現行サイトへ、カスタマイズの実装を希望される方はこちら
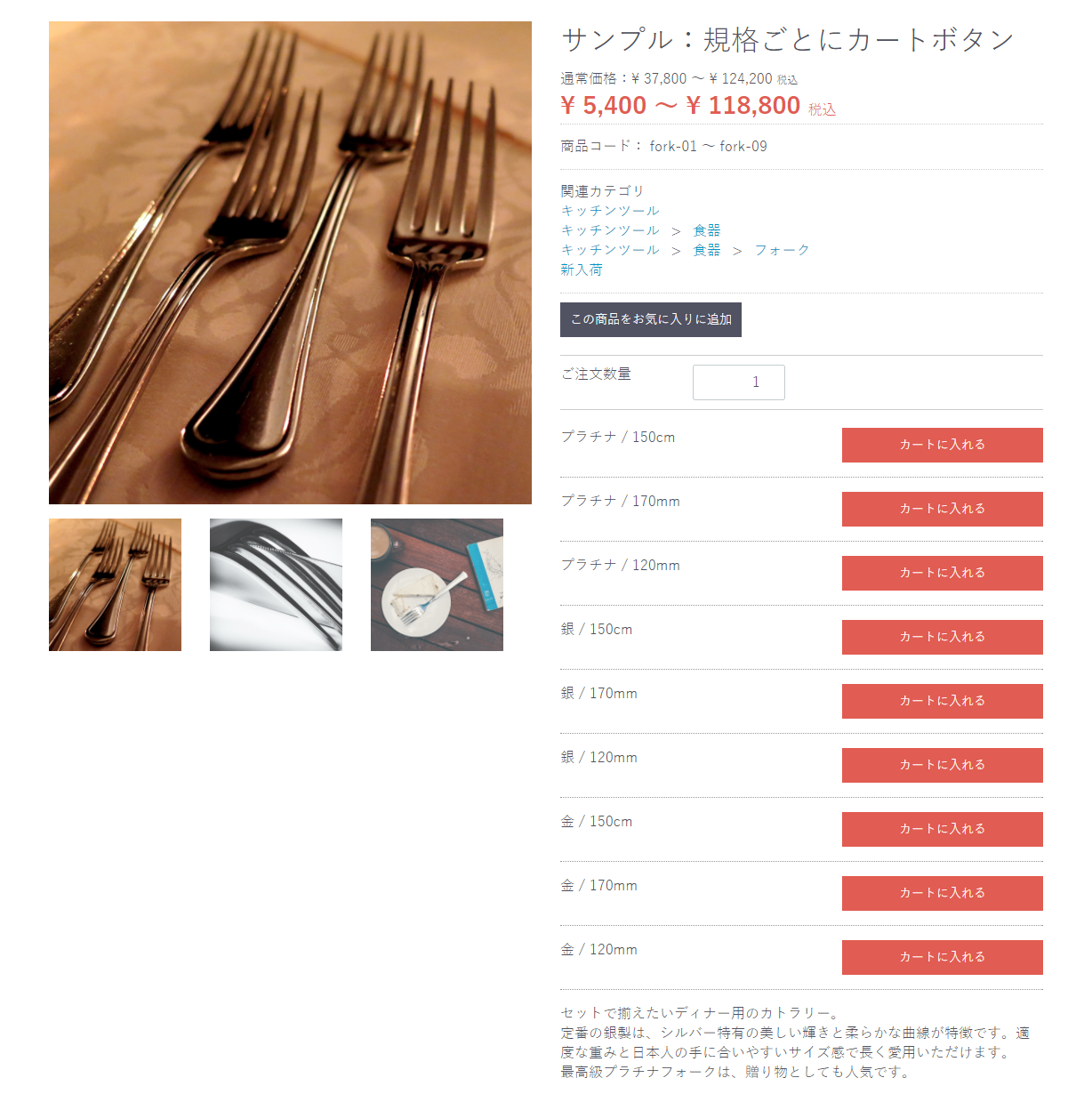
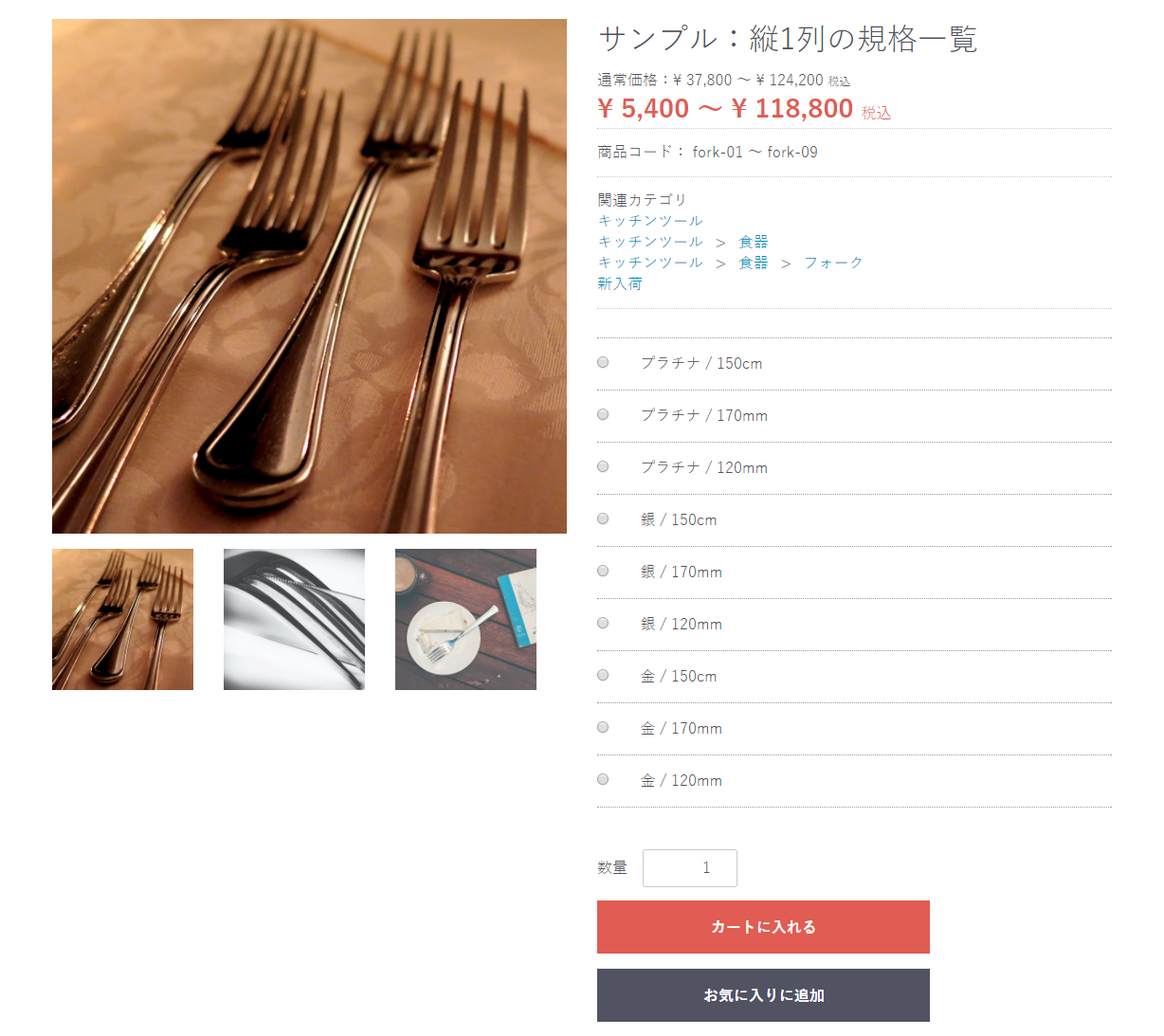
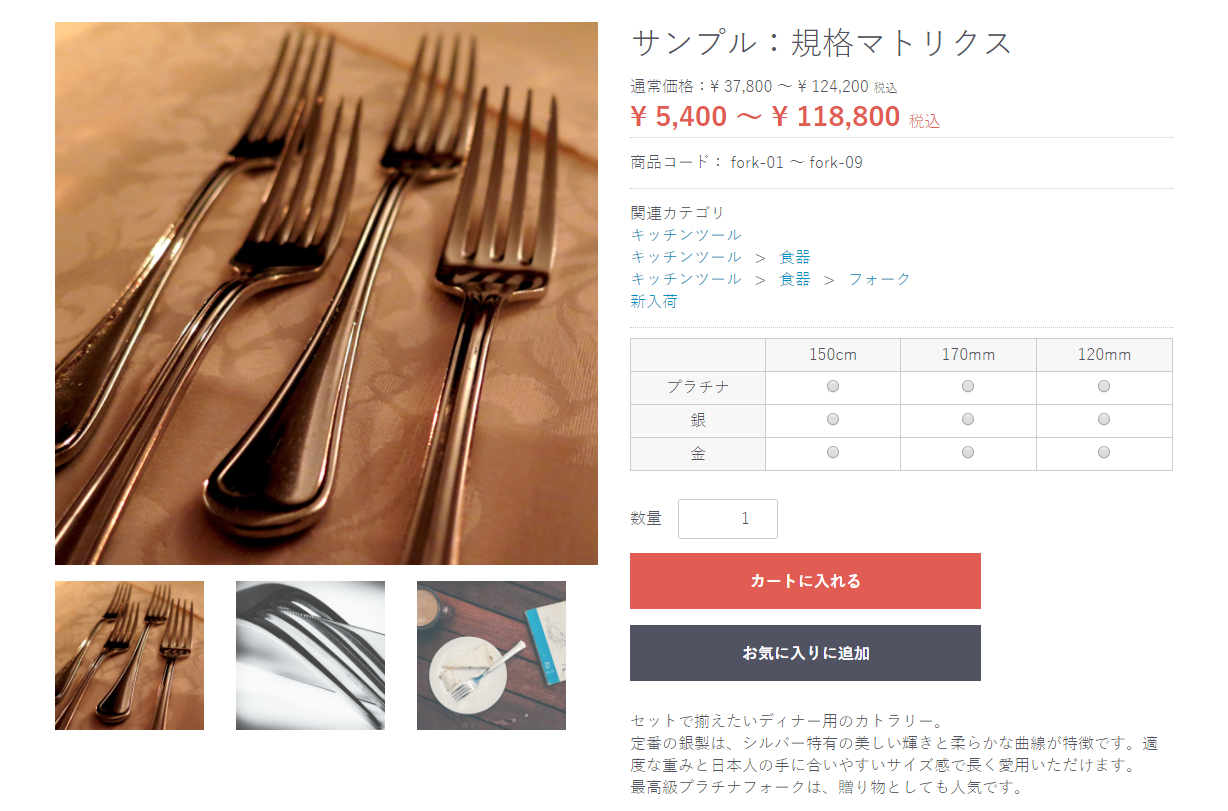
▽カスタマイズ内容
・画像のアップロードは、コンテンツ管理>ファイル管理で行います。FTPでのアップロードも可能です。
・画像のアップロードフォルダ:html/user_data/classcate_image
・すべての規格に画像を登録する必要はありません。登録しない規格があっても構いません。
・CSVファイルフォーマットに[規格画像]が挿入されます。
