サイト上で表示される商品データの読み込みは、次の2つの方法によります。
(1)データベースからの読み込み
(2)「もしも」APIによる読み込み
商品画像や商品名をクリックした時、商品詳細ページが開く場合はデータベースからの読み込みです。
「もしも」の販売ページが開く場合は、「もしも」APIによる読み込みです。
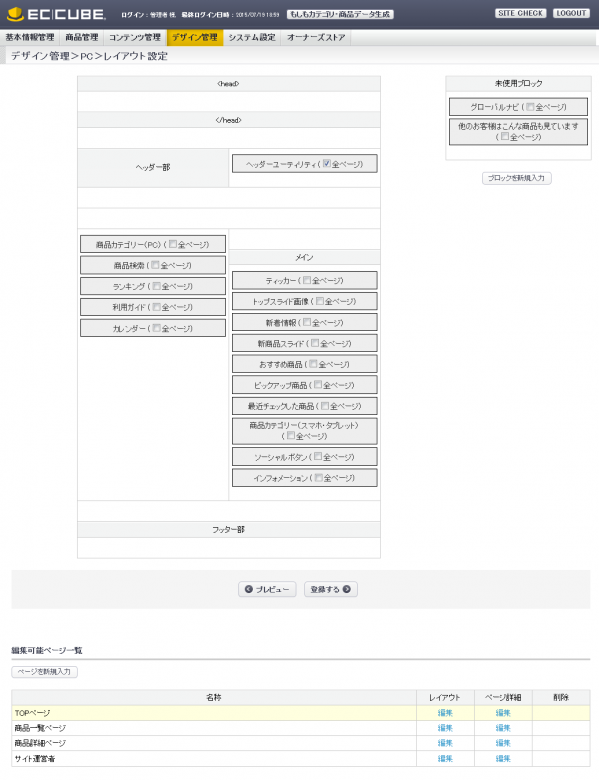
▼ブロック
「売上ランキング」と「新着商品」は、「もしも」の最新データを表示しています。
これらのデータは、データベースに登録できないためAPIにより読み込んでいます。
「おすすめ商品」「ピックアップ商品」「最近チェックした商品」「他のお客様はこんな商品も見ています」は、データベースから読み込んでいます。
▼商品一覧ページ
データベースから読み込んでいます。
▼商品詳細ページ
APIで読み込んでいます。
価格表示についての注意(「もしも」のマイページで価格設定を行っている場合)
データベースからの読み込みの場合、価格は税込の推奨価格が表示されます。
「もしも」のマイページで価格設定を行っている場合、データベースから読み込んでいるブロックや商品一覧ページの販売価格と、実際の販売価格(商品詳細ページやカートの中)が異なりますのでご注意ください。
商品一覧ページには、断り書きとしてページの上部に「価格については詳細ページまたはカートの中で再度ご確認ください。」というメッセージを表示しています。
ブロックには表示していませんので、必要であればブロックのテンプレートファイルに追加してください。
APIの読み込みURLは以下の通り
【商品詳細ページ(検索)】
http://api.moshimo.com/article/search2?authorization_code=API認証コード&article_id=商品ID
【商品詳細ページの素材】
http://api.moshimo.com/article/material?authorization_code=API認証コード&article_id=商品ID
【商品の感想】
http://api.moshimo.com/article/review?authorization_code=API認証コード&article_id=商品ID&shop_id=ショップID&sort_order=newly
【購入理由】
http://api.moshimo.com/article/reason?authorization_code=API認証コード&article_id=商品ID&shop_id=ショップID&sort_order=newly
【ランキング】
http://api.moshimo.com/article/search2?authorization_code=API認証コード&article_category_code=カテゴリID&sort_order=sales
【新着商品】
http://api.moshimo.com/article/search2?authorization_code=API認証コード&article_category_code=カテゴリID&is_newly=1