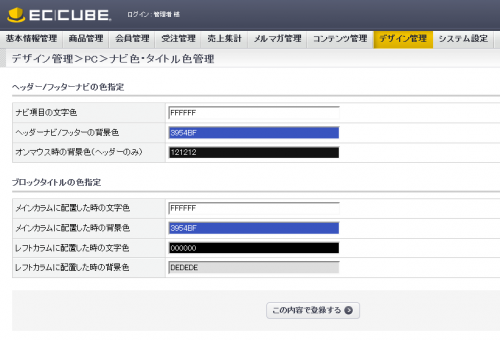
管理画面で、下記の設定ができるようにします。
・グローバルナビゲーションの文字色と背景色
・フッターの文字色と背景色
・レフトカラムに配置した時のブロックタイトルの文字色と背景色
・メインカラムに配置した時のブロックタイトルの文字色と背景色
テキストボックスをクリックすると、色パレットが表示されるので、視覚的に色を選択することができます。
これは、jQuery JSColorで実現しています。
▼jQuery JSColor
http://jscolor.com/
(1)dtb_baseinfoにフィールドを追加します。
ALTER TABLE dtb_baseinfo ADD nav_font text; ALTER TABLE dtb_baseinfo ADD nav_bgcolor text; ALTER TABLE dtb_baseinfo ADD nav_lihover text; ALTER TABLE dtb_baseinfo ADD title_main_font text; ALTER TABLE dtb_baseinfo ADD title_main_bgcolor text; ALTER TABLE dtb_baseinfo ADD title_side_font text; ALTER TABLE dtb_baseinfo ADD title_side_bgcolor text;
(2)管理画面の作成
①■html/admin/design/nav.php
②■data/class_extends/page_extends/admin/contents/LC_Page_Admin_Design_Nav_Ex.php
③■data/class/pages/admin/design/LC_Page_Admin_Design_Nav.php
④■data/Smarty/templates/admin/design/nav.tpl
⑤■data/Smarty/templates/admin/design/subnavi.tpl(記述追加)
⑥■html/js/jquery.jscolor←追加
⑦■data/Smarty/templates/admin/main_frame.tpl(下記追加)
<!--カラーピッカー-->
<!--{assign var=design_nav value="`$smarty.const.ROOT_URLPATH`admin/design/nav.php"}-->
<!--{if $smarty.server.PHP_SELF==$design_nav}-->
<script type="text/javascript" src="<!--{$smarty.const.ROOT_URLPATH}-->js/jquery.jscolor/jscolor.js"></script>
<!--{/if}-->
(3)CSSファイルにEC-CUBEタグを読み込むことができないので、nav.tplにCSSコードを記述し、データベースを読み込んでいます。
<!--▼管理画面からのCSS設定-->
<style type="text/css">
#header_wrap {
border-bottom:5px solid #<!--{if $arrSiteInfo.nav_bgcolor}--><!--{$arrSiteInfo.nav_bgcolor|h}--><!--{else}-->3954BF<!--{/if}-->;
}
.mean-container .mean-nav {
background-color:#<!--{if $arrSiteInfo.nav_bgcolor}--><!--{$arrSiteInfo.nav_bgcolor|h}--><!--{else}-->3954BF<!--{/if}-->;
}
.mean-container .mean-nav ul li:hover {
background-color:#<!--{if $arrSiteInfo.nav_lihover}--><!--{$arrSiteInfo.nav_lihover|h}--><!--{else}-->121212<!--{/if}-->;
}
header nav {
background-color:#<!--{if $arrSiteInfo.nav_bgcolor}--><!--{$arrSiteInfo.nav_bgcolor|h}--><!--{else}-->3954BF<!--{/if}-->;
}
header nav a {
color:#<!--{if $arrSiteInfo.nav_font}--><!--{$arrSiteInfo.nav_font|h}--><!--{else}-->FFFFFF<!--{/if}--> !important;
}
header nav li:hover {
background-color:#<!--{if $arrSiteInfo.nav_lihover}--><!--{$arrSiteInfo.nav_lihover|h}--><!--{else}-->121212<!--{/if}-->;
}
.main .block_outer .title_box h2 {
color:#<!--{if $arrSiteInfo.title_main_font}--><!--{$arrSiteInfo.title_main_font|h}--><!--{else}-->FFFFFF<!--{/if}-->;
background-color:#<!--{if $arrSiteInfo.title_main_bgcolor}--><!--{$arrSiteInfo.title_main_bgcolor|h}--><!--{else}-->3954BF<!--{/if}-->;
}
#side .block_outer .title_box h2 {
color:#<!--{if $arrSiteInfo.title_side_font}--><!--{$arrSiteInfo.title_side_font|h}--><!--{else}-->000000<!--{/if}-->;
background-color:#<!--{if $arrSiteInfo.title_side_bgcolor}--><!--{$arrSiteInfo.title_side_bgcolor|h}--><!--{else}-->DEDEDE<!--{/if}-->;
}
#footer_wrap {
background-color:#<!--{if $arrSiteInfo.nav_bgcolor}--><!--{$arrSiteInfo.nav_bgcolor|h}--><!--{else}-->3954BF<!--{/if}-->;
color:#<!--{if $arrSiteInfo.nav_font}--><!--{$arrSiteInfo.nav_font|h}--><!--{else}-->FFFFFF<!--{/if}--> !important;
}
#footer_menu a {
color:#<!--{if $arrSiteInfo.nav_font}--><!--{$arrSiteInfo.nav_font|h}--><!--{else}-->FFFFFF<!--{/if}--> !important;
}
.pagetop span {
border:#<!--{if $arrSiteInfo.nav_bgcolor}--><!--{$arrSiteInfo.nav_bgcolor|h}--><!--{else}-->3954BF<!--{/if}--> 1px solid;
background-color:#<!--{if $arrSiteInfo.nav_bgcolor}--><!--{$arrSiteInfo.nav_bgcolor|h}--><!--{else}-->3954BF<!--{/if}-->;
color:#<!--{if $arrSiteInfo.nav_font}--><!--{$arrSiteInfo.nav_font|h}--><!--{else}-->FFFFFF<!--{/if}-->;
}
.pagetop span:hover {
text-decoration:underline;
}
@media only screen and (min-width: 460px) {
header nav li {
width:<!--{math equation="100/a" a=$a}-->%;
}
}
@media only screen and (min-width: 980px) {
#header_wrap {
border-bottom: none;
}
}
</style>
この記事のインデックス
サイトの最上部、黒いバーの色を変更する方法
① タブレット・スマホ用
■html/js/jquery.meanmenu/meanmenu.css
22行目あたり、backgroundの値「 #0c1923」を変更します。
.mean-container .mean-bar {
float: left;
width: 100%;
position: relative;
background: #0c1923;
padding: 0;
min-height: 40px;
z-index: 100;
}
② PC用
背景に画像を使用していますので、画像の色を変更してください。
■html/user_data/packages/default/img/common/bg_header_wrap.png(5px×40px)
サイトの背景を変更する方法
下記のファイルを変更してください。
■html/user_data/packages/default/img/common/bg_body.png(5px×700px)
bg_body.png