・規格画像のサイズ変更・規格画像の表示場所指定は下記のファイルを修正します。 ■src/Eccube/Resource/template/default/Product/detail.twig
▽デモサイト
http://kaiplus.com/part/eccube3015-1/products/detail/1
1 規格画像のアップロード方法
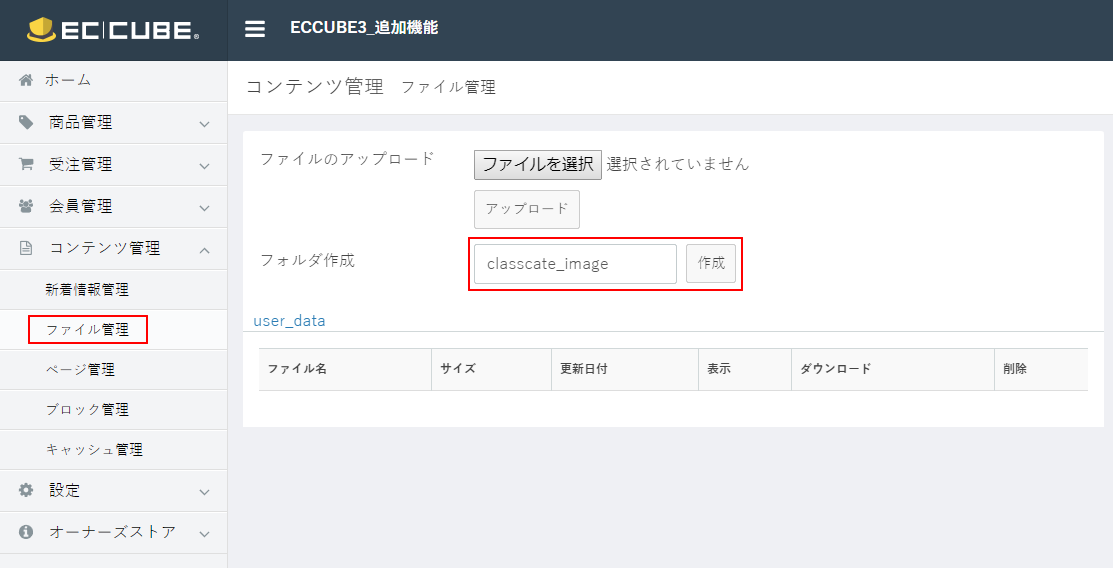
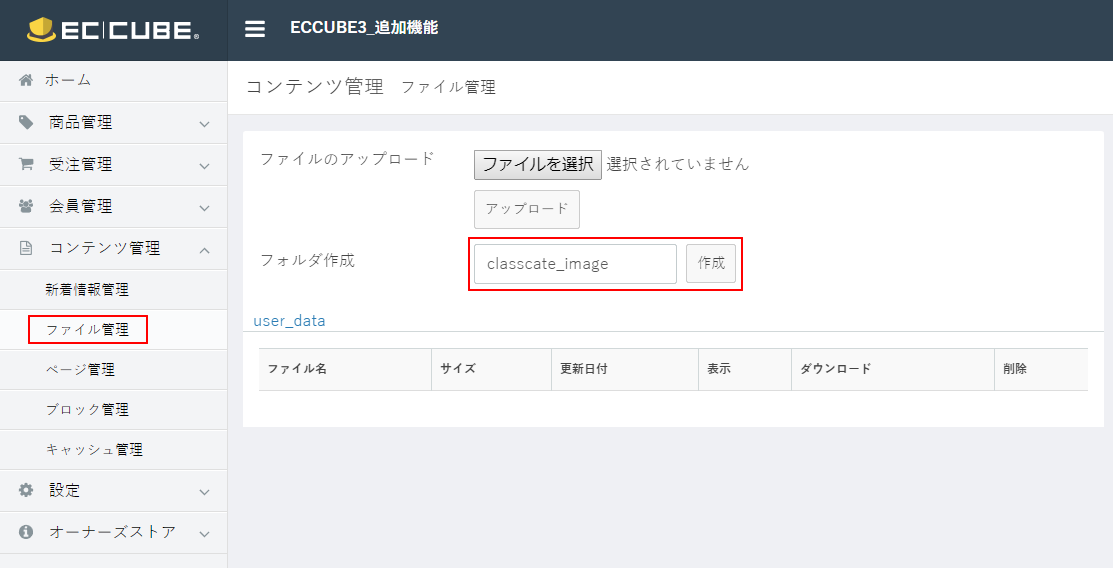
(1)「classcate_image」フォルダの作成
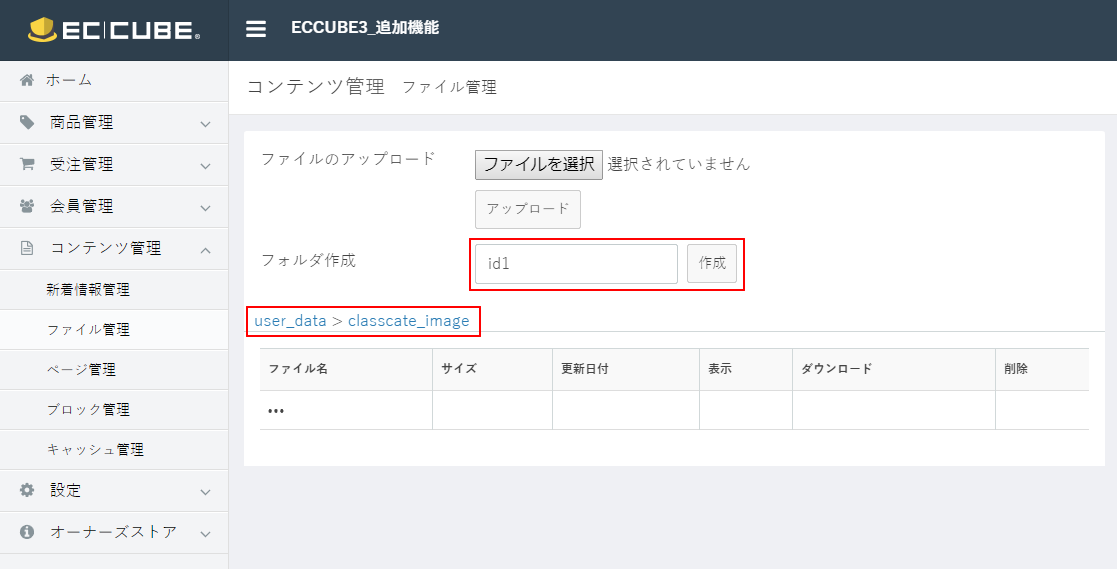
管理画面、コンテンツ管理>ファイル管理
