本解説は下記ページのデザインテンプレートダウンロード商品の解説です。
http://www.kaiplus.com/products/list.php?category_id=50
デザインテンプレート適用後のサイトデザイン
http://kaiplus.com/eccube3/1605a/
デザインテンプレートのインストール
1 プログラムファイルの入れ替え
2 テンプレートのアップロード
3 テンプレート適用後
4 プラグインのインストール
5 TOPページの画像スライド(画像カルーセル)
6 Body背景やヘッダー背景を簡単に変更
カスタマイズ内容
1 スタイルシートの変更
2 EC-CUBE3のデフォルト:サイドカラムにブロックを配置したときのレイアウト
3 本デザインテンプレートを適用:サイドカラムにブロックを配置したときのレイアウト
4 ブロックについて
(1)グローバルメニューのカテゴリ表示
(2)グローバルメニュー:プルダウンの作り方
(3)ヘッダー上部のメニュー:cart.twig(カゴの中)に記述
(4)商品検索
(5)ロゴ
(6)カテゴリ
(7)新着情報
(8)フリーエリア
(9)ギャラリー
(10)ショッピングガイド
(11)おすすめ商品
(12)売上ランキング
(13)最近チェックした商品
(14)定休日管理プラグイン
5 商品詳細ページ
(1)商品画像
(2)関連商品
■app/template/[テンプレートコード]/Block/cart.twig
22行目付近
<!--▼ヘッダーメニュー-->
<div id="header_menu_area">
<ul class="header_menu_link">
<li>
<a href="{{ url('help_about') }}">
<span class="cb glyphicon glyphicon-star"></span>
当サイトについて
</a>
</li>
<li>
<a href="{{ url('help_privacy') }}">
<span class="cb glyphicon glyphicon-user"></span>
プライバシーポリシー
</a>
</li>
<li>
<a href="{{ url('help_tradelaw') }}">
<span class="cb glyphicon glyphicon-list
-alt"></span>特定商取引法表記
</a>
</li>
<li>
<a href="{{ url('contact') }}">
<span class="cb glyphicon glyphicon-pencil"></span>
お問い合わせ
</a>
</li>
</ul>
</div>
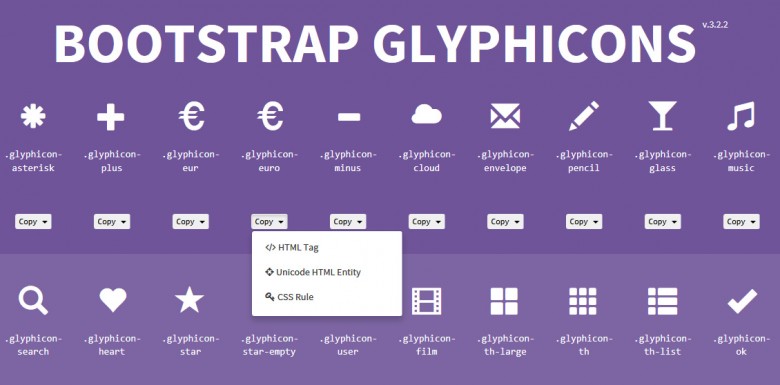
アイコンは、Bootstrapを利用しています。
■html/[テンプレートコード]/fonts
▼記述タグ
<span class="cb glyphicon glyphicon-star"></span>
http://glyphicons.bootstrapcheatsheets.com/
ここにアクセスし、アイコンの下にあるCopyをクリックするとタグをコピーできます。
Copy → </>HTML Tag