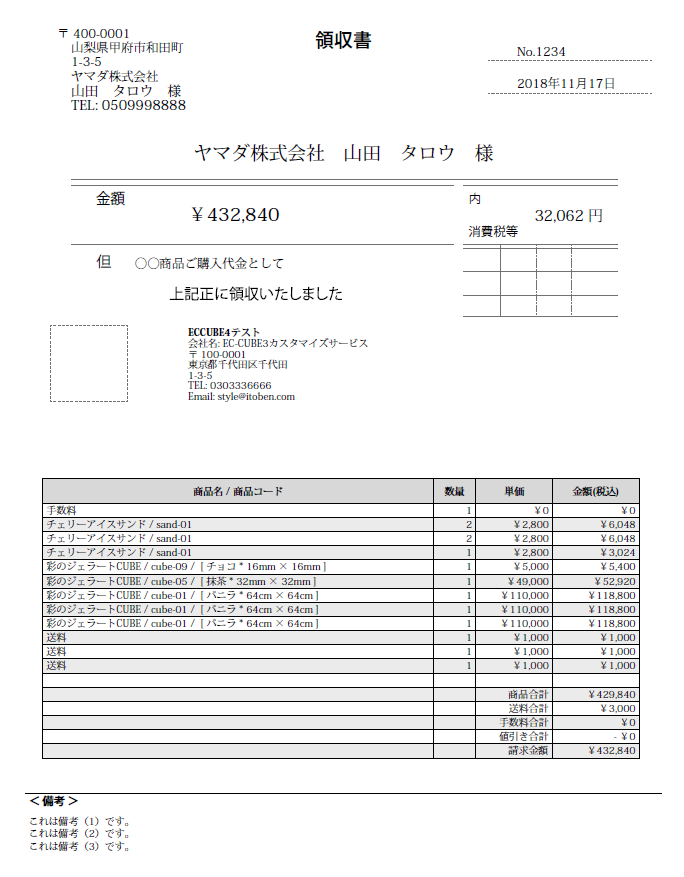
▼領収書(領収書、備考)

入力内容を保存する
チェックを入れて、作成をクリックすると、入力内容がデータベースに登録されます。
次回からは、データベース登録が反映され、入力された状態で画面が開きます。
入力欄を変更し、チェック→作成を行うと、最新の入力が登録されます。
ただし、以下の入力欄は登録されませんので、作成ごとに入力してください。
・帳票の種類(初期値は常に「納品書」)
・タイトル
・領収書の「No.」