「フォルダ作成」欄に「classcate_image」と入力し、「作成」ボタンをクリックする。
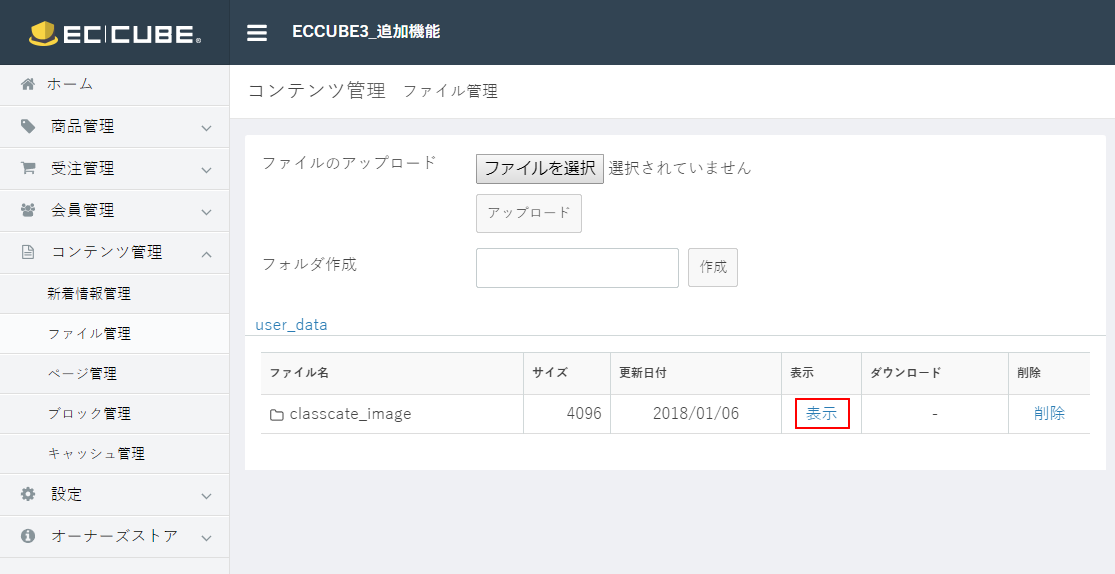
 規格画像はすべて、「classcate_image」フォルダに入れます。
規格画像はすべて、「classcate_image」フォルダに入れます。
「classcate_image」内にアップロードすると、ファイル一覧で「サムネイル画像」が表示されるようになっています。
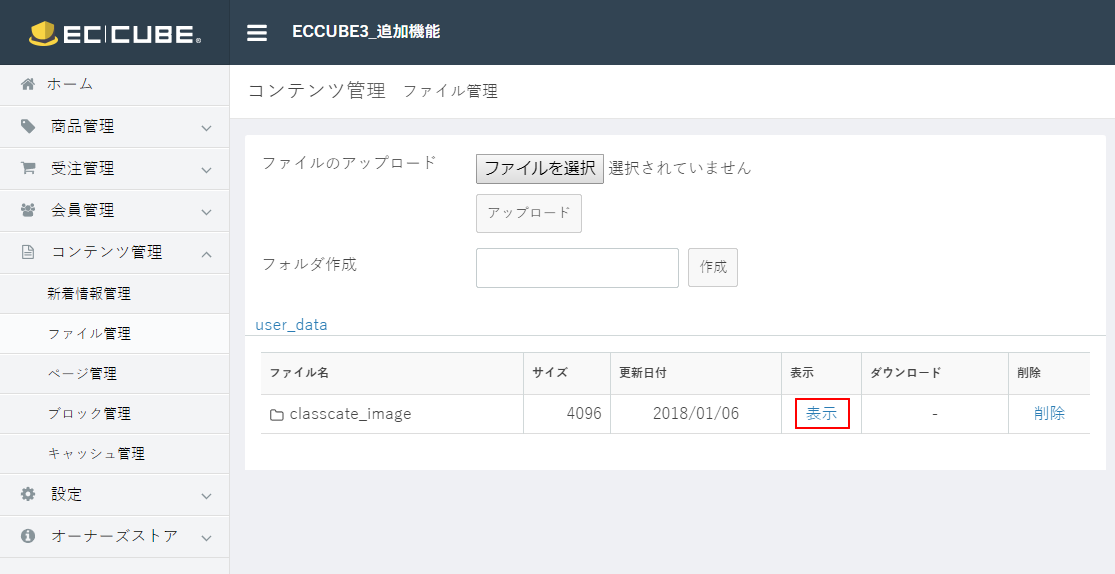
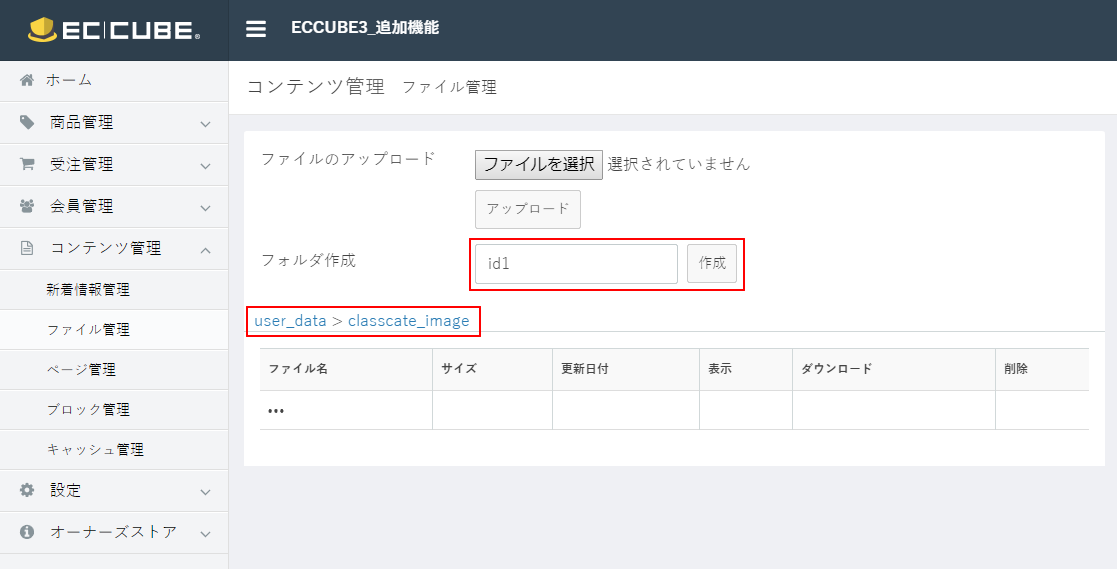
(2)商品ごとにフォルダを用意する
ファイルが混乱しないように、「classcate_image」内に商品ごとのフォルダを用意します。
