============================
2.13カスタマイズ(デフォルト)デモサイト
2.13カスタマイズ(デザインテンプレート適用)デモサイト
2.13レスポンシブWebデザイン(スタンダード)デモサイト
2.13レスポンシブWebデザイン(特集ページ作成版)デモサイト
▼詳細はこちらから
ダウンロードEC-CUBEカスタマイズ
============================
カテゴリー: オープンソース
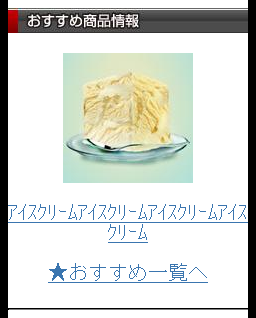
EC-CUBE2.13カスタマイズの説明:携帯でおすすめ商品をランダムに1つ表示
「おすすめ商品ランダム」ブロックを作成。
管理画面のブロック配置で、「おすすめ商品」をはずし、「おすすめ商品ランダム」を置く。
============================
2.13カスタマイズ(デフォルト)デモサイト
2.13カスタマイズ(デザインテンプレート適用)デモサイト
2.13レスポンシブWebデザイン(スタンダード)デモサイト
2.13レスポンシブWebデザイン(特集ページ作成版)デモサイト
▼詳細はこちらから
ダウンロードEC-CUBEカスタマイズ
============================
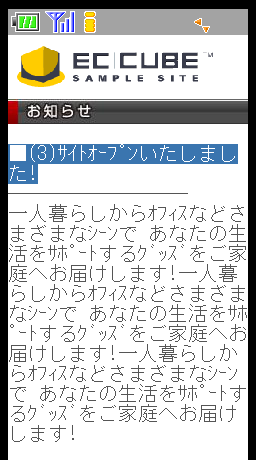
EC-CUBE2.13カスタマイズの説明:携帯画面の新着情報に「お知らせ」バナーとコメントを表示する
============================
2.13カスタマイズ(デフォルト)デモサイト
2.13カスタマイズ(デザインテンプレート適用)デモサイト
2.13レスポンシブWebデザイン(スタンダード)デモサイト
2.13レスポンシブWebデザイン(特集ページ作成版)デモサイト
▼詳細はこちらから
ダウンロードEC-CUBEカスタマイズ
============================
EC-CUBE2.13カスタマイズの説明:配送方法の指定で配送業者の送料の詳細を表示する
配送業者が複数存在する場合は「お支払方法・お届け時間等の指定」に送料の詳細リンクが表示されるが、1つの場合は表示されない。
↓
EC-CUBE2.13カスタマイズの説明:ポップアップウィンドウのCSSを変更
① ポップアップウィンドウの背景を表示させない。
■data/Smarty/templates/default/popup_header.tpl
<body style="background:none;">
② 幅の設定、線の設定を除く。(コメントアウト)
■html/user_data/packages/default/css/popup.css
div#windowcolumn {
/*border-top: solid 3px #f90;*/
/*width: 560px;*/
div#window_area {
/*width: 540px;*/
div#window_area table {
/*width: 540px;*/
div#window_area #forgot {
/*width: 440px;*/
============================
2.13カスタマイズ(デフォルト)デモサイト
2.13カスタマイズ(デザインテンプレート適用)デモサイト
2.13レスポンシブWebデザイン(スタンダード)デモサイト
2.13レスポンシブWebデザイン(特集ページ作成版)デモサイト
▼詳細はこちらから
ダウンロードEC-CUBEカスタマイズ
============================
EC-CUBE2.13カスタマイズの説明:「お客様の声」レビュー書き込みページング機能
「この商品に対するお客様の声」のレビュー書き込みを5件ごと表示しページング機能をつける。
![]()
パラメータ設定のREVIEW_REGIST_MAX(フロントレビュー書き込み最大数)の値を増やす→100