・領収書の「但」
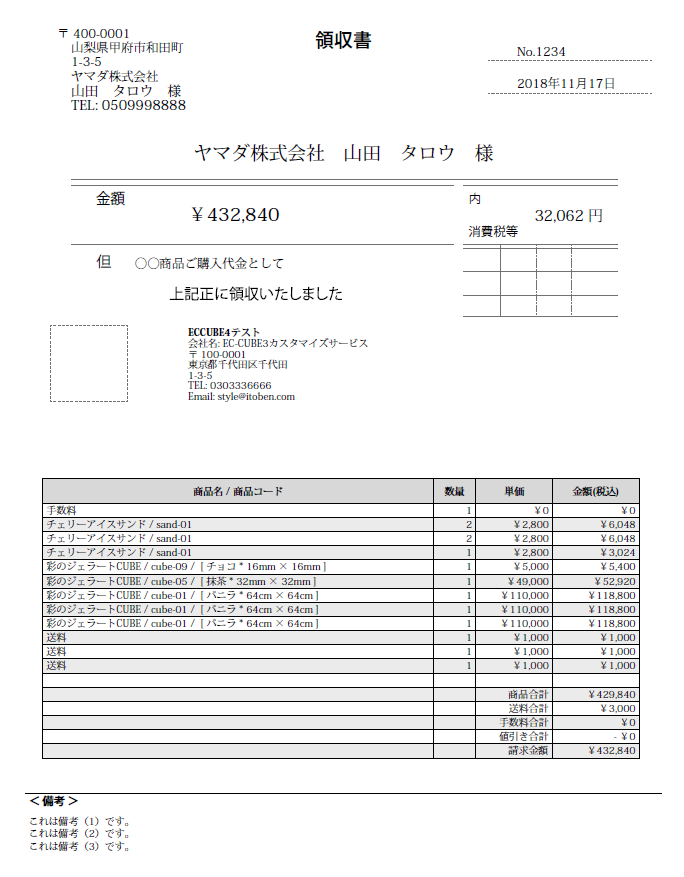
領収書「左上に住所を表示」
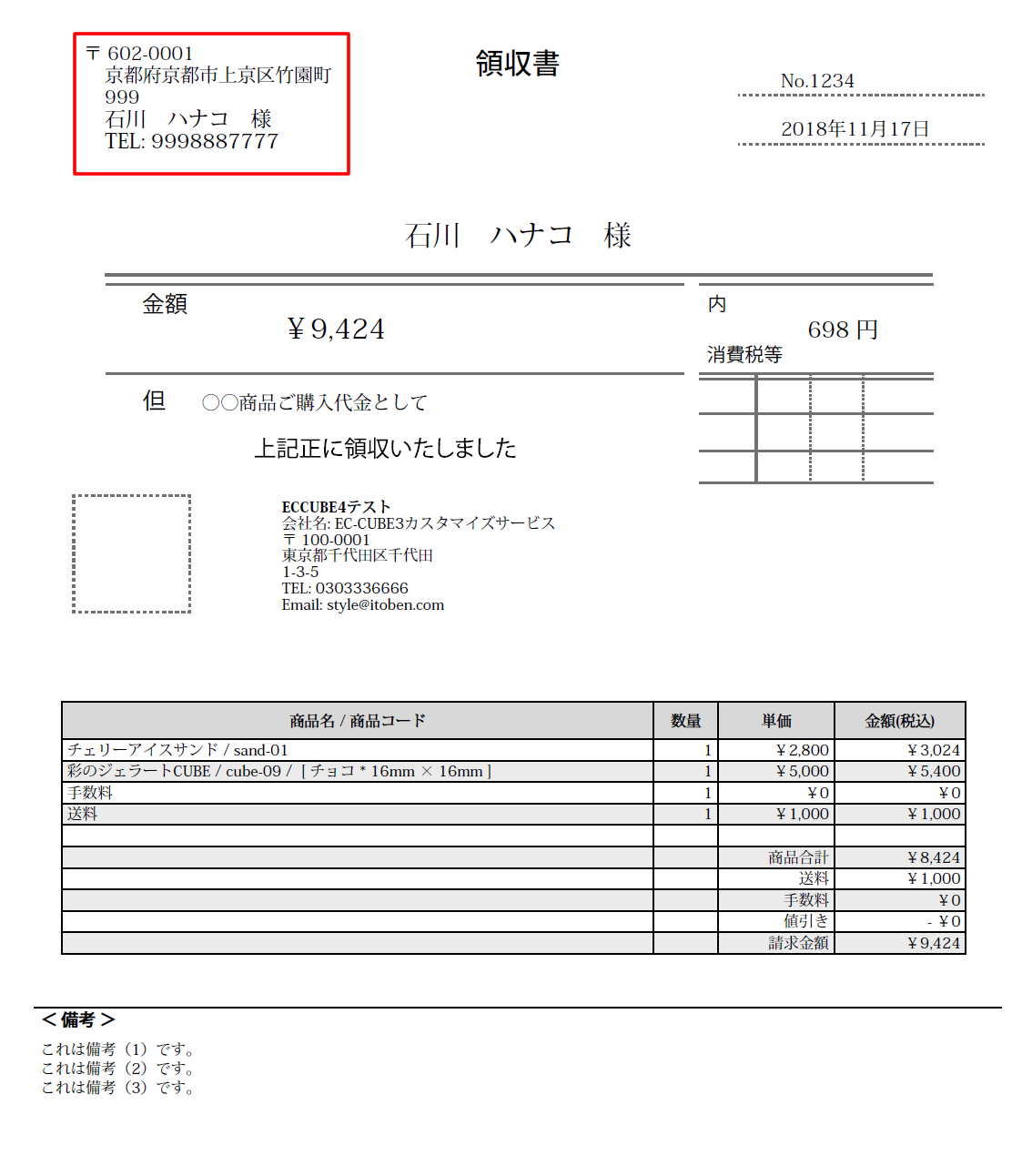
左上に住所を表示をチェックすると、住所、氏名、電話番号が表示されます。
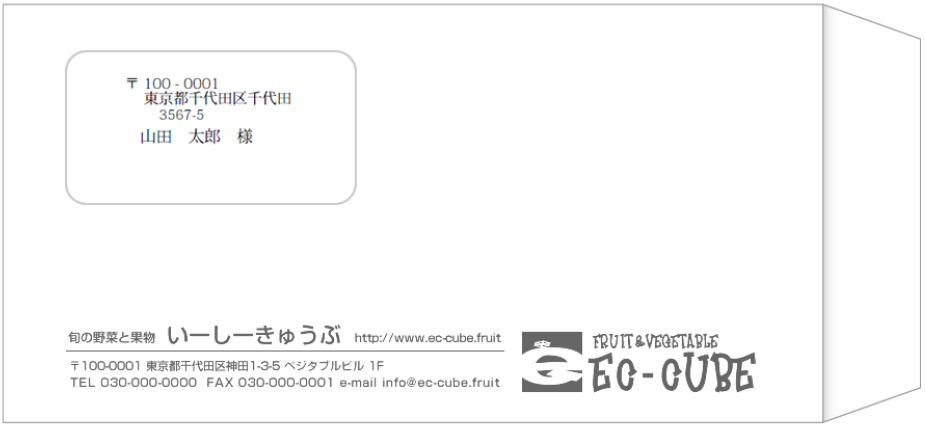
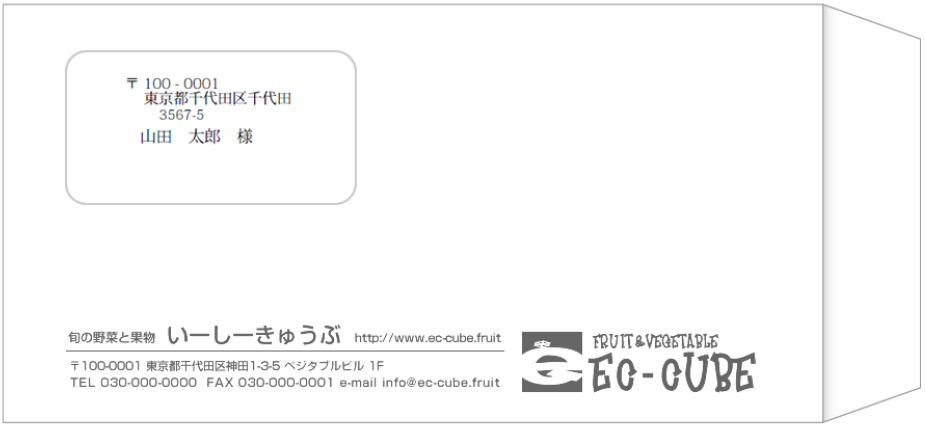
窓枠付き封筒に入れたときの住所表示を想定しています。