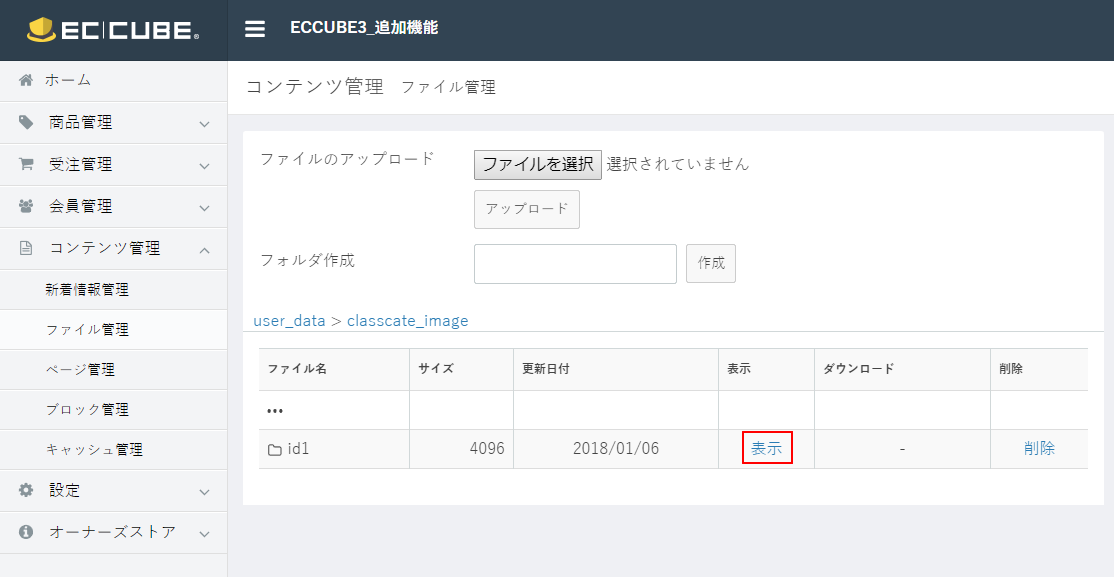
① 「classcate_image」の「表示」をクリック

② フォルダ名を入力して「作成」ボタンをクリックします。
フォルダ名は任意です。区別しやすいものにしてください。ここでは、商品IDをフォルダ名にしています。
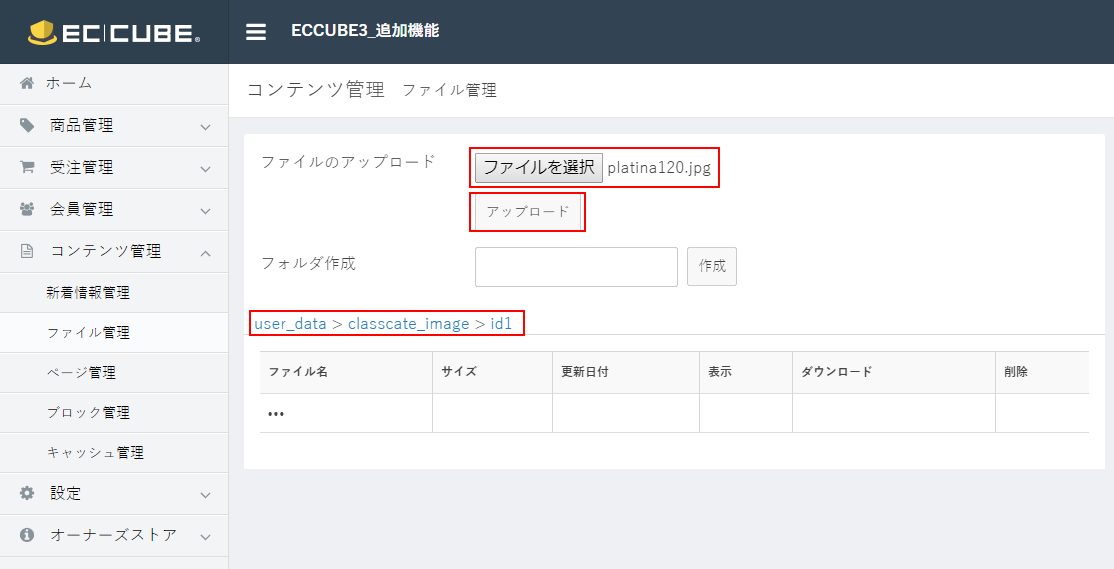
 パスが「user_data > classcate_image」となっていることを確認してください。
パスが「user_data > classcate_image」となっていることを確認してください。
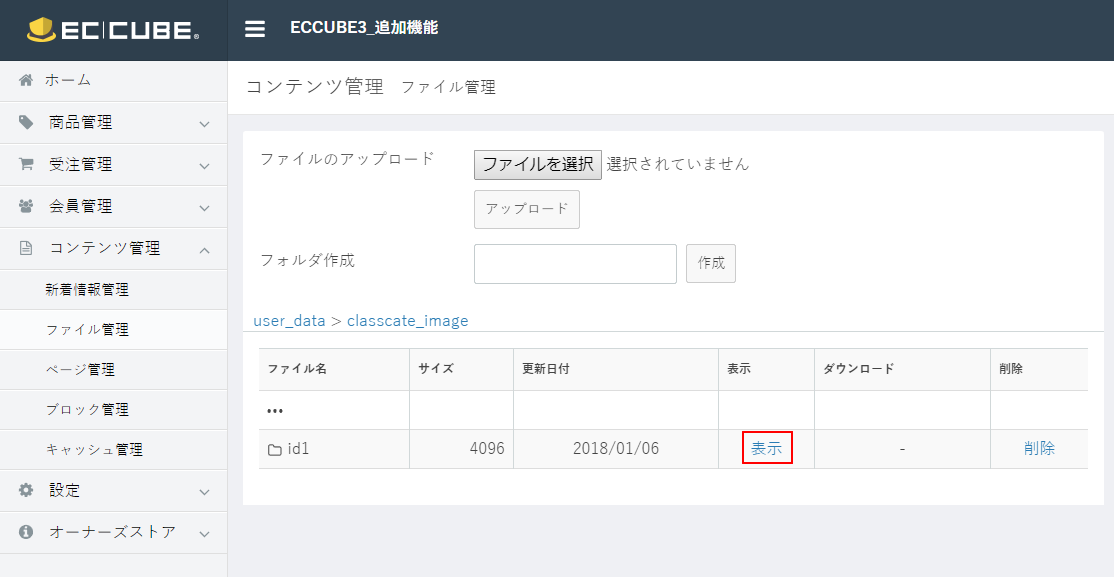