★サンプルはこちら
============================
2.13カスタマイズ(デフォルト)デモサイト
2.13カスタマイズ(デザインテンプレート適用)デモサイト
2.13レスポンシブWebデザイン(スタンダード)デモサイト
2.13レスポンシブWebデザイン(特集ページ作成版)デモサイト
▼詳細はこちらから
ダウンロードEC-CUBEカスタマイズ
============================
EC-CUBE2.13カスタマイズの説明:Facebook(OGPタグ設定)やTwitterなどのソーシャルブックマークの表示
・Facebook用のOGPタグを組み込む。
・Twitterアカウント設定。
(1)商品一覧ページで「いいね!」がクリックされたときのページ内のイメージを指定することが難しいので、画像を新しく用意する。
その際、縦横ともに200px以上ないとOGPチェックでエラーが出るので、200px×200pxの画像を作成する。
保存場所と画像名は、■img/common/facebook_ogp.png
↓下記画像をサイト用に作成したものと変更する
続きを読む EC-CUBE2.13カスタマイズの説明:Facebook(OGPタグ設定)やTwitterなどのソーシャルブックマークの表示
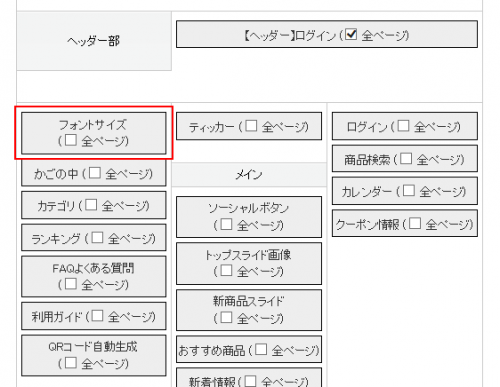
EC-CUBE2.13カスタマイズの説明:フォントサイズの切り替え
フォントサイズ変更を適用するエリアに、class=”changeArea”要素を入力する。
「CONTENTS」エリアに適用する。
■data/Smarty/templates/default/site_main.tpl
<div id="container" class="clearfix changeArea">
管理画面でブロックを配置
============================
2.13カスタマイズ(デフォルト)デモサイト
2.13カスタマイズ(デザインテンプレート適用)デモサイト
2.13レスポンシブWebデザイン(スタンダード)デモサイト
2.13レスポンシブWebデザイン(特集ページ作成版)デモサイト
▼詳細はこちらから
ダウンロードEC-CUBEカスタマイズ
============================
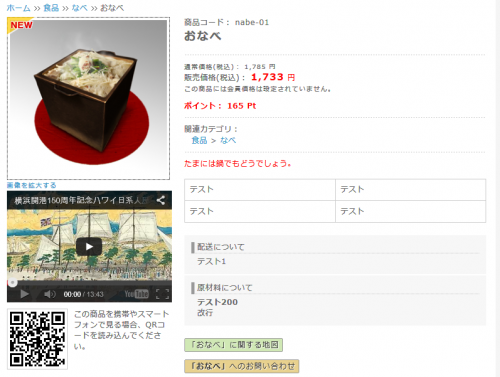
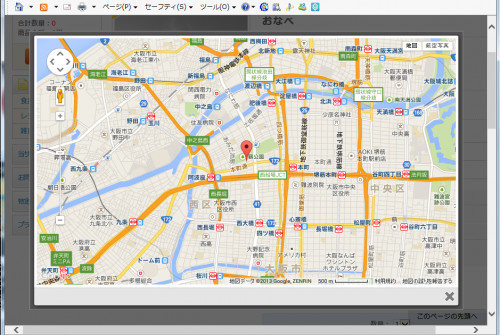
EC-CUBE2.13カスタマイズの説明:GoogleMapを商品詳細ページに表示する
商品登録ページで入力
商品詳細ページでクリック
表示
============================
2.13カスタマイズ(デフォルト)デモサイト
2.13カスタマイズ(デザインテンプレート適用)デモサイト
2.13レスポンシブWebデザイン(スタンダード)デモサイト
2.13レスポンシブWebデザイン(特集ページ作成版)デモサイト
▼詳細はこちらから
ダウンロードEC-CUBEカスタマイズ
============================
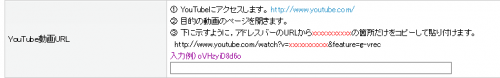
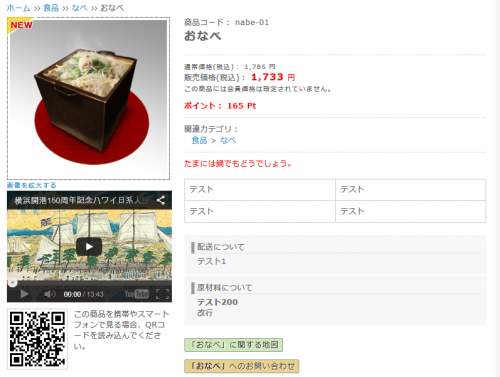
EC-CUBE2.13カスタマイズの説明:YouTube動画を商品詳細ページに表示する
商品登録ページで入力
商品詳細ページで表示
============================
2.13カスタマイズ(デフォルト)デモサイト
2.13カスタマイズ(デザインテンプレート適用)デモサイト
2.13レスポンシブWebデザイン(スタンダード)デモサイト
2.13レスポンシブWebデザイン(特集ページ作成版)デモサイト
▼詳細はこちらから
ダウンロードEC-CUBEカスタマイズ
============================