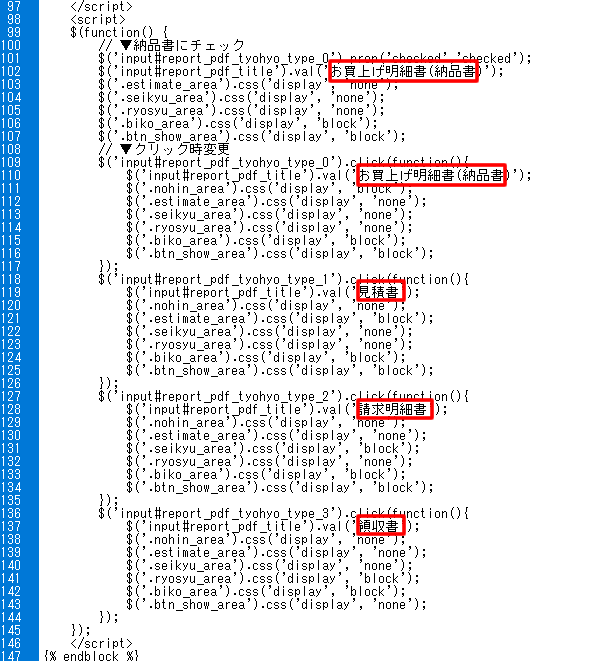
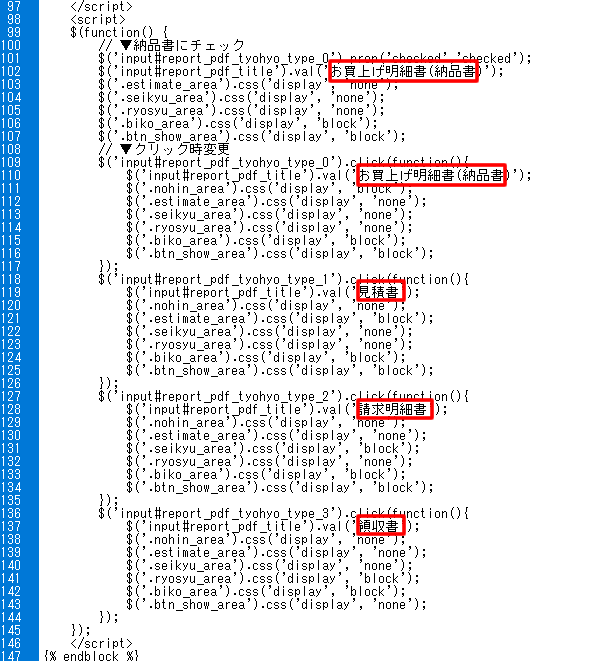
帳票タイトルの変更方法
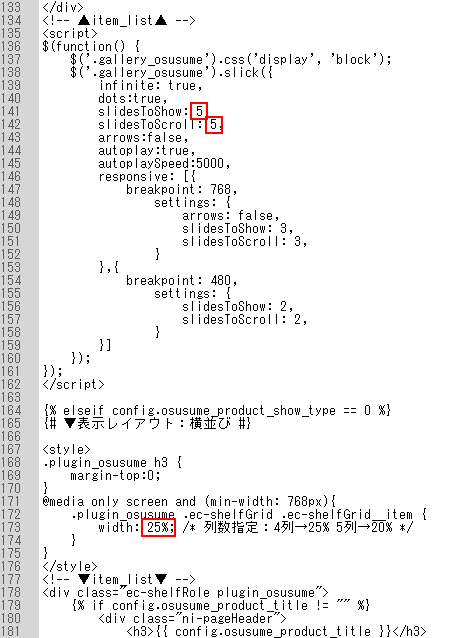
twigファイルを直接編集してください。
■app/Plugin/ReportPdf/Resource/template/admin/report_pdf.twig
98行目付近の<script>内の文言を変更して下さい。