(3)フォルダ(商品ごと)に画像をアップロードする
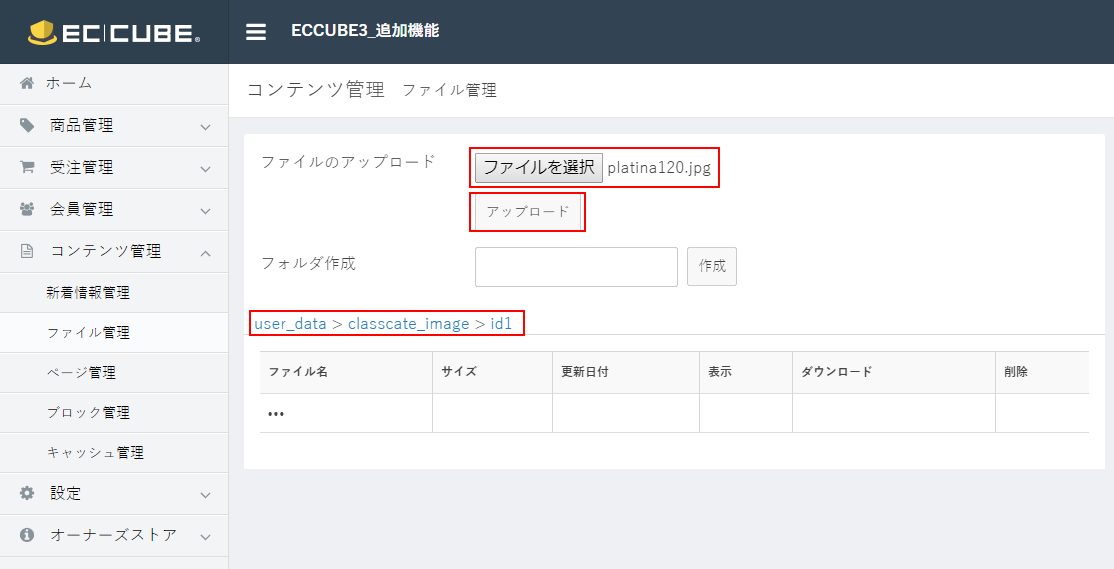
① 商品のフォルダの「表示」をクリックして、フォルダを開きます。

② 「ファイルを選択」をクリックしてPC内の画像を選択し、「アップロード」をクリックします。

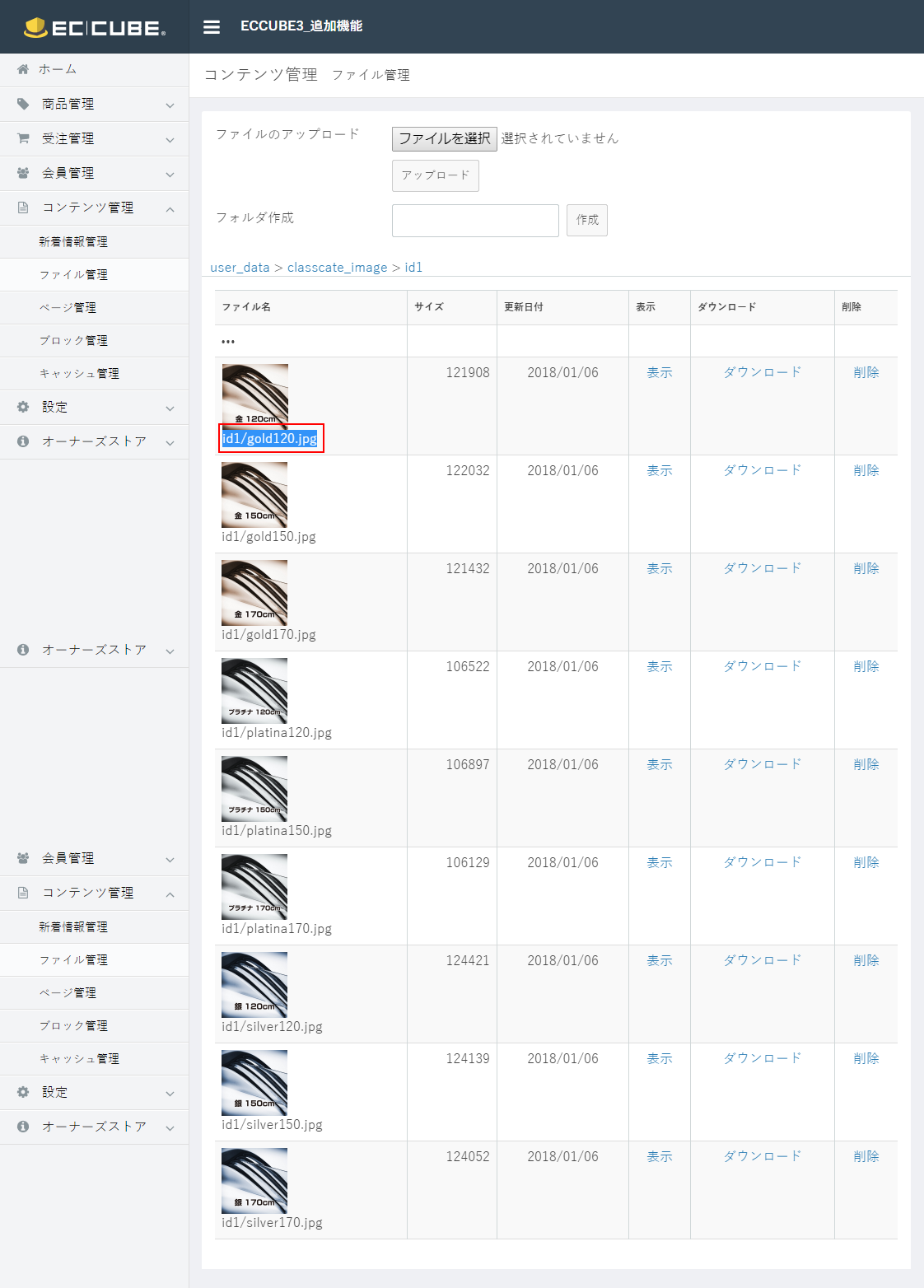
③ 画像がアップロードされ、サムネイルで表示されます。クリックすると拡大表示します。
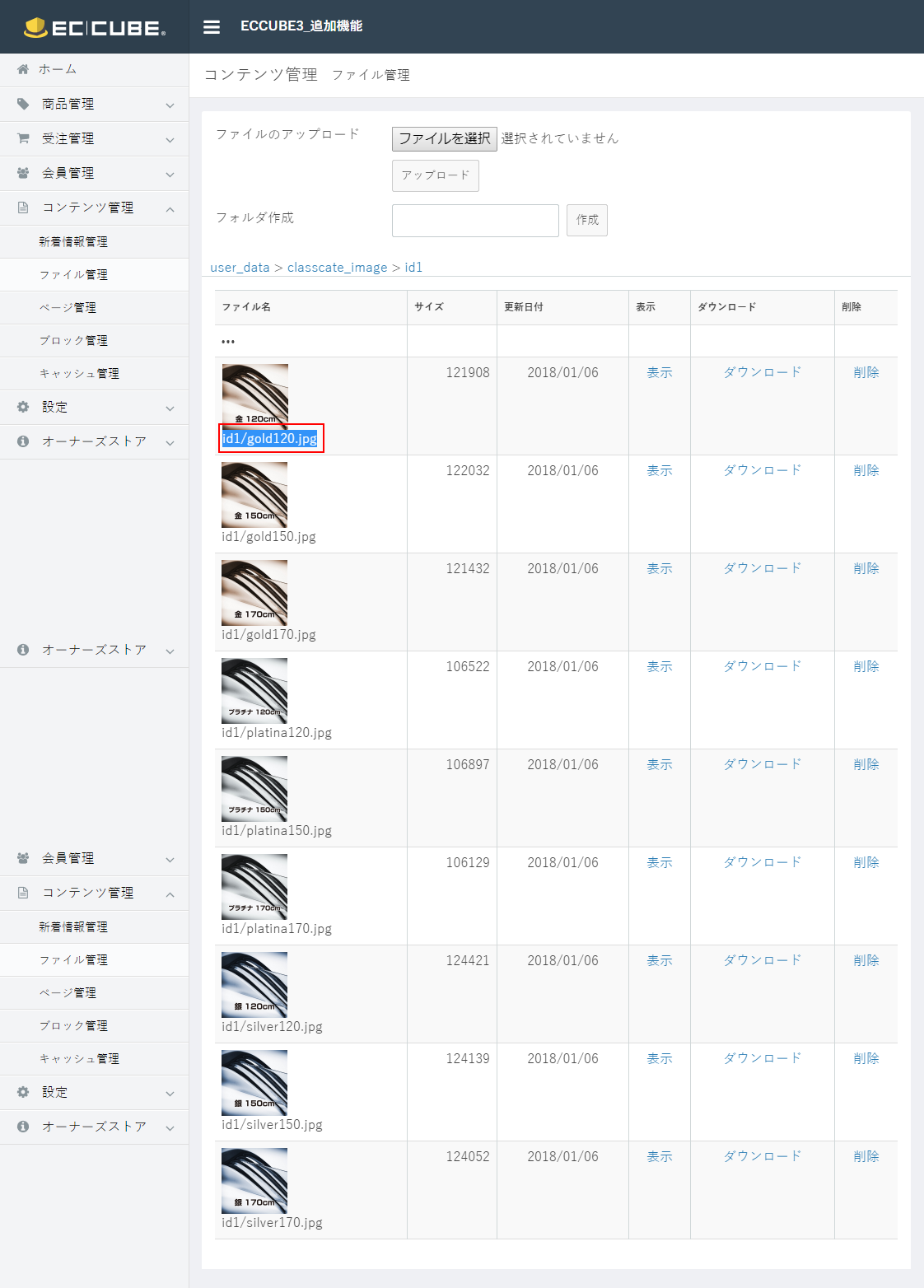
ファイル名には「フォルダ名」が付加されます。規格画像を設定する際、このフォルダ名(パス)が重要です。→ フォルダ名/ファイル名

