本解説は下記ページのデザインテンプレートダウンロード商品の解説です。
http://www.kaiplus.com/products/list.php?category_id=50
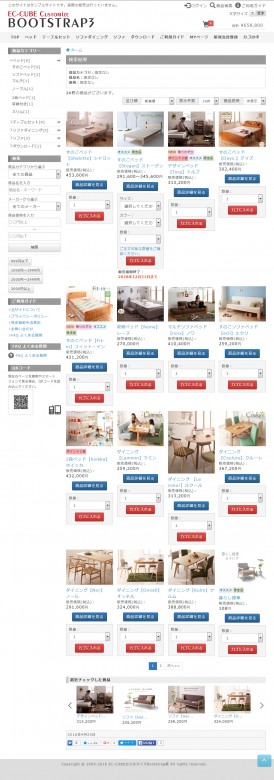
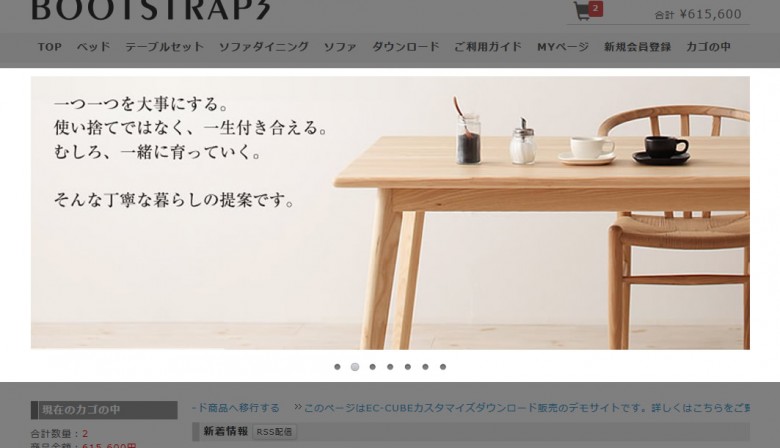
デザインテンプレート適用後のサイトデザイン
http://kaiplus.com/eccube3/1605a/
デザインテンプレートのインストール
1 プログラムファイルの入れ替え
2 テンプレートのアップロード
3 テンプレート適用後
4 プラグインのインストール
5 TOPページの画像スライド(画像カルーセル)
6 Body背景やヘッダー背景を簡単に変更
カスタマイズ内容
1 スタイルシートの変更
2 EC-CUBE3のデフォルト:サイドカラムにブロックを配置したときのレイアウト
3 本デザインテンプレートを適用:サイドカラムにブロックを配置したときのレイアウト
4 ブロックについて
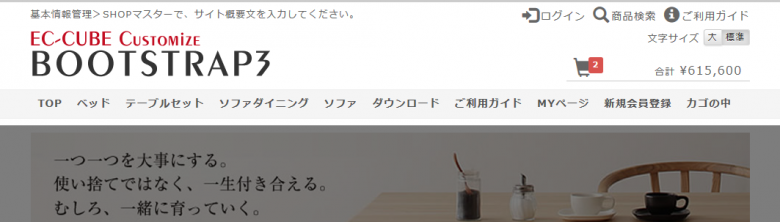
(1)グローバルメニューのカテゴリ表示
(2)グローバルメニュー:プルダウンの作り方
(3)ヘッダー上部のメニュー:cart.twig(カゴの中)に記述
(4)商品検索
