キャンセル在庫自動戻しプラグインを導入
https://www.ec-cube.net/products/detail.php?product_id=473&transactionid=462750baad5a5dfe3e7707e63f527bd362854dd0
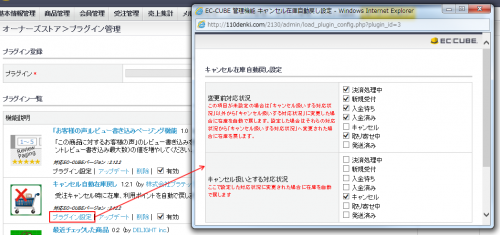
★オーナーズストア>プラグイン管理 「キャンセル自動在庫戻し」のプラグイン設定
(設定例です)
▼変更前対応状況(チェック)
・決済処理中
・新規受付
・入金待ち
・入金済み
・取り寄せ中
▼キャンセル扱いとする対応状況(チェック)
・キャンセル
============================
2.13カスタマイズ(デフォルト)デモサイト
2.13カスタマイズ(デザインテンプレート適用)デモサイト
2.13レスポンシブWebデザイン(スタンダード)デモサイト
2.13レスポンシブWebデザイン(特集ページ作成版)デモサイト
▼詳細はこちらから
ダウンロードEC-CUBEカスタマイズ
============================