④ すべての画像をアップロードします。
規格画像を設定する際、「フォルダ名も含めたファイル名」をコピー&ペーストします。ファイル名をクリックすると同時にファイル名が選択状態になります。

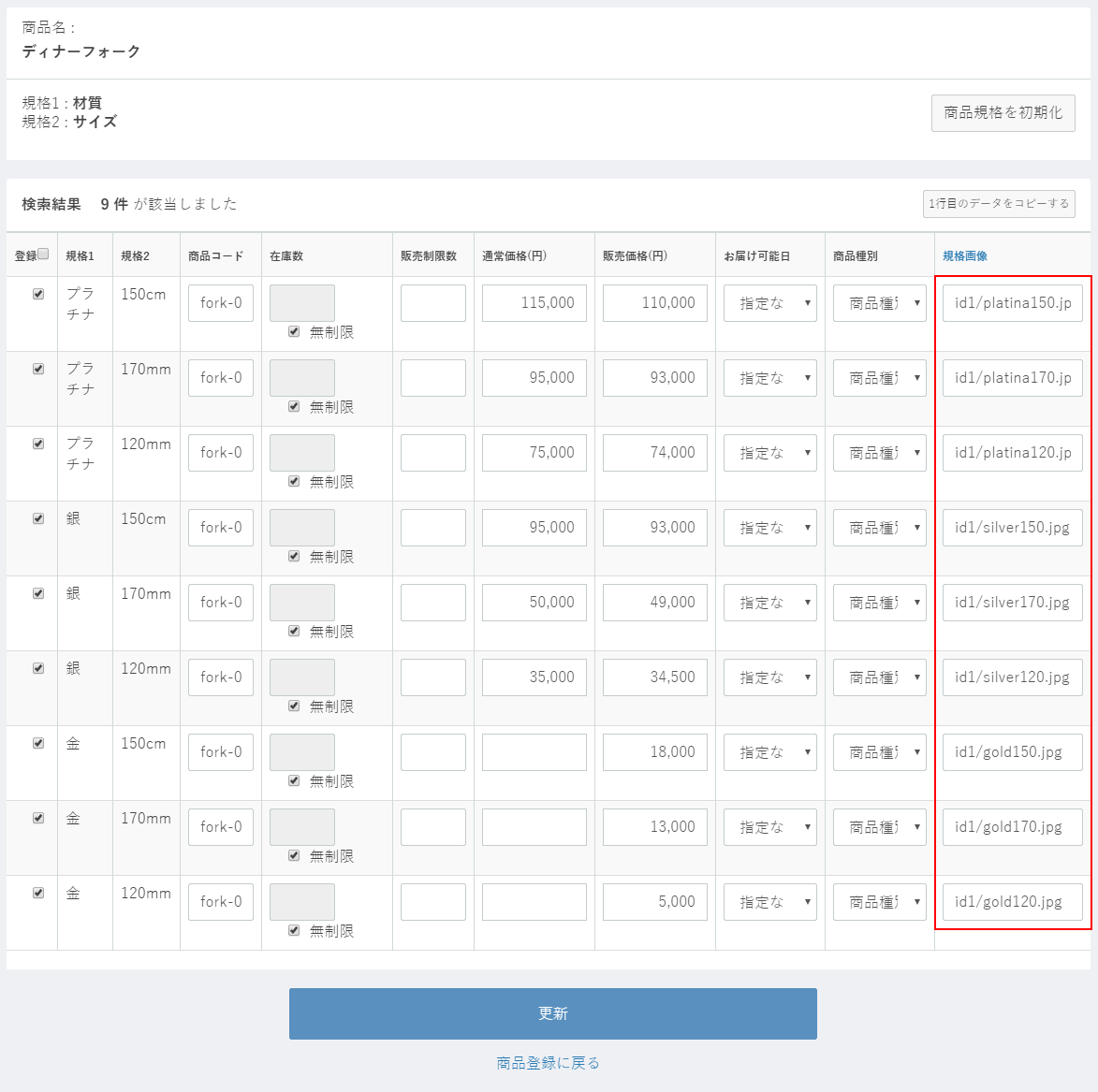
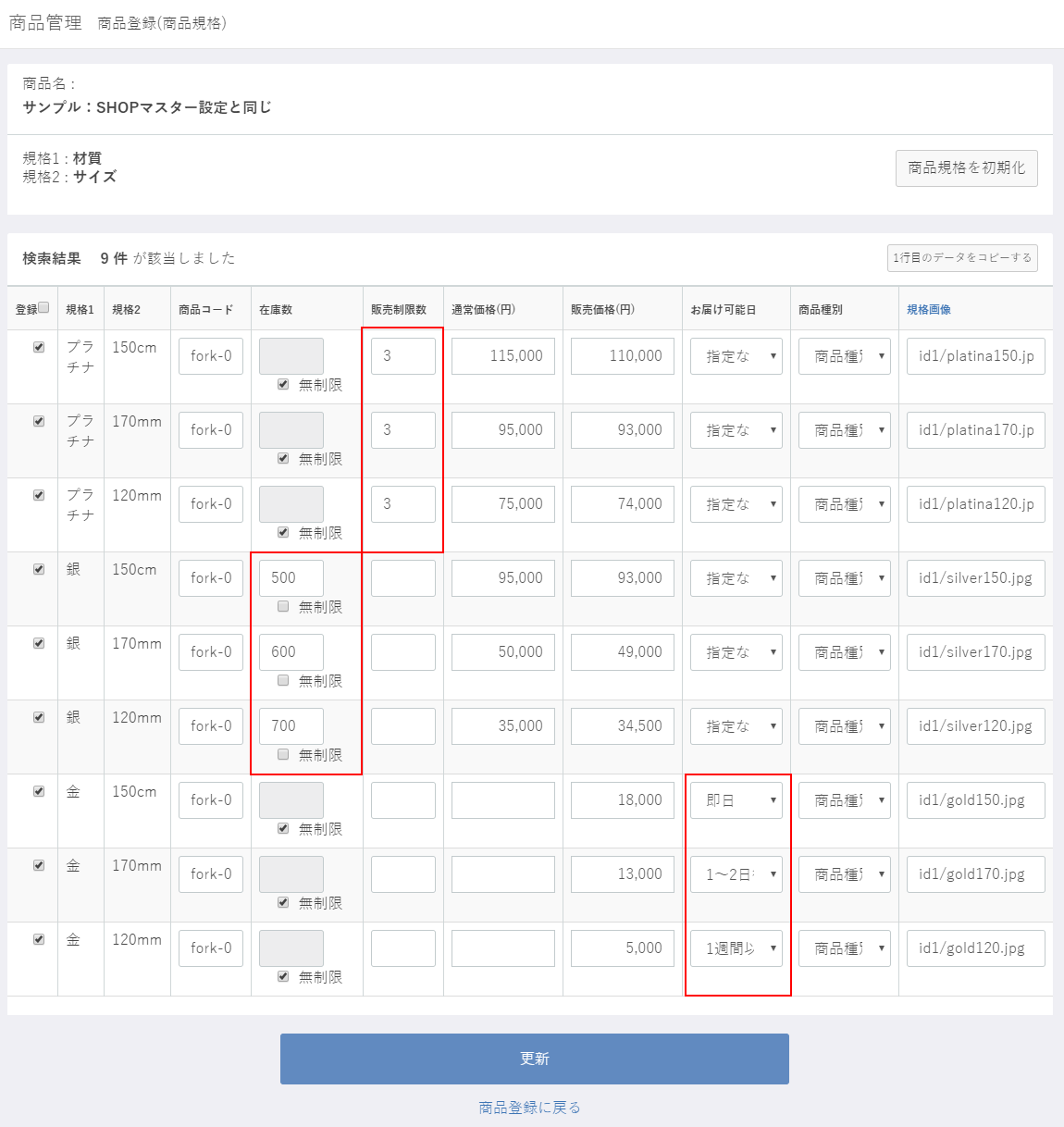
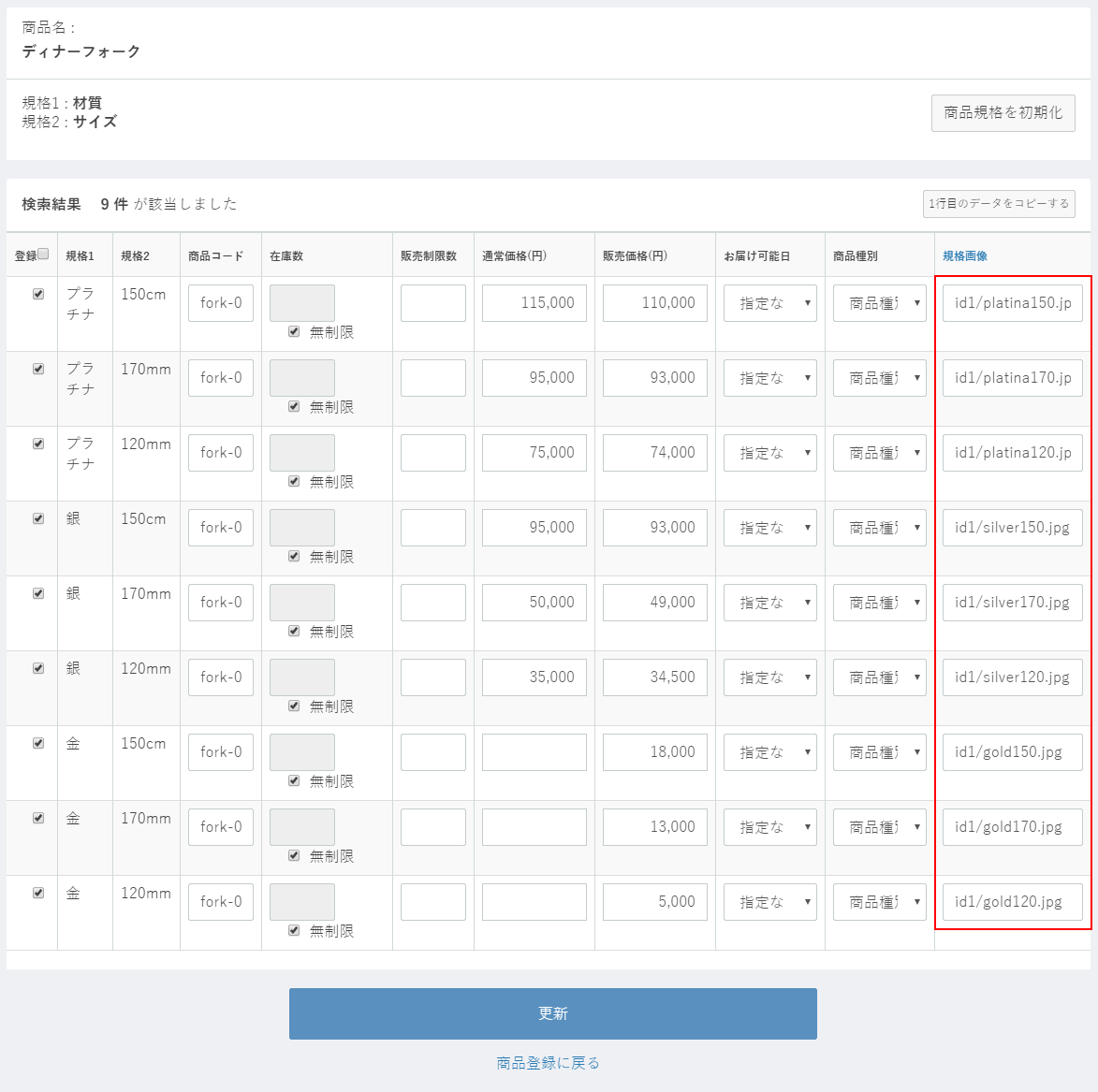
2 規格画像の設定方法
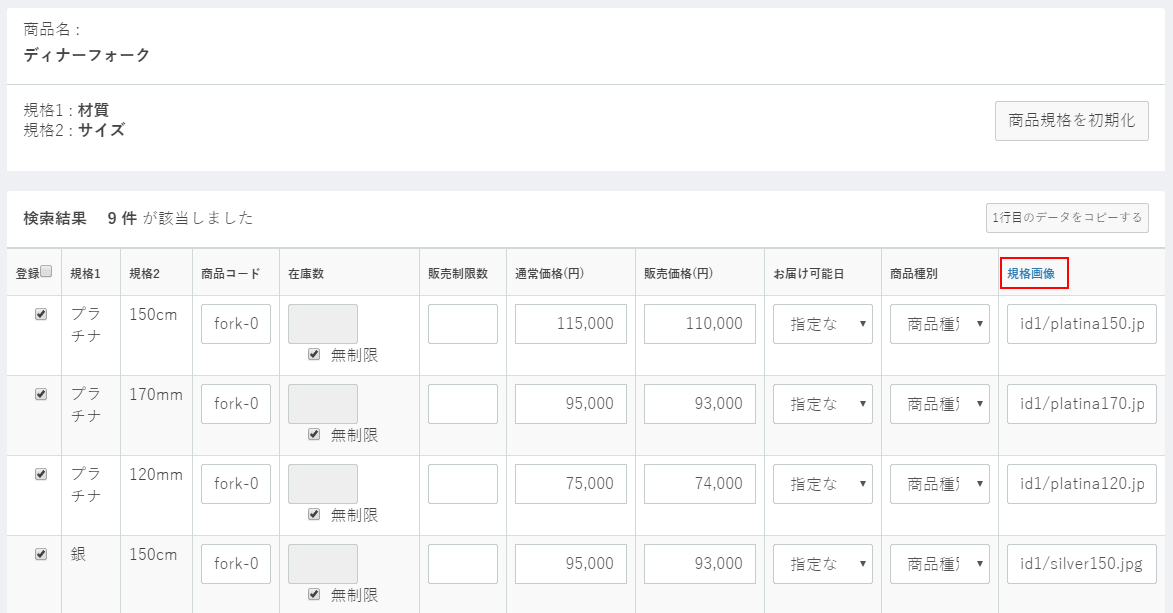
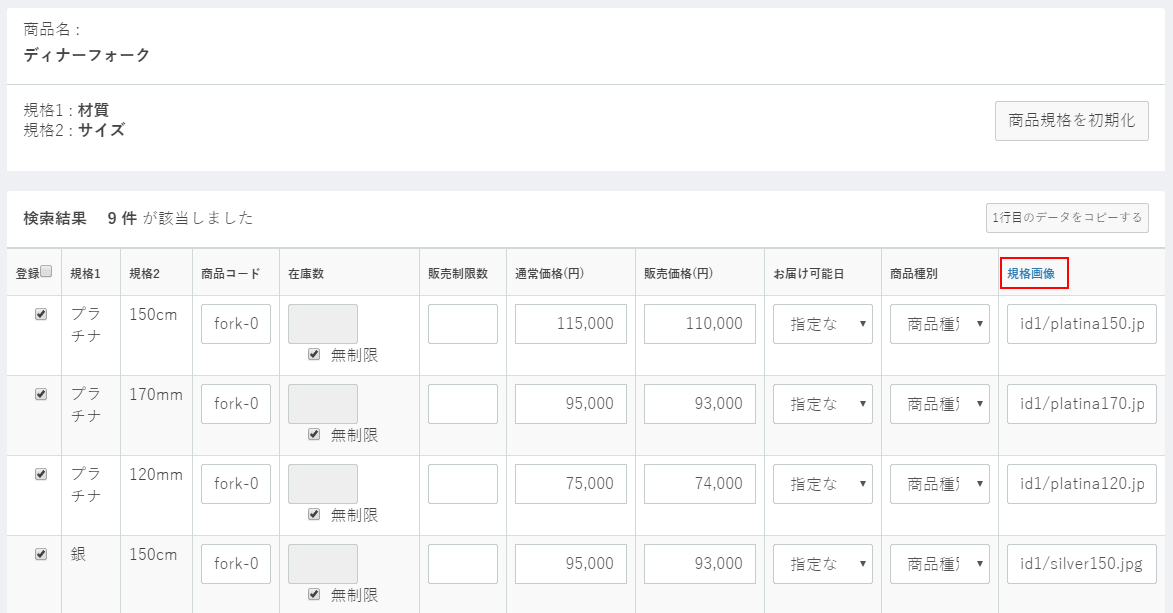
商品管理 > 商品登録(商品規格)の「規格画像」欄にファイル名を入力
