ここでの内容は主に↓このページの機能等についての説明です。
http://kaijp.com/moshimo_sample/
ダウンロードページはこちら
http://www.kaiplus.com/
マニュアルはこちら
http://www.kaiplus.com/user_data/manual3/eccube-moshimo_manual.pdf
この記事のインデックス
(1)コンテンツ管理 >新着情報管理
(2)コンテンツ管理 >カテゴリタイトル画像管理
 指定したカテゴリーページ(商品一覧ページ)に画像を表示することができます。
指定したカテゴリーページ(商品一覧ページ)に画像を表示することができます。
 【カテゴリーコード】
【カテゴリーコード】
1.商品カテゴリーのページを開きます。
2.URLの category_code= の値がカテゴリーコードです。
下記例では、010101 となります。
http://ドメイン/products/list. php?mode=search&category_code=010101
【タイトル画像名】
1.管理画面のコンテンツ管理>ファイル管理を開きます。
2.category_image フォルダの「表示」をクリックします。
3.タイトル画像をアップロードします。
(レスポンシブWebデザインに対応させるに、横幅950px程度の画像にしてください)
4.アップロードした画像名を「タイトル画像欄」に入力してください。(例)title_010101.jpg
「非公開」を選択すると、表示されません。
画像はFTPを利用して category_image フォルダに直接アップロードしてもかまいません。
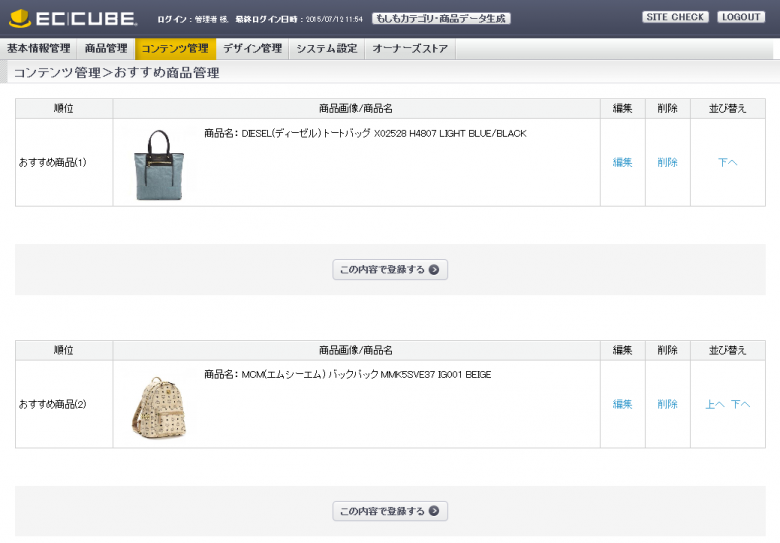
(3)コンテンツ管理 >おすすめ商品管理
おすすめ商品を登録すると、フロントページで表示されるようになります。
 商品選択用のポップアップ画面が表示されるので、「決定」をクリックしてください。
商品選択用のポップアップ画面が表示されるので、「決定」をクリックしてください。
 商品画像と商品名が表示されたら「この内容で登録する」をクリックします。
商品画像と商品名が表示されたら「この内容で登録する」をクリックします。
(4)コンテンツ管理 >ピックアップ商品管理
 ピックアップ商品を登録すると、フロントページで表示されるようになります。
ピックアップ商品を登録すると、フロントページで表示されるようになります。
