カスタマイズ内容
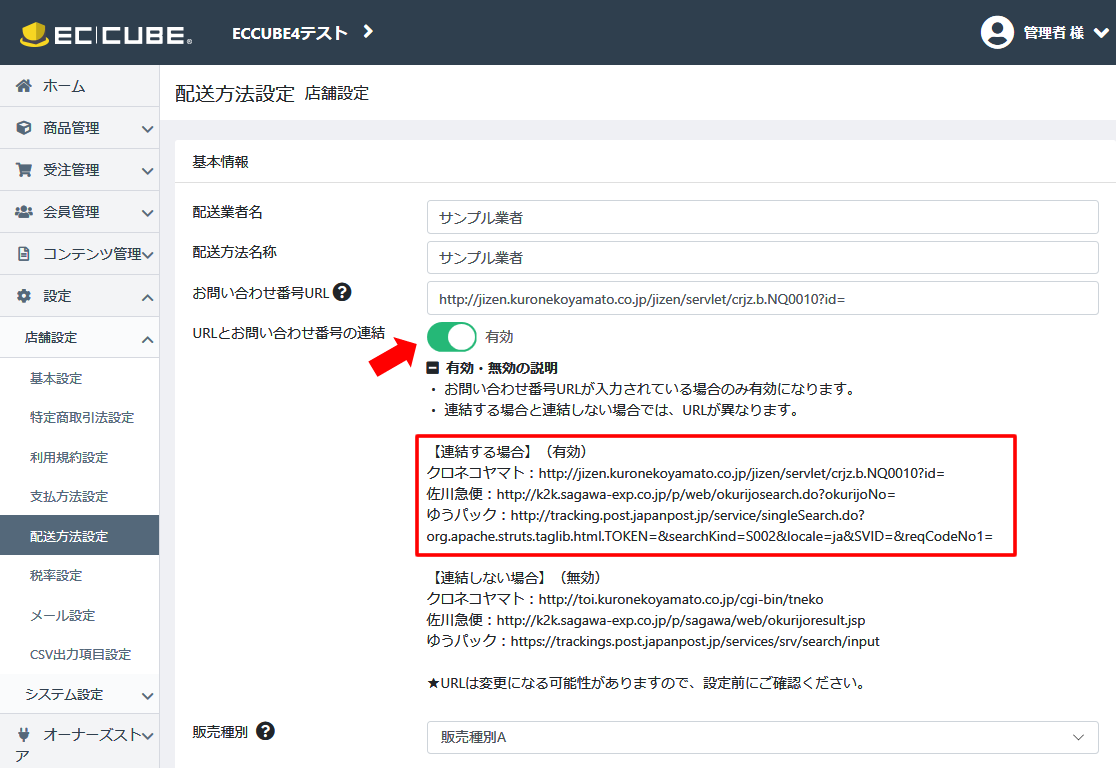
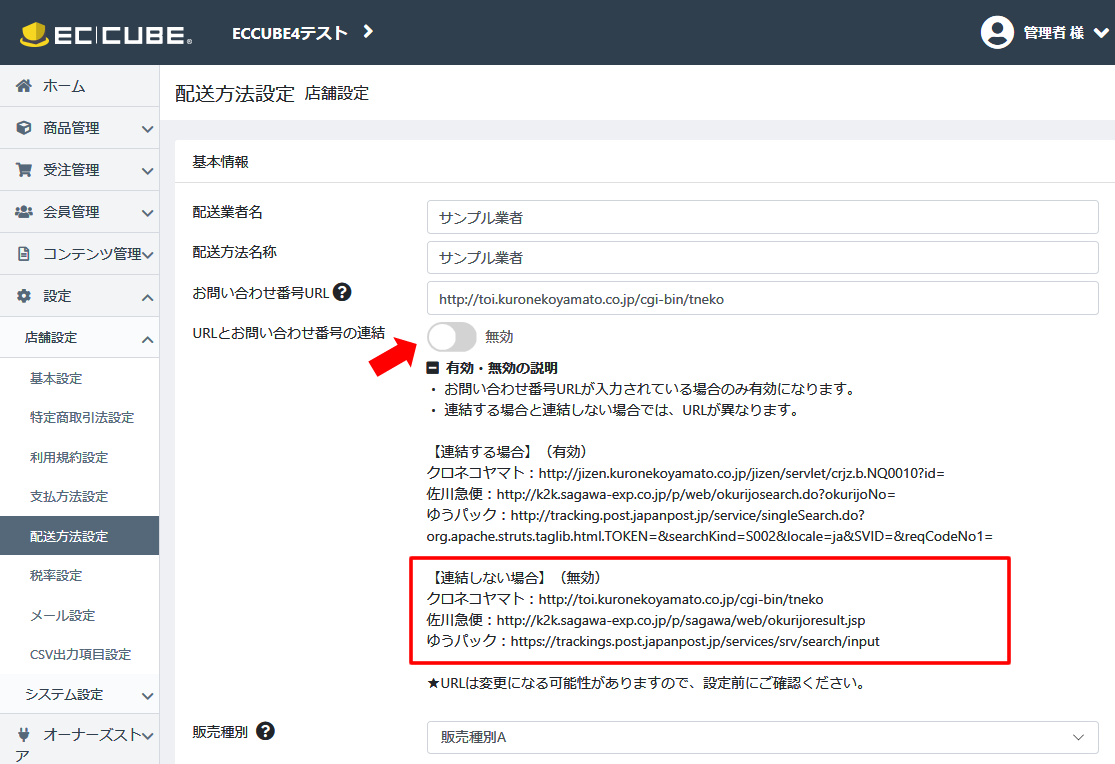
・配送方法設定の編集画面で、配送業者の「お問い合わせ番号URL」を入力します。
・「URLとお問い合わせ番号の連結」を「有効」