「ファイル管理」画面のファイル名(フォルダ名も含む)をコピーして貼り付けます。

「規格画像」をクリックすると、「ファイル管理」画面が別ウィンドウで立ち上がるので、両画面を見ながらコピー&ペーストするといいでしょう。

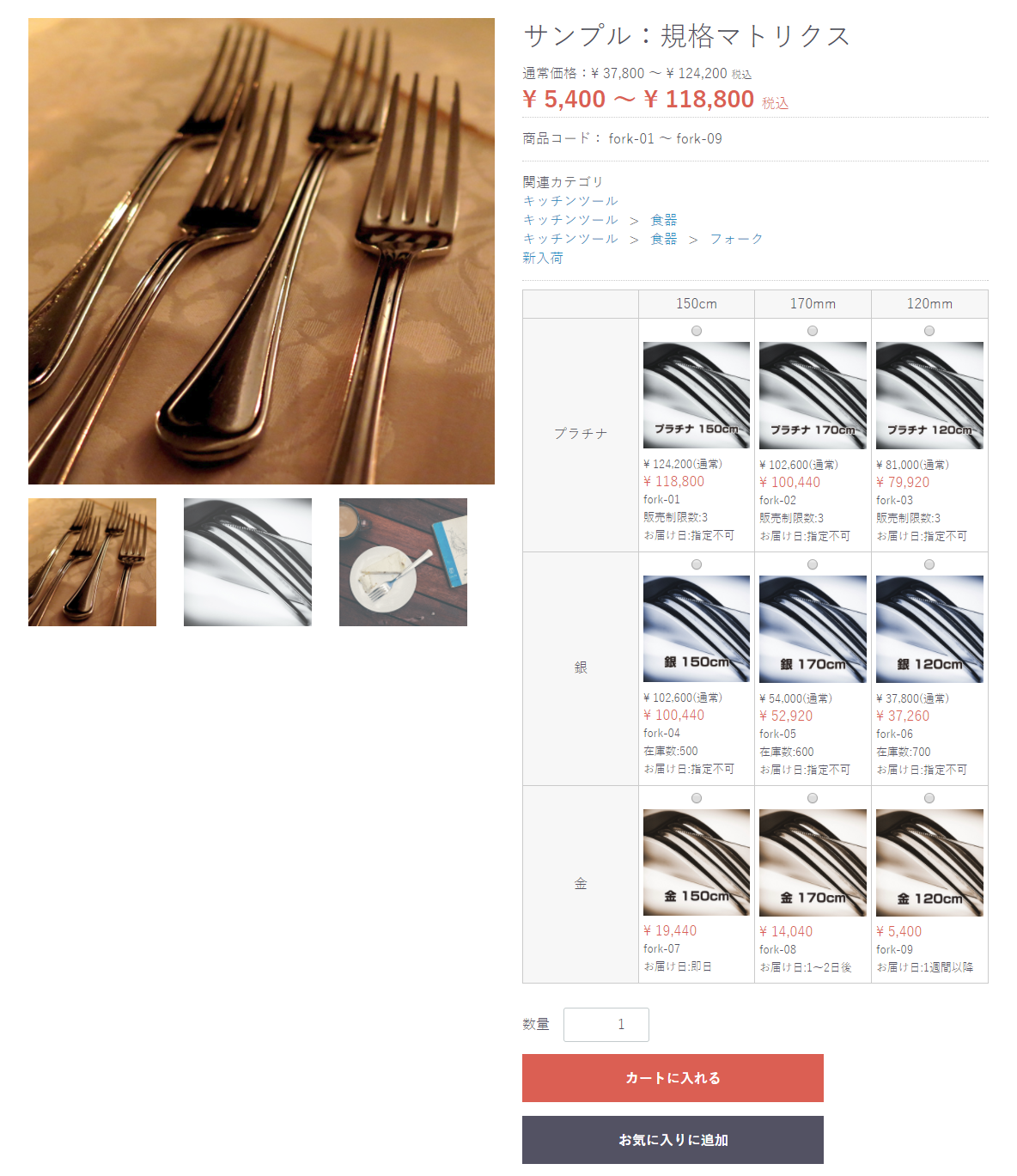
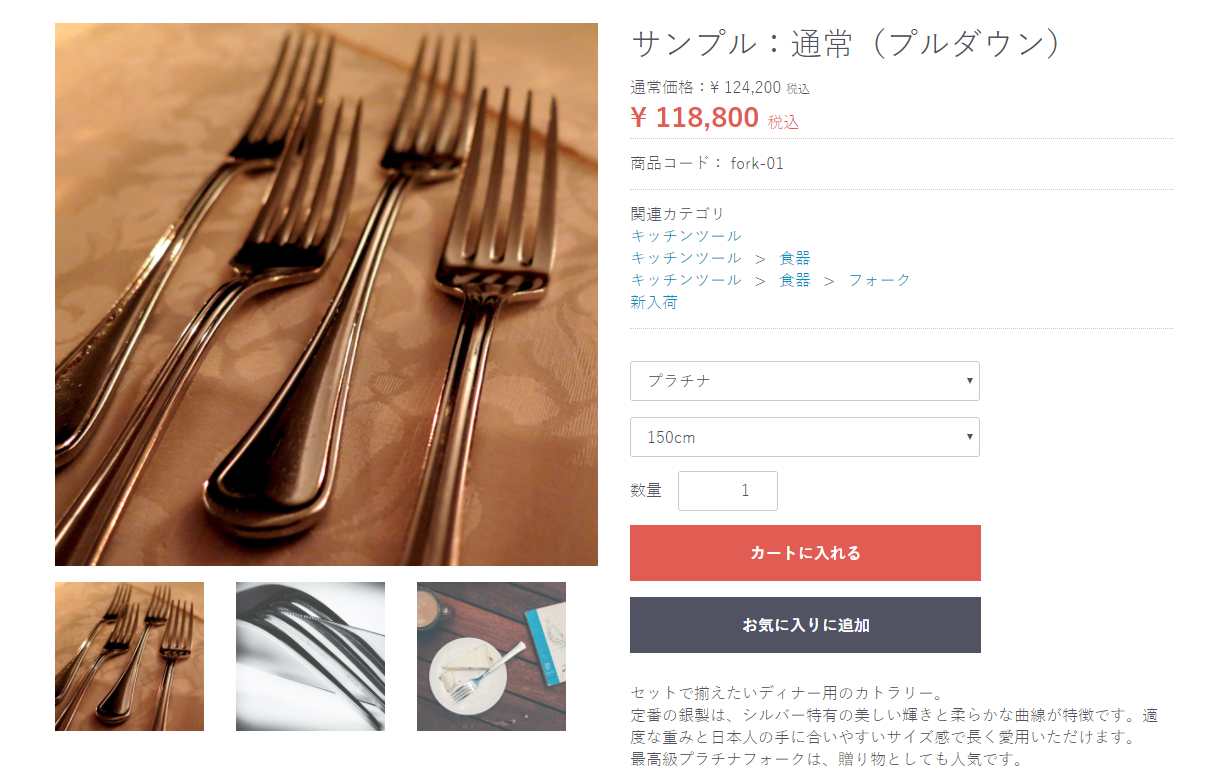
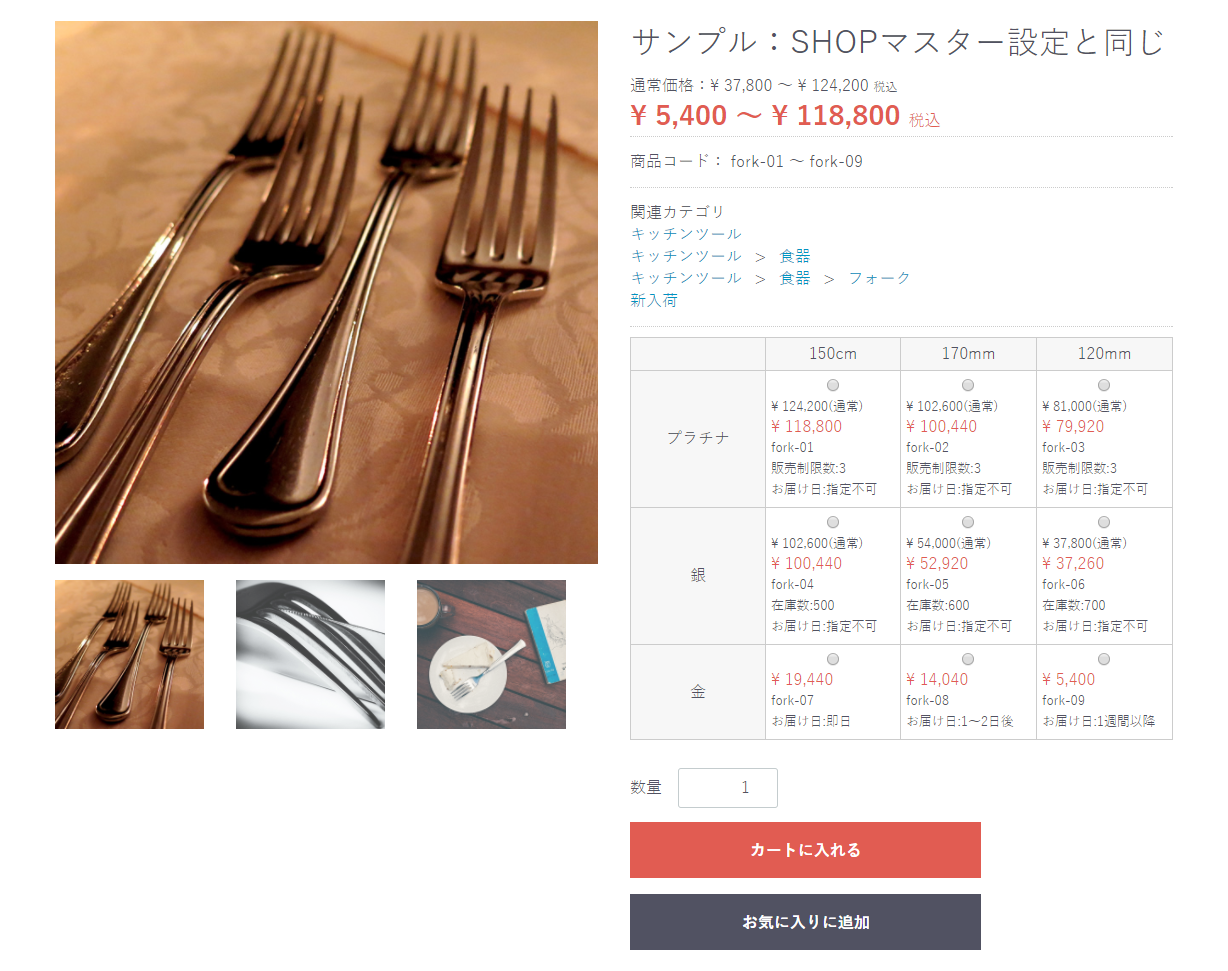
3 フロントページでの表示
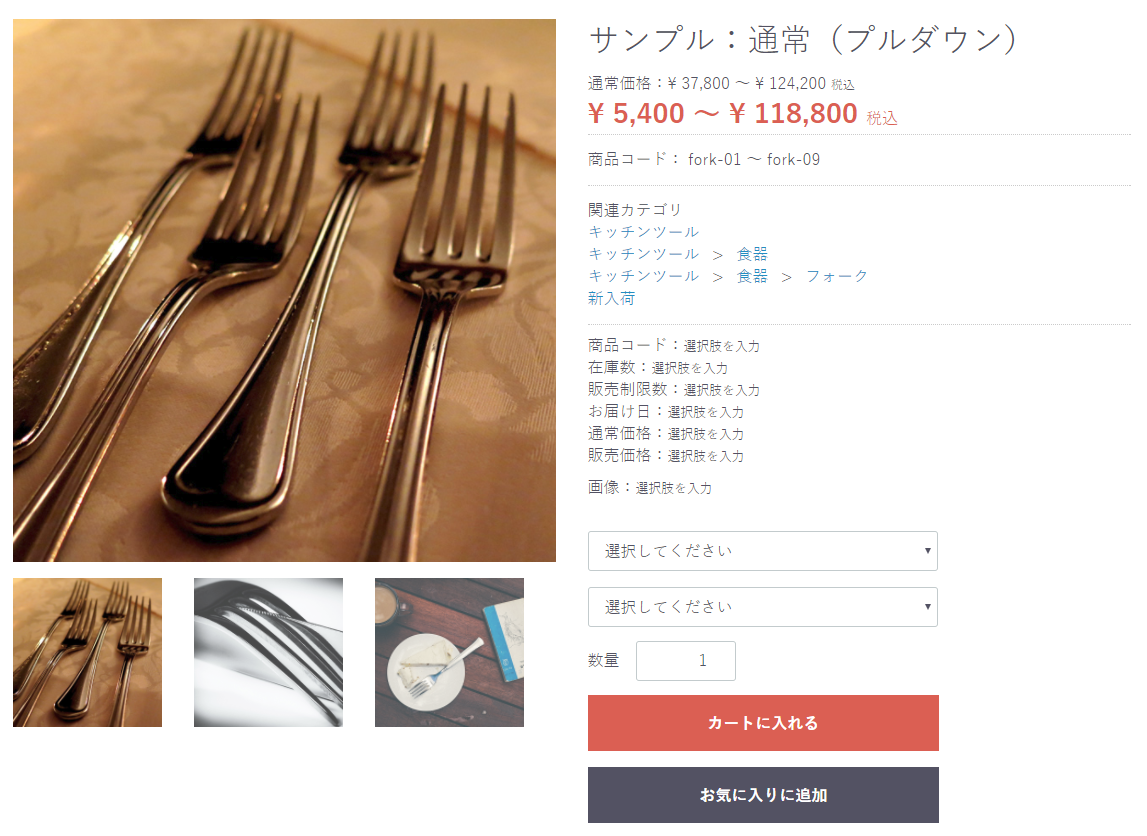
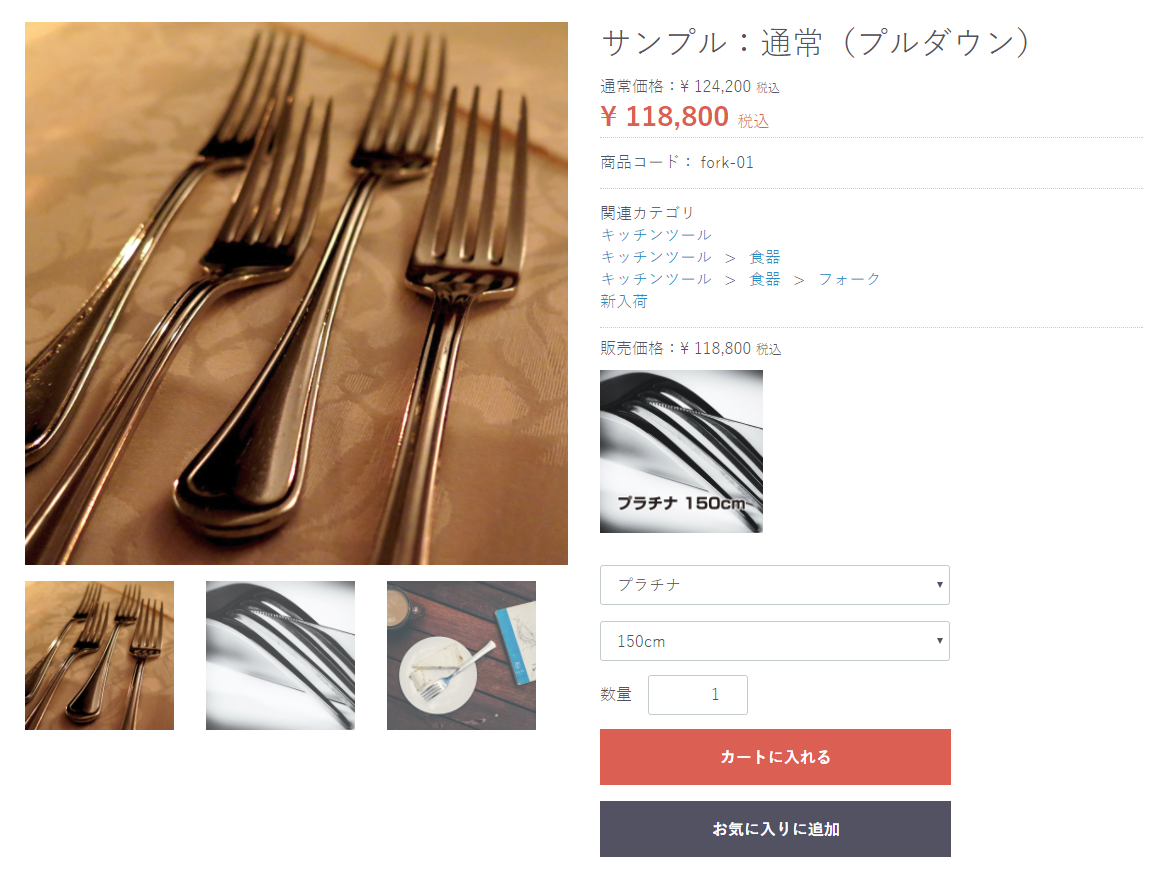