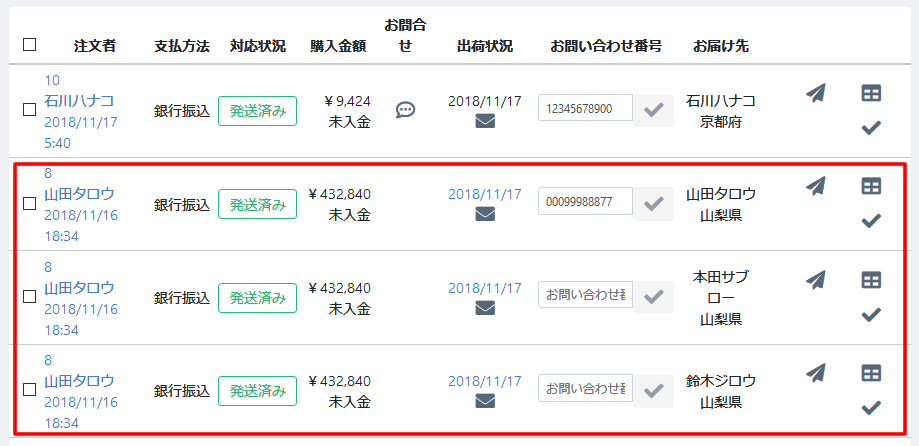
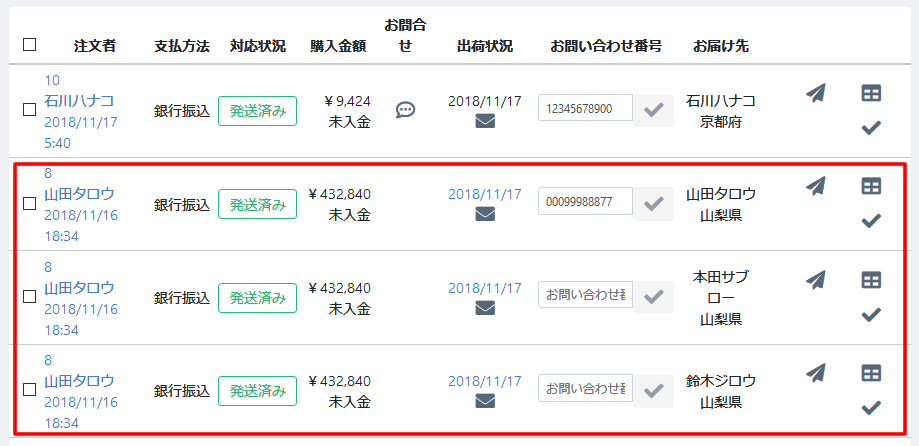
配送先が複数ある注文の場合
EC-CUBE4では、
受注一覧がお届け先別に表示されるようになっています。
↓赤枠は同じ注文ID

配送先ごとのアイコンのクリックで、出力されるPDFは多少異なります。
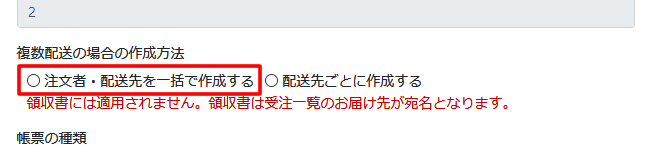