にしたときと「無効」にしたときでは、入力するURLが異なります。
・連結を有効にすると、メールに記載されたお問い合わせURLをクリックしたとき、番号が入力された状態で配送業者のページが開きます。
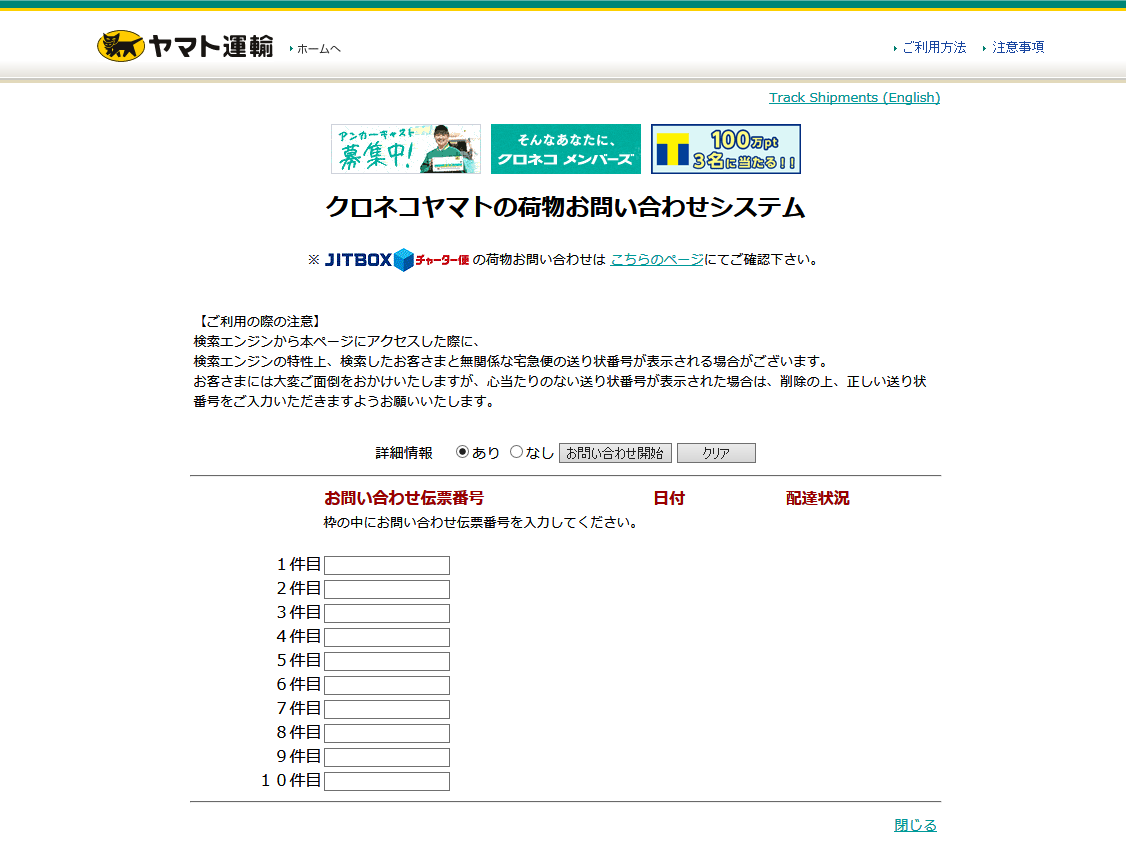
