重量・サイズ・購入金額合計 送料区分版
配送方法設定で「重さ」「サイズ」「購入金額の合計」の範囲設定を行い登録すると、購入商品の合計から条件に合った配送方法だけが自動的に表示されます。あらかじめ、それぞれ商品に「重さ」と「サイズ」の値を割当てておきます。
「重さ」「サイズ」「購入金額の合計」のすべてを登録しなくても構いません。それぞれ単独で使用することもできます。
★複数配送先指定機能を利用することはできません。
インストール時に、パラメータ設定のUSE_MULTIPLE_SHIPPINGはfalse(利用しない)に設定されますので、機能を無効にする操作は必要ありません。
重量・サイズ・購入金額合計送料区分の機能を無効にすることも可能です。
無効にすることで、通常版としてご使用いただけます。
初めは無効、しばらくしたら有効、という使い方も可能です。
設定はパラメータ設定で行います。
DELIV_WEIGHT_SIZE_USE:
重量・サイズ・購入金額合計送料区分機能の使用(true:使用する、false:使用しない)
▼index
商品詳細ページ
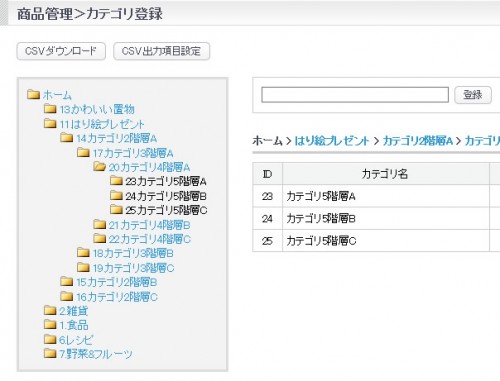
各商品に「重さ」「サイズ」の値を登録(商品管理>商品登録)
配送方法の設定(基本情報管理>配送方法設定)
購入手続きでの表示
サイト上での配送方法のお知らせ
受注管理>受注登録で表示
注意点
サンプルサイトは、こちらからご覧ください。
http://www.kaiplus.com/
続きを読む EC-CUBE:重量・サイズ・購入金額合計 送料区分版(各商品に「重さ」「サイズ」の値を登録(商品管理>商品登録))