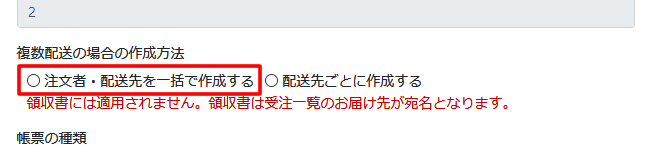
帳票出力画面で
注文者・配送先を一括で作成するを選択すると、
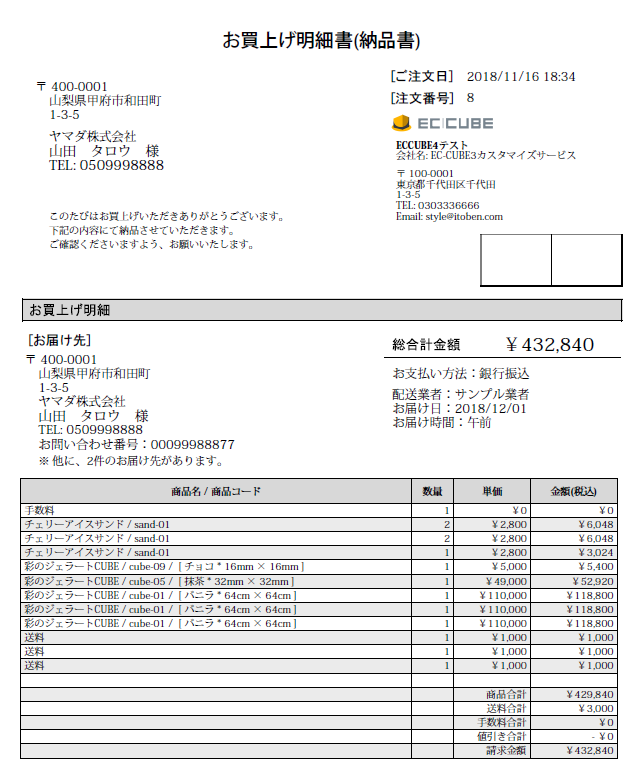
① 左上の宛名は、常に注文者が表示されます。
② お届け先の情報は、受注一覧のお届け先が表示されます。
③ 総合計金額が表示されます。
④ 購入商品の明細には、商品名や金額、請求金額などがまとめて表示されます。
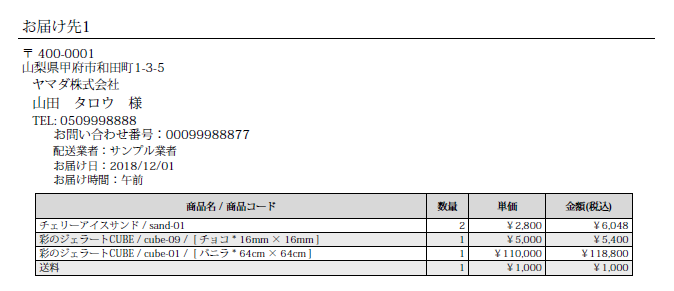