・連結を無効にすると、配送業者のお問い合わせページを開いてから、番号を入力することになります。
連結を有効にしたとき
【連結する場合】のURL形式となります。
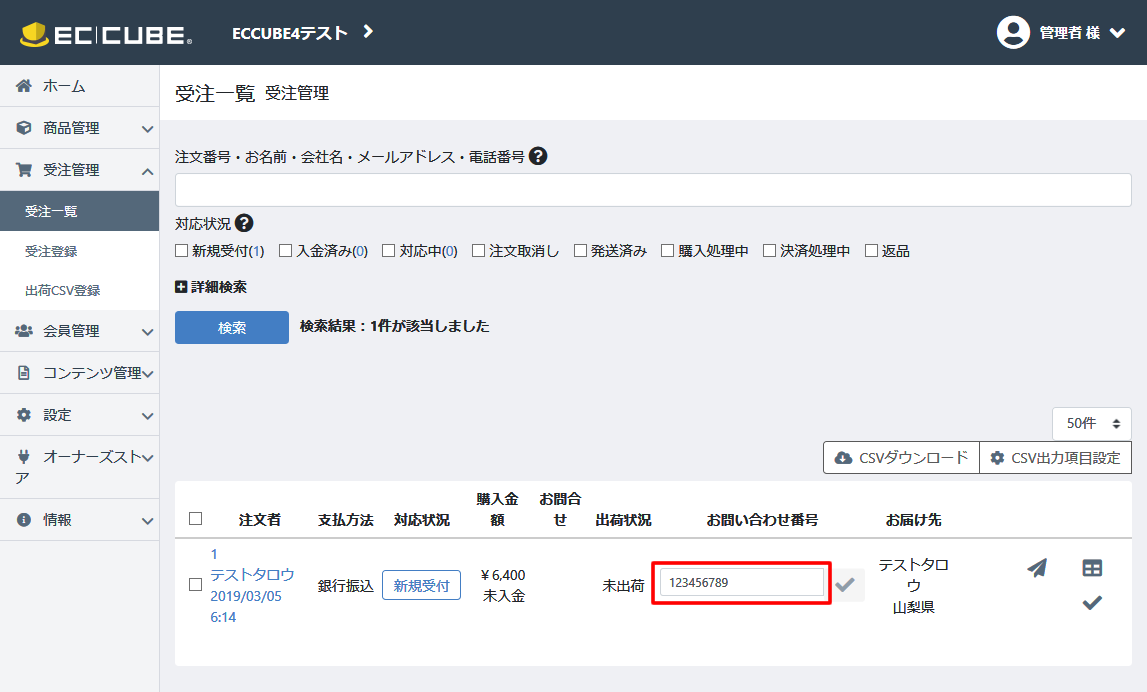
お問い合わせ番号を入力
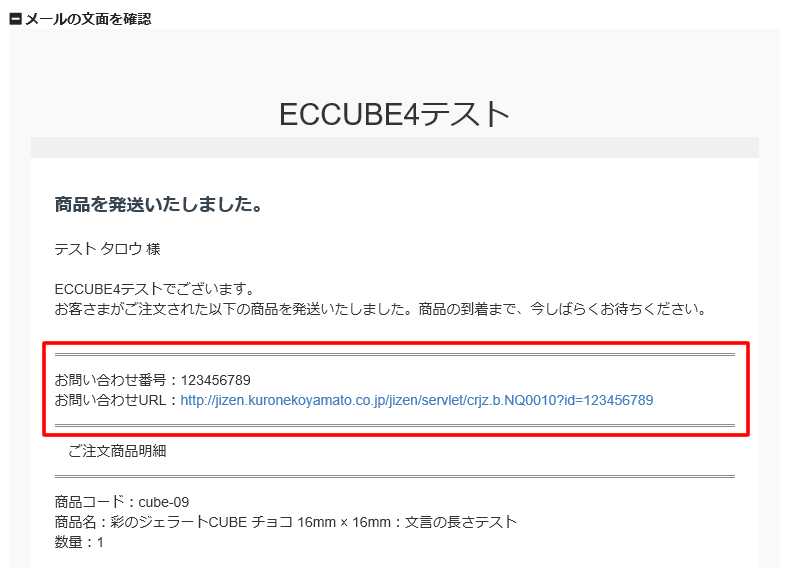
