ここでの内容は主に↓このページ(デモサイト)の機能等についての説明です。
http://kaijp.com/denno_sample/
ダウンロードページはこちら
http://www.kaiplus.com/
マニュアルはこちら
http://www.kaiplus.com/user_data/manual3/eccube-dennooroshi_manual.pdf
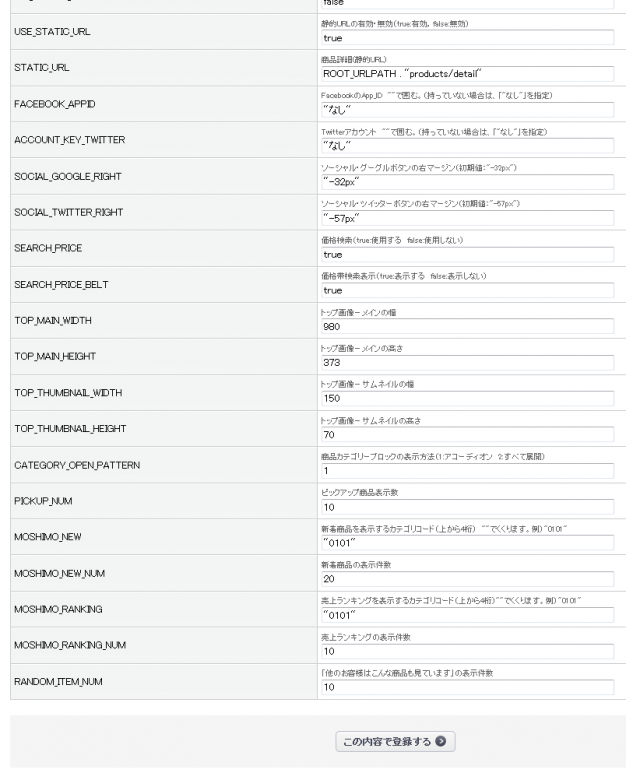
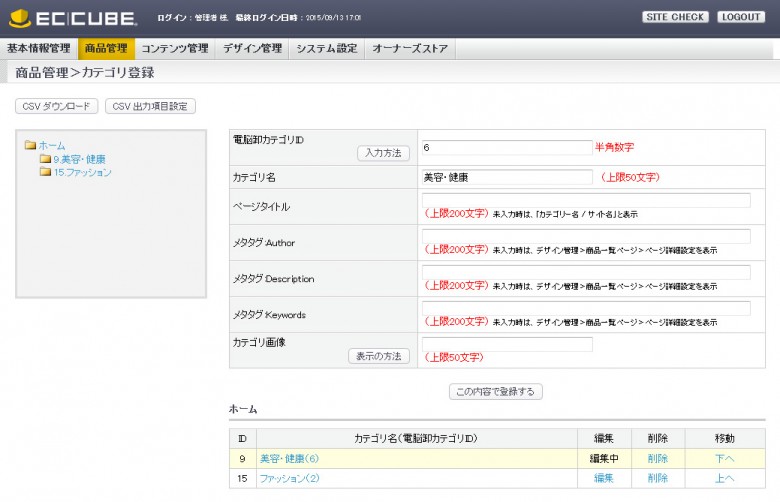
「電脳卸カテゴリID」欄に電脳卸アフィリエイトのカテゴリIDを入力します。
入力しない場合(空欄)は、通常版のカテゴリになりますので、電脳卸アフィリエイト機能を利用する場合は必ず入力してください。
「入力方法」ボタンをクリックすると、下記と同様の説明が表示されます。
 続きを読む EC-CUBE+電脳卸アフィリエイト:カテゴリIDの登録方法
続きを読む EC-CUBE+電脳卸アフィリエイト:カテゴリIDの登録方法