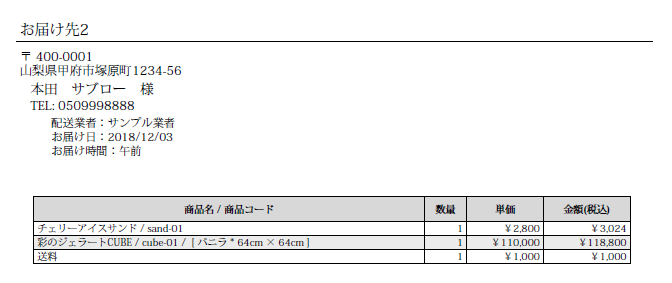
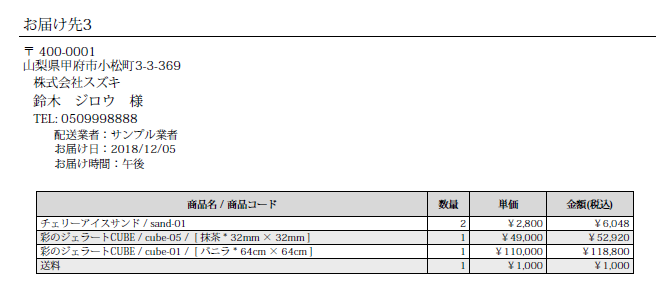
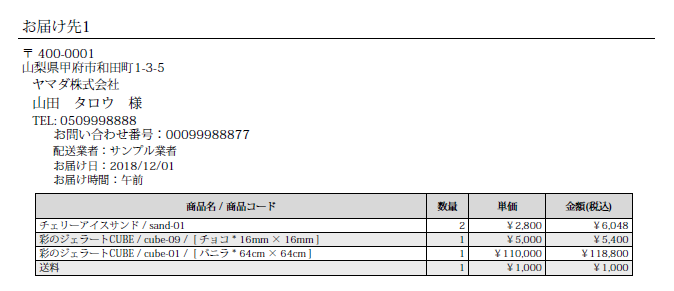
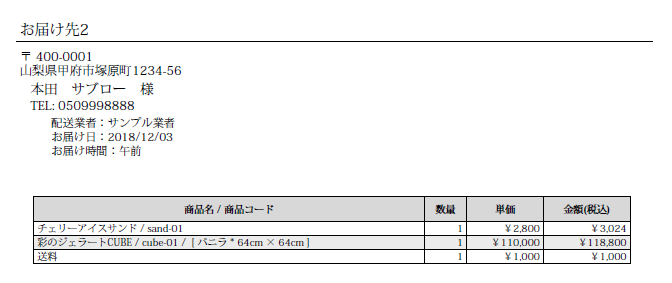
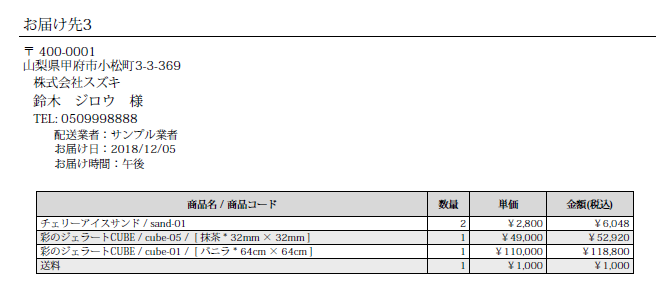
⑤ お届け先ごとの情報(住所・氏名や購入商品の明細)が、次ページから、お届け先ごとに出力されます。