(5)ロゴ
(6)カテゴリ
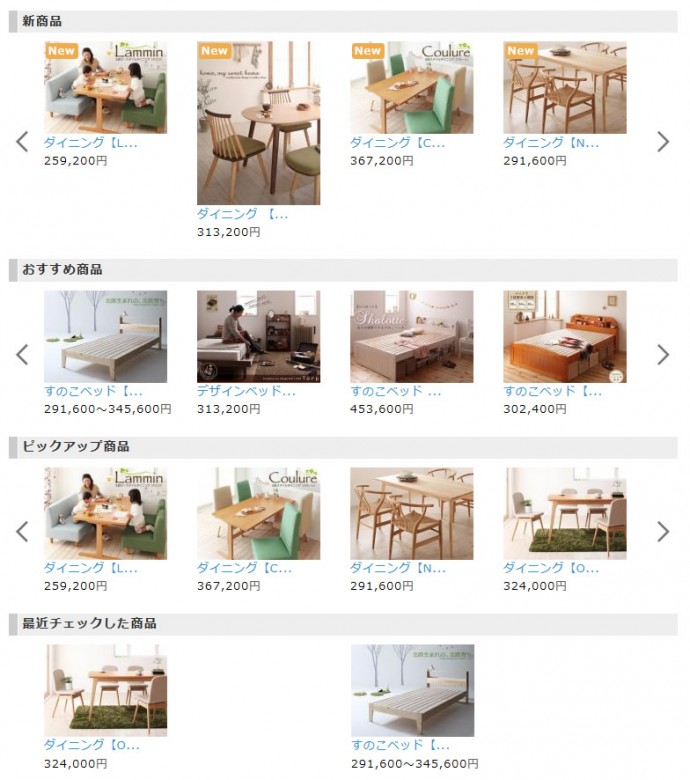
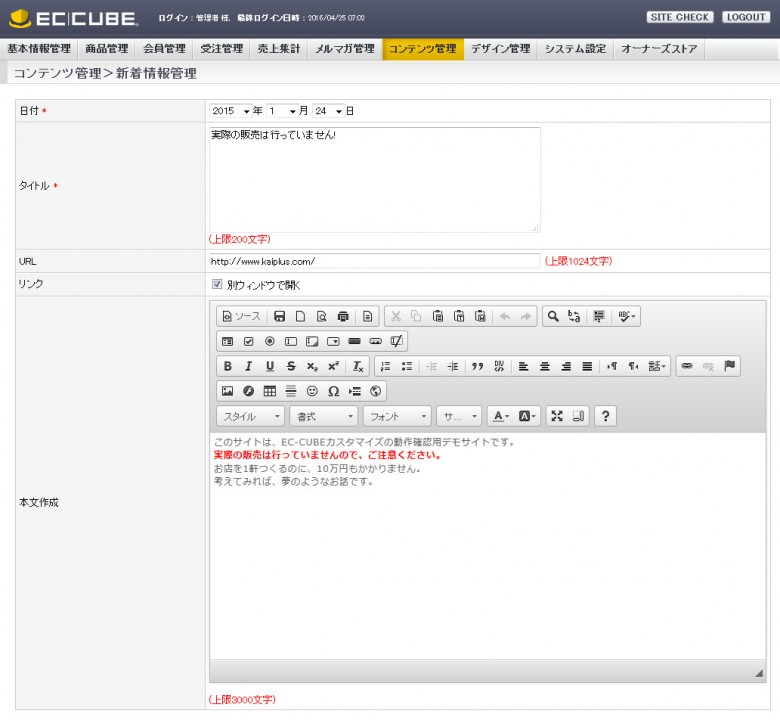
(7)新着情報
(8)フリーエリア
(9)ギャラリー
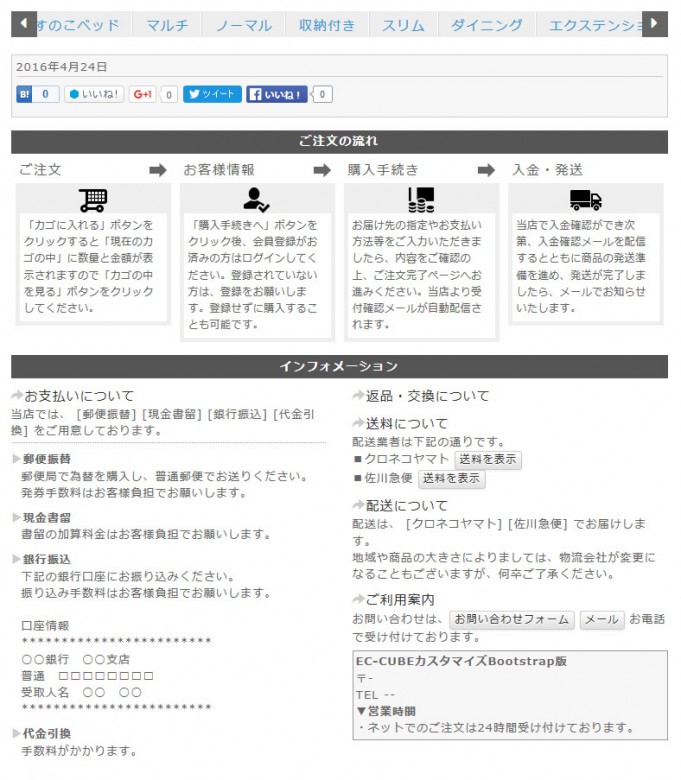
(10)ショッピングガイド
(11)おすすめ商品
(12)売上ランキング
(13)最近チェックした商品
(14)定休日管理プラグイン
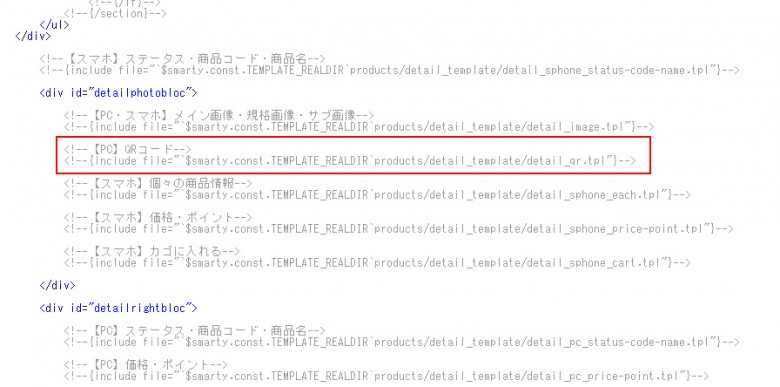
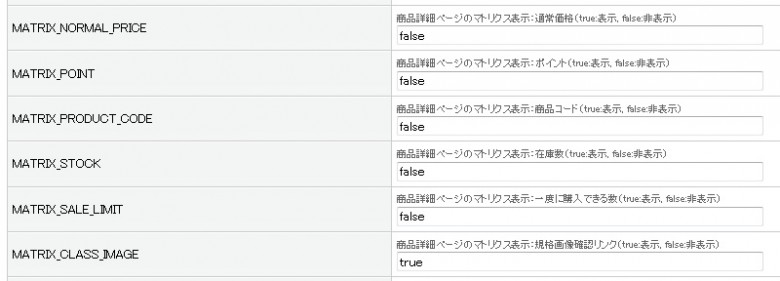
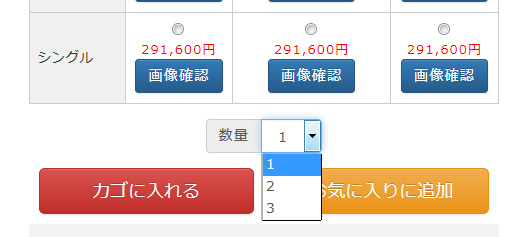
5 商品詳細ページ
(1)商品画像
(2)関連商品
LoginController.phpの入れ替え
ダウンロード商品に同梱されている下記ファイルを入れ替えます。
■src/Eccube/Controller/Block/LoginController.php
LoginController.phpは、グローバルメニュー(login.twig、ブロック名:ログイン)をコントロールしているファイルです。
グローバルメニューで、「カテゴリー」を読み込むためにファイルの入れ替えが必要です。
▼LoginController.phpの変更点
「カテゴリ読み込み」2箇所を追加します。
$email = $request->cookies->get('email');
/* @var $form \Symfony\Component\Form\FormInterface */
$form = $app['form.factory']
->createNamedBuilder('', 'customer_login')
->getForm();
//▼カテゴリ読み込み
$Categories = $
app['eccube.repository.category']
->findBy(
array('Parent' => null),
array('rank' => 'DESC')
);
return $app->render('Block/login.twig', array(
'error' => $app['security.last_error']($request),
'email' => $email,
'form' => $form->createView(),
'Categories' => $Categories /*■カテゴリ読み込み */
));
こうすることで、カテゴリブロックを「#header」から外し、自由に配置することができます。