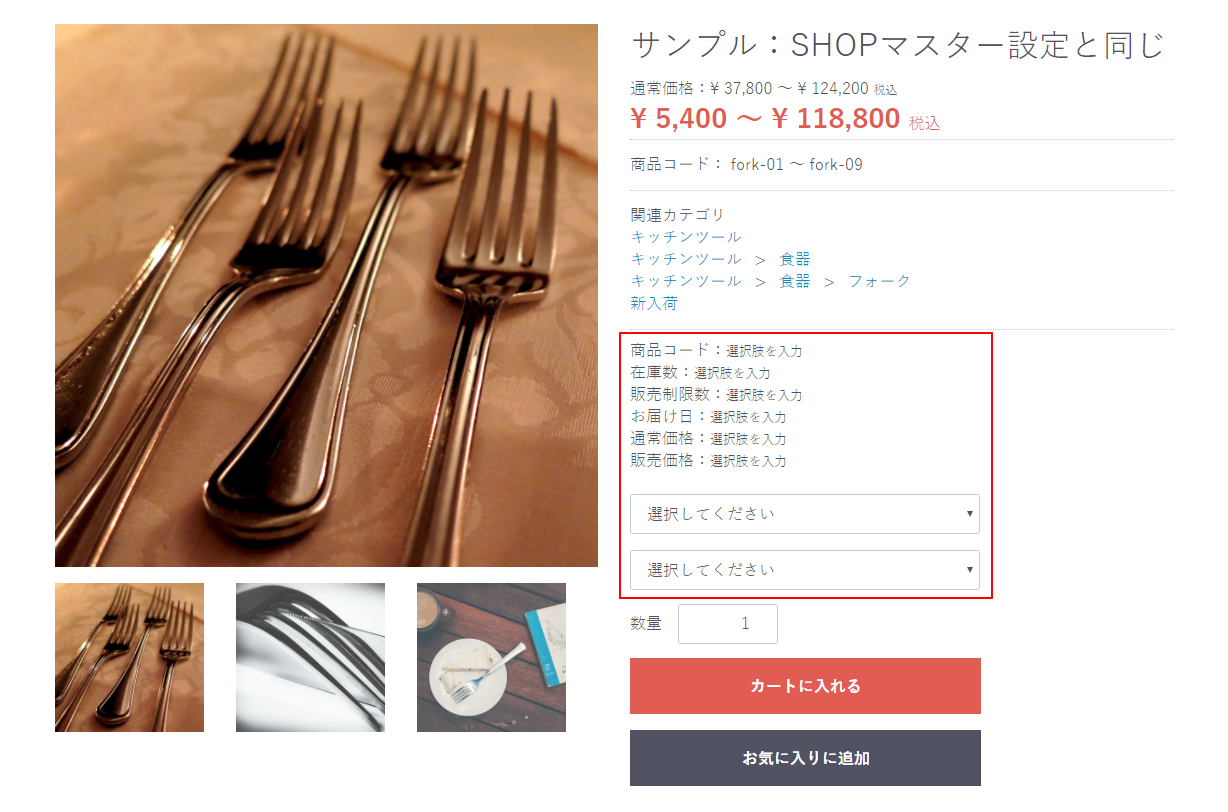
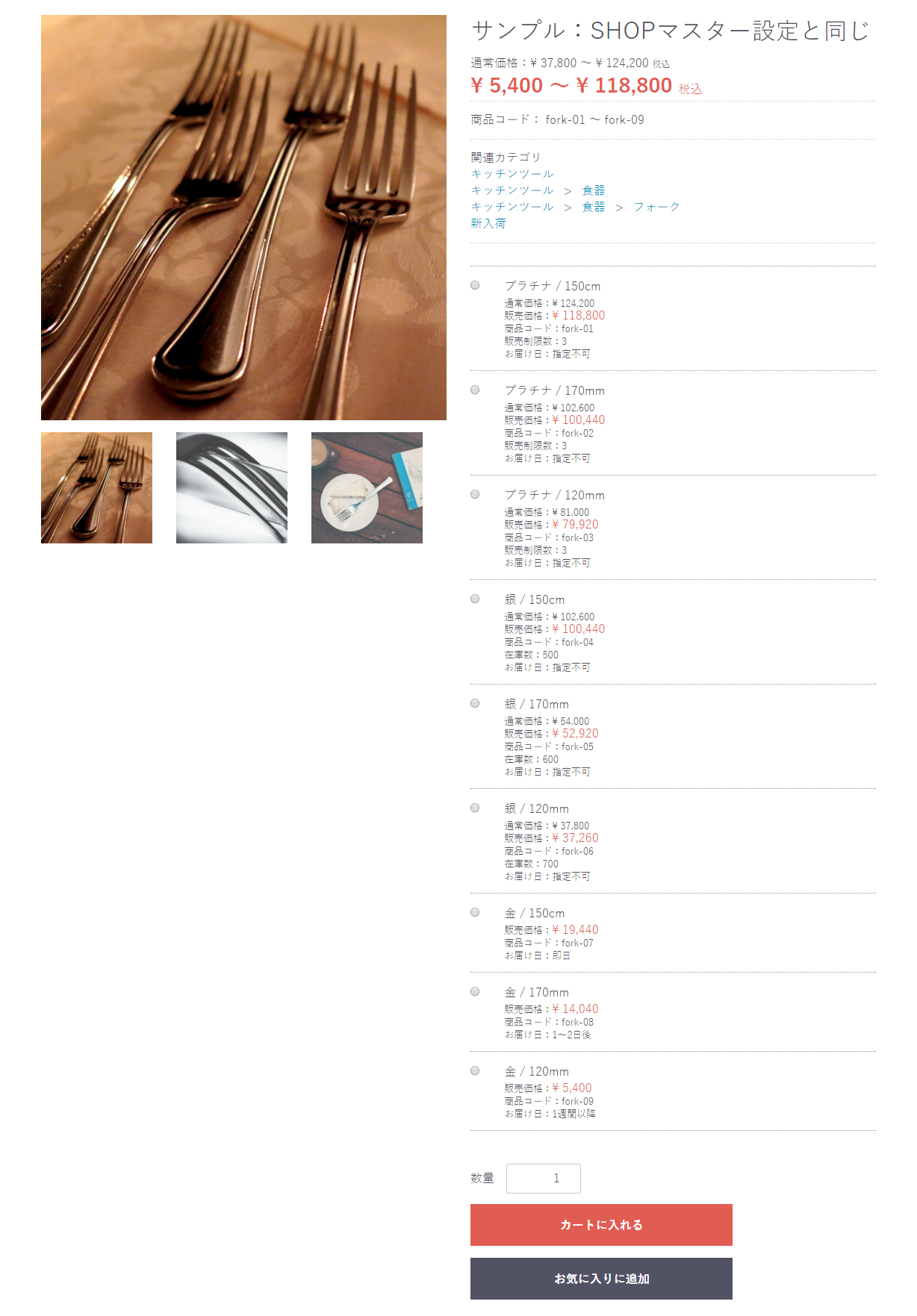
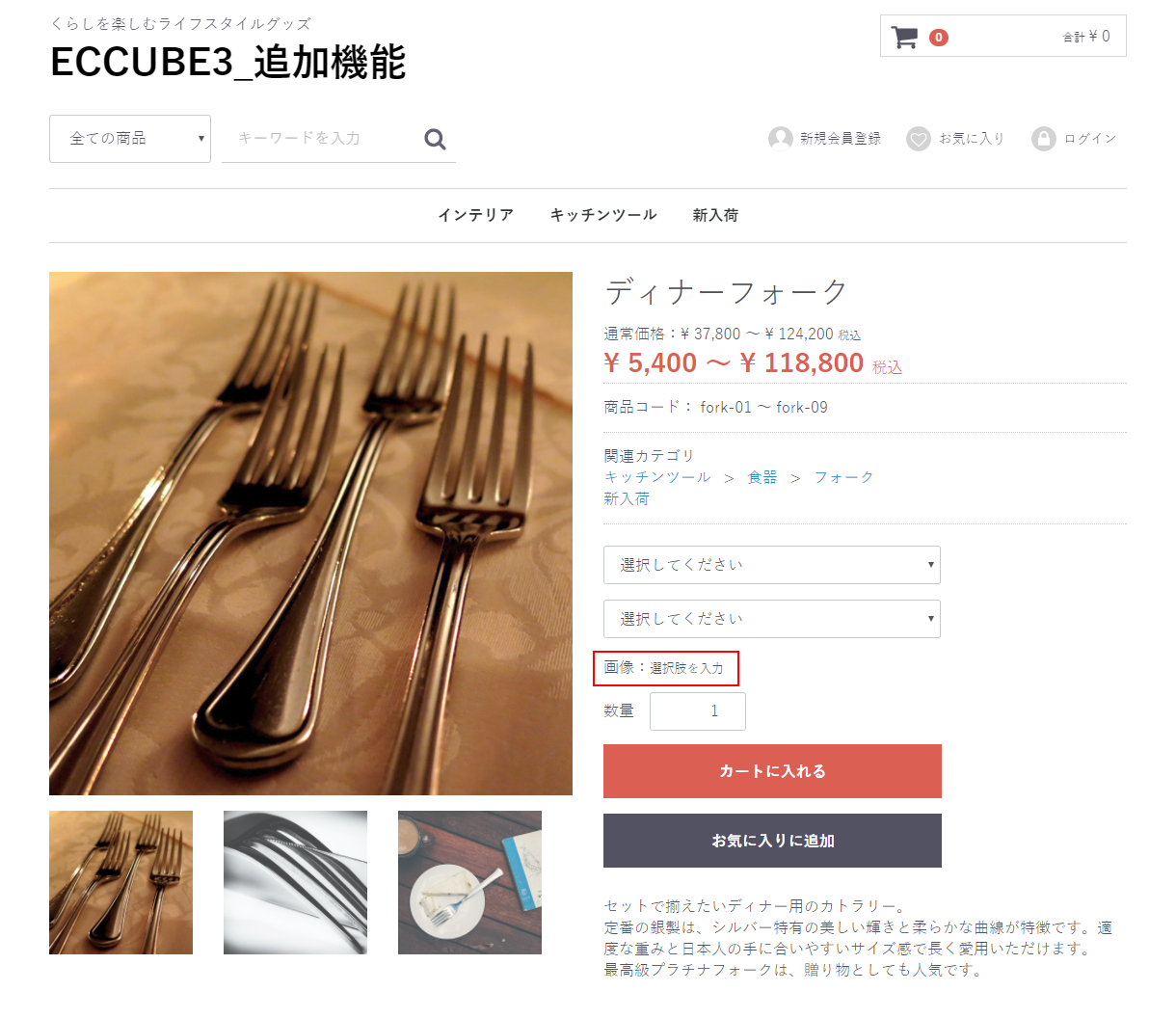
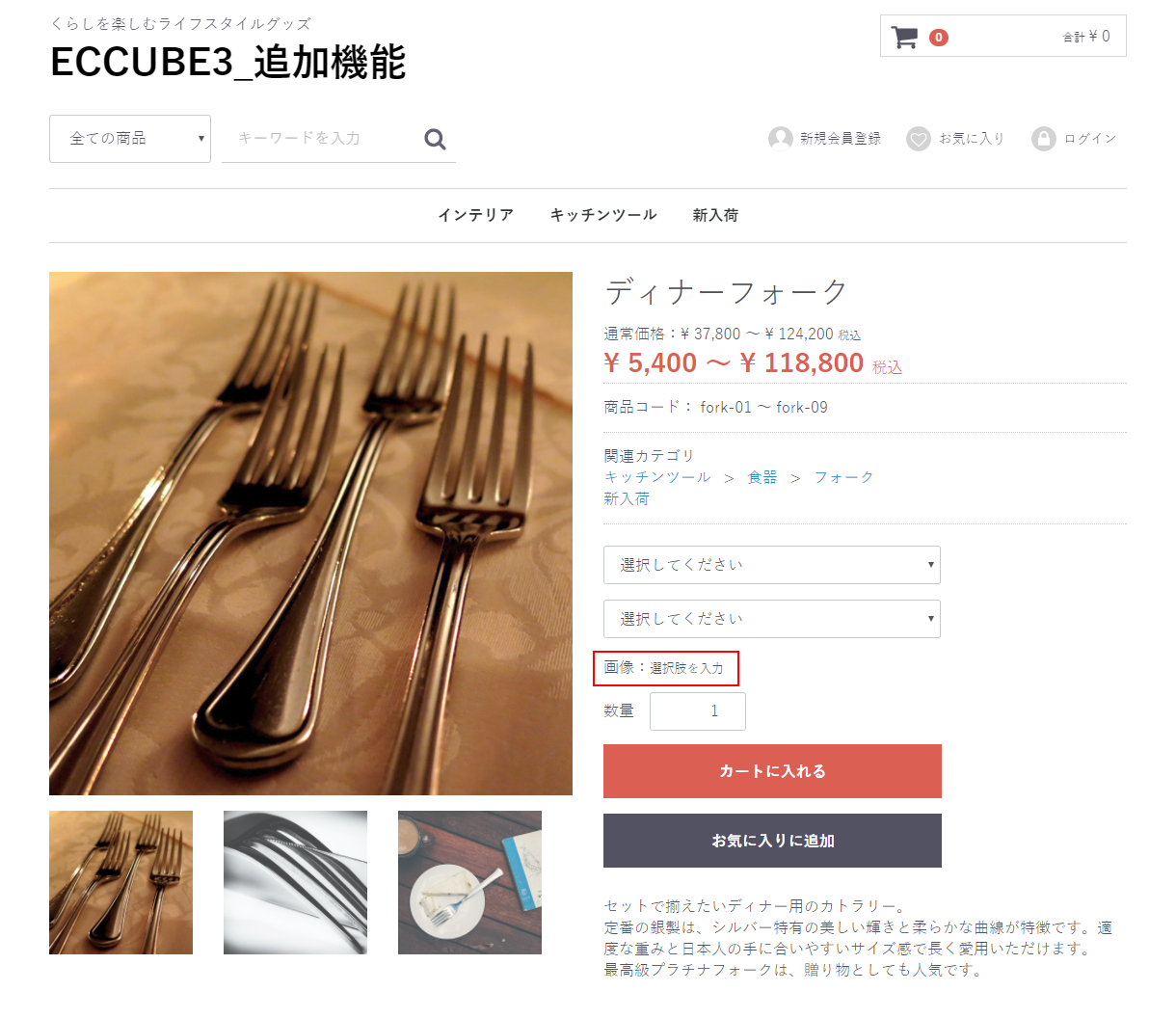
(1)規格が選択される前は、「画像:選択肢を入力」と表示
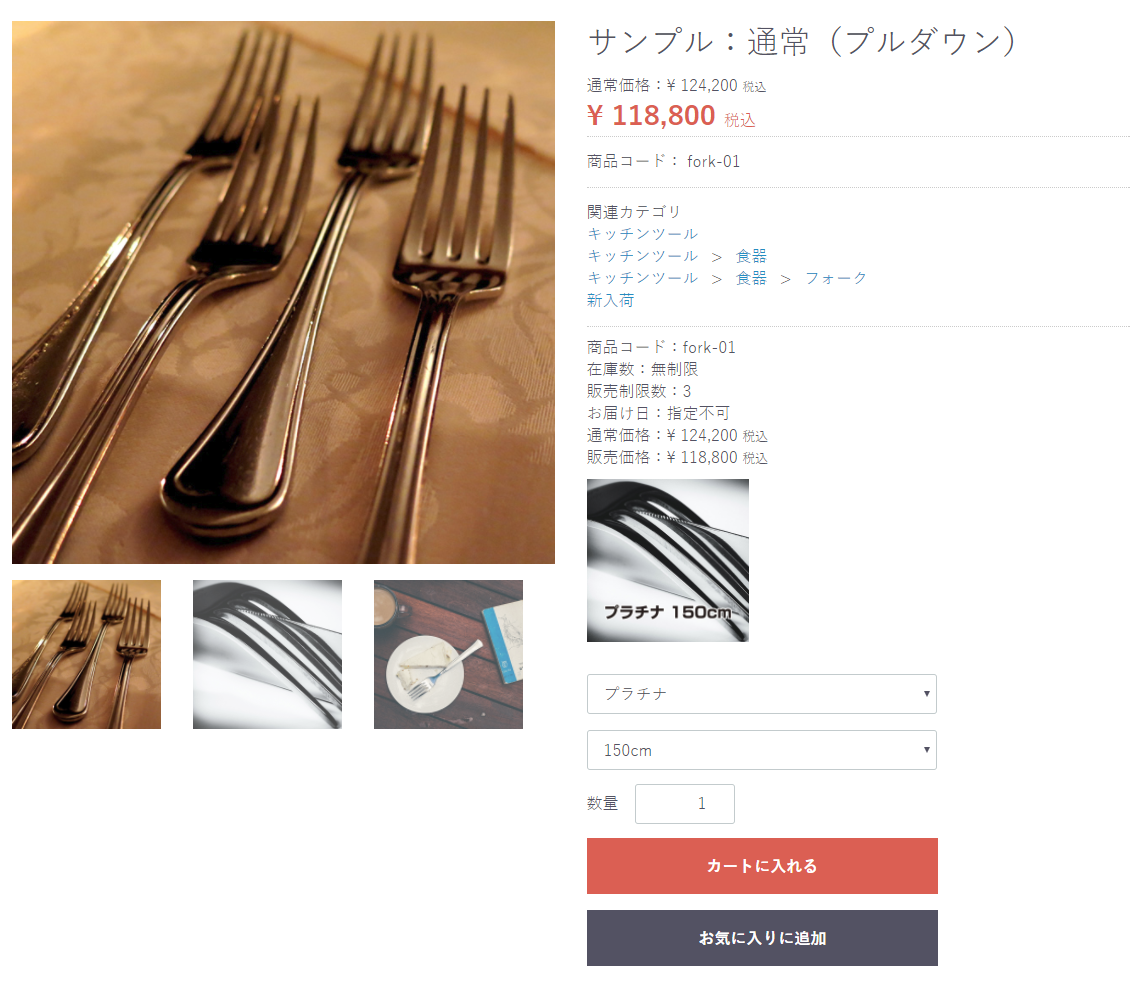
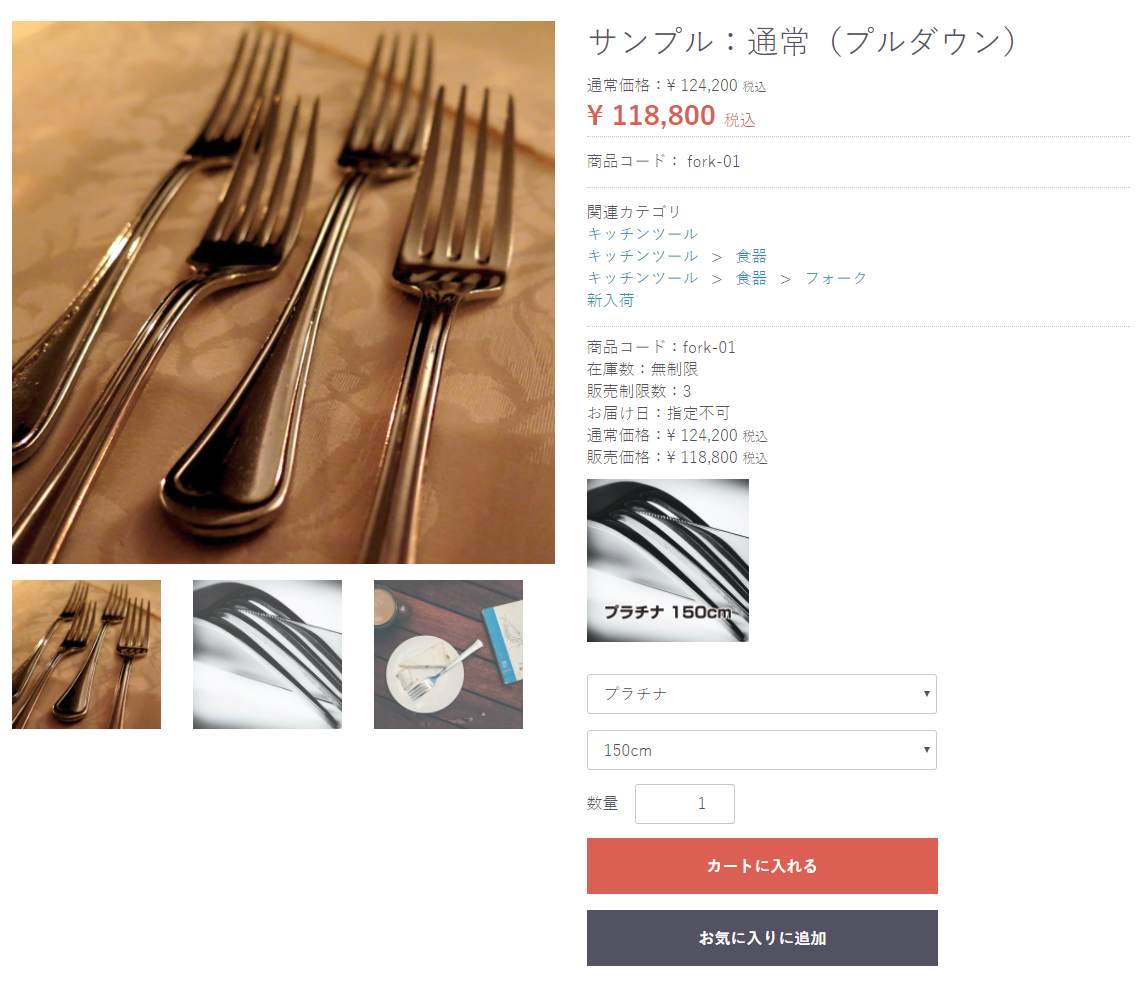
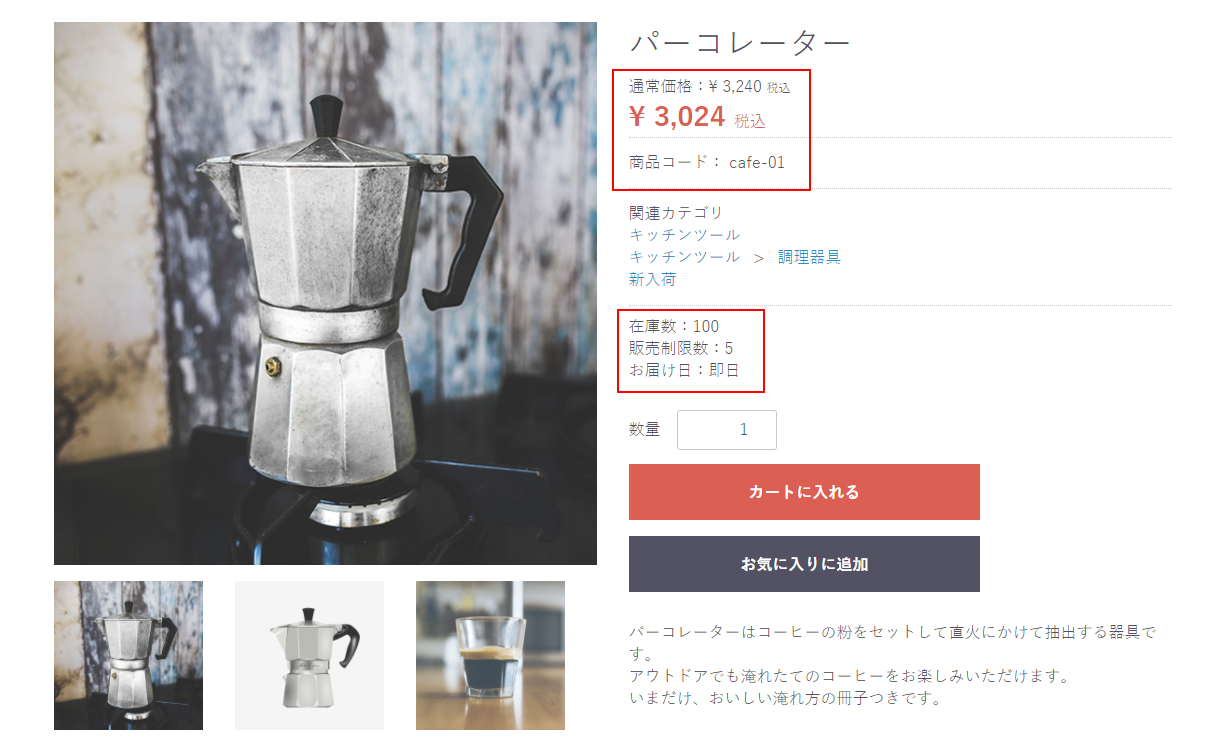
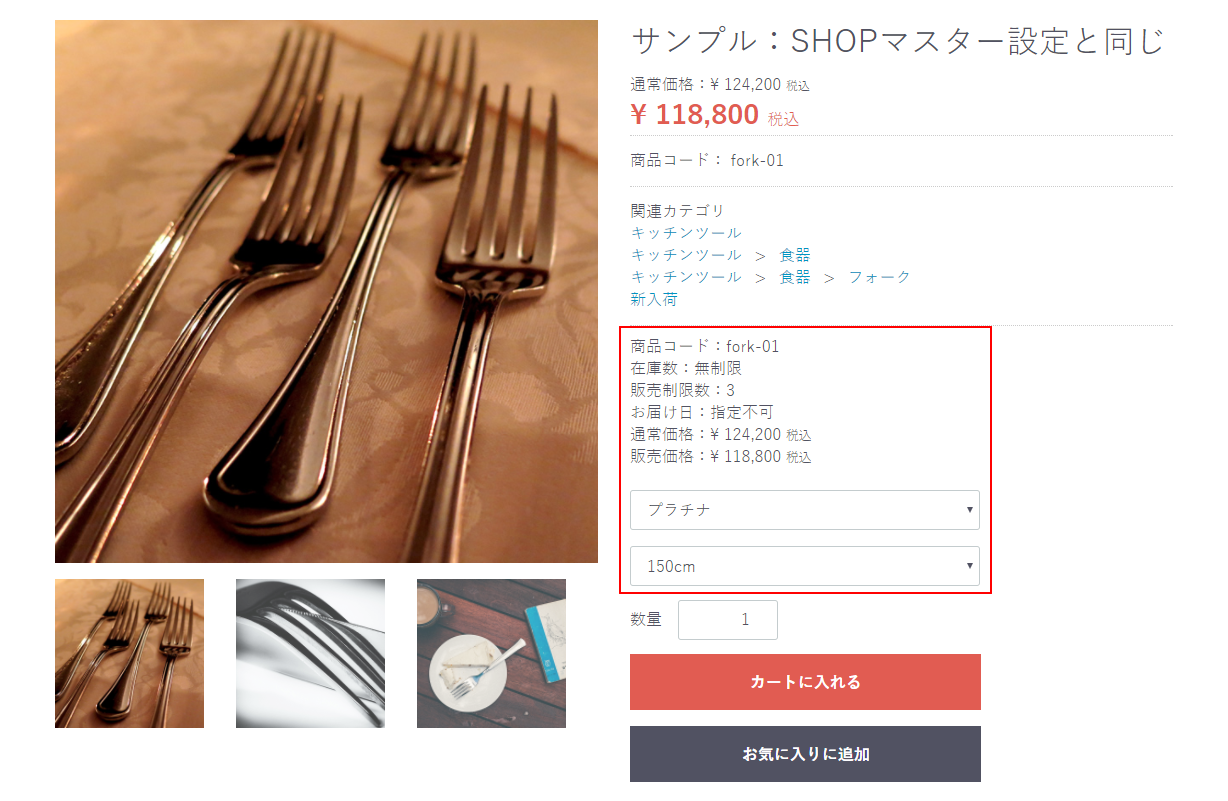