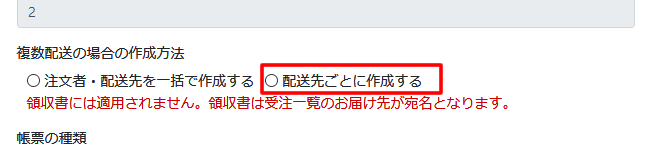
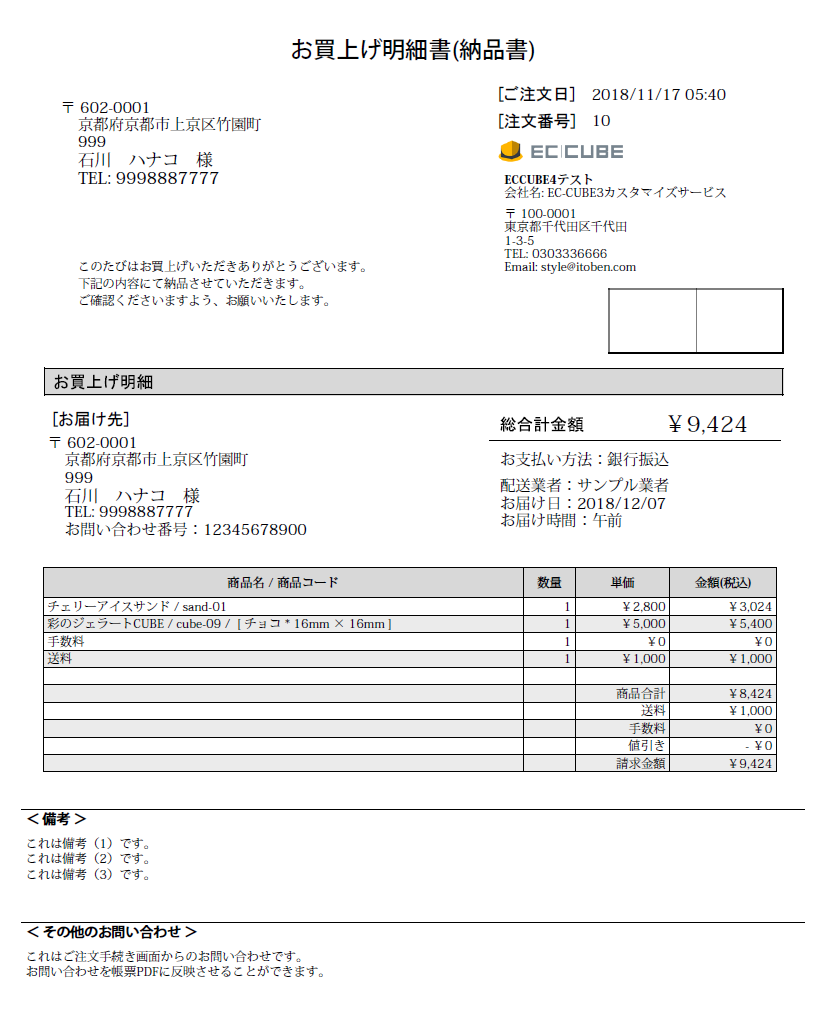
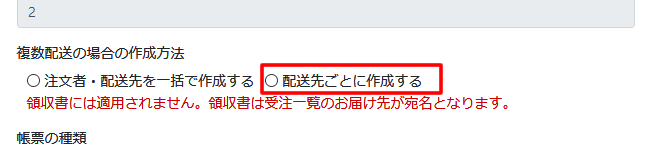
配送先ごとに作成するを選択すると、
① 左上の宛名とお届け情報は、受注一覧のお届け先が表示されます。
② 総合計金額は表示されません。
③ 購入商品の明細には、お届け先に関わる商品名だけが表示されます。

注文者・配送先を一括で作成するを選択した場合