登録方法は、「おすすめ商品」と同じです。
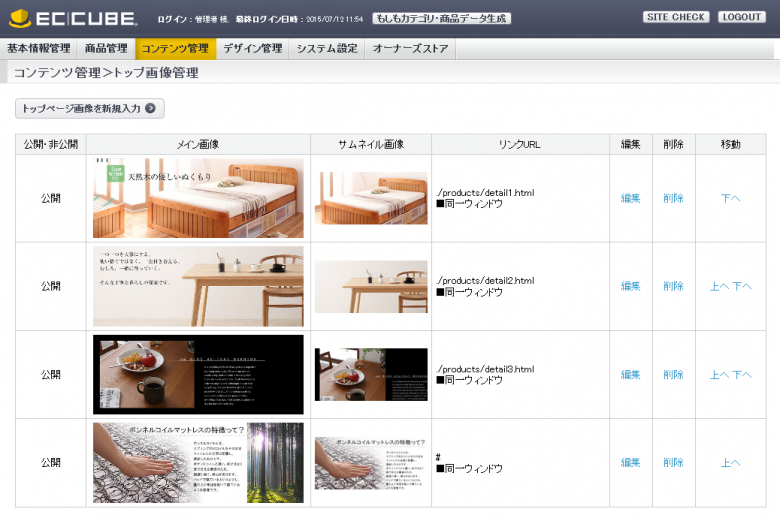
(5)コンテンツ管理 >トップ画像管理
 「トップページ画像を新規入力」ボタン、または「編集」をクリックすると、登録・編集画面に移動します。
「トップページ画像を新規入力」ボタン、または「編集」をクリックすると、登録・編集画面に移動します。
「削除」ボタンで、削除。「上へ・下へ」で表示の順番を変更できます。
 【登録・編集画面】
【登録・編集画面】
「非公開」を選択すると、フロントページで表示されません。
メイン画像は高さ:400px、幅:950pxを越える画像を登録しても、画像は400px×950pxにリサイズされて登録されます。
400px×950pxの画像を登録すると、画質が保たれたまま登録されます。(リサイズされると画質が落ちる)
サムネイル画像は、メイン画像と同じ画像を登録すると、指定のサイズでリサイズされて登録されます。
画質を保つのであれば、高さ:150px、幅:63pxの画像を登録してください。
サイズ変更については、この後のページ「パラメータ設定」をご覧ください。
「リンクURL」を入力すると、画像にリンクが設定されます。
リンク先は、トップページから見た相対パス、あるいはhttpから始まる絶対パスを入力します。
「リンク先表示」は、上記リンク先のページの開き方の指定です。
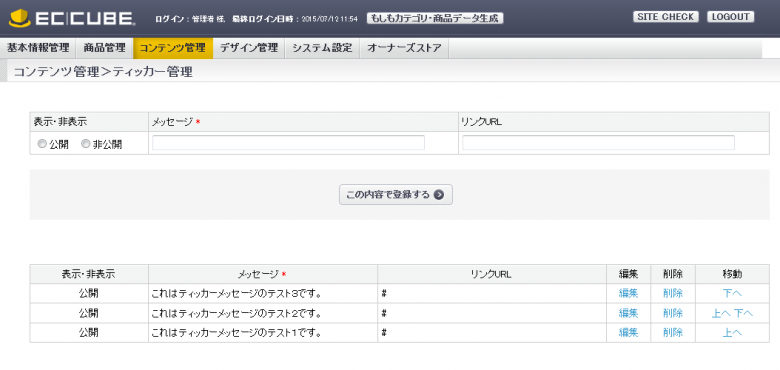
(6)コンテンツ管理 >ティッカー管理
 右から左に流れるティッカーの設定画面です。
右から左に流れるティッカーの設定画面です。
「非公開」を選択すると、フロントページでは表示されません。
「リンクURL」を入力すると、テキストにリンクが設定されます。
リンク先は、ティッカーブロックをトップページのみに配置するのであれば、トップページから見た相対パス、あるいはhttpから始まる絶対パスを入力します。
トップページ以外にも配置するのであれば、絶対パスを入力してください。
ここでの内容は主に↓このページの機能等についての説明です。
http://kaijp.com/moshimo_sample/
ダウンロードページはこちら
http://www.kaiplus.com/
マニュアルはこちら
http://www.kaiplus.com/user_data/manual3/eccube-moshimo_manual.pdf


