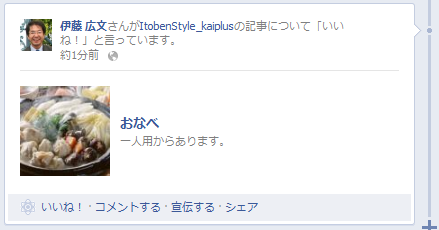
FacebookのOGPタグを挿入することで、いいねボタンを押してもらった時に「ニュースフィード」に表示され、ホームページやブログ記事がより多くの人の目に触れるようになります。

▼ここでのカスタマイズファイルをすべてダウンロードできます。
必要な箇所だけコピーしてご利用ください。
他のカスタマイズも含まれている場合がありますので、ファイルの上書きは絶対におやめください。
こちらから(facebookユーザーのみ)
続きを読む EC-CUBE2.12:Facebook(OGPタグ設定)やTwitterなどのソーシャルブックマークの表示