2ページ目以降、
すべてのお届け先情報が出力されます。



配送先ごとに作成するを選択した場合

領収書には適用されません。
領収書は受注一覧のお届け先が宛名となります。
金額は、総合計金額が表示され、購入商品の明細もまとめて表示されます。

PDF帳票サンプル
納品書
納品書(複数配送あり)
納品書(配送先ごと)
見積書
請求書
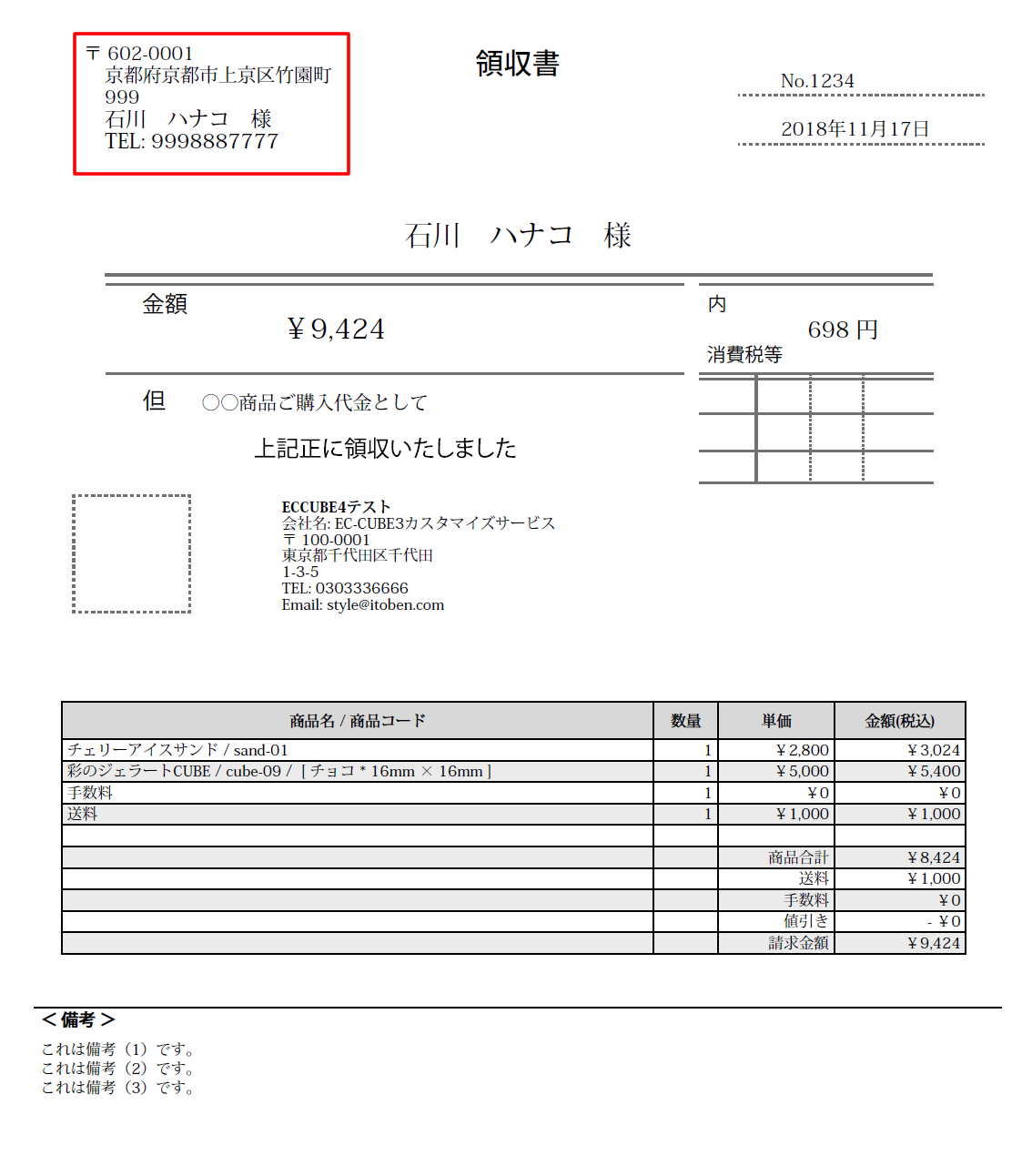
領収書
領収書(複数配送)
→ 通常のEC-CUBEにも適用できます