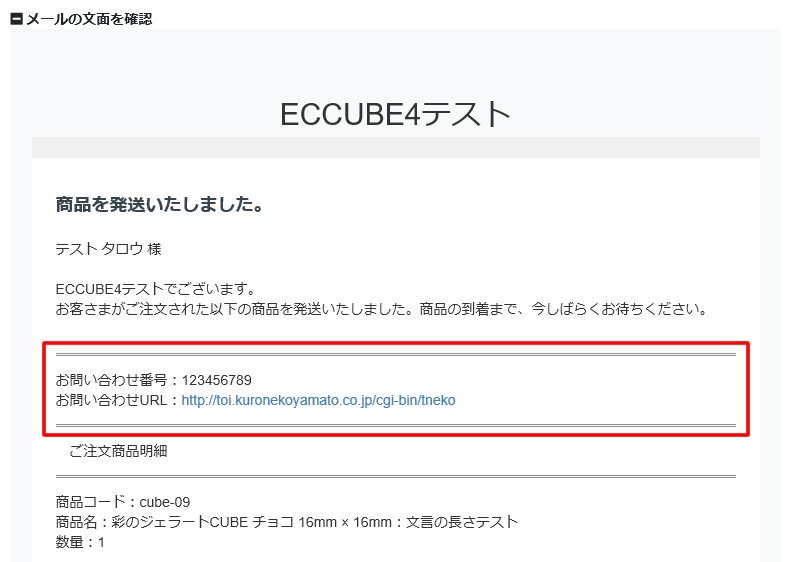
メール表示
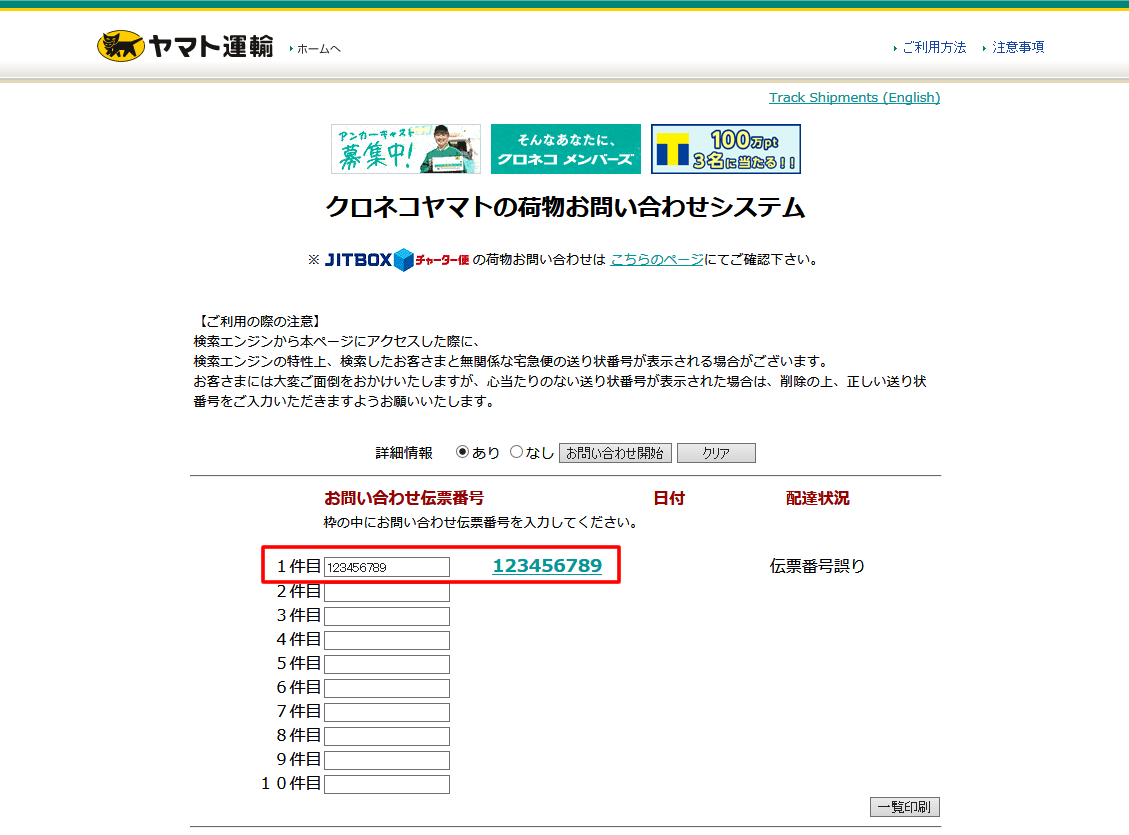
クリックすると、お問い合わせ番号が入力された状態で開きます。
連結を無効にしたとき
【連結しない場合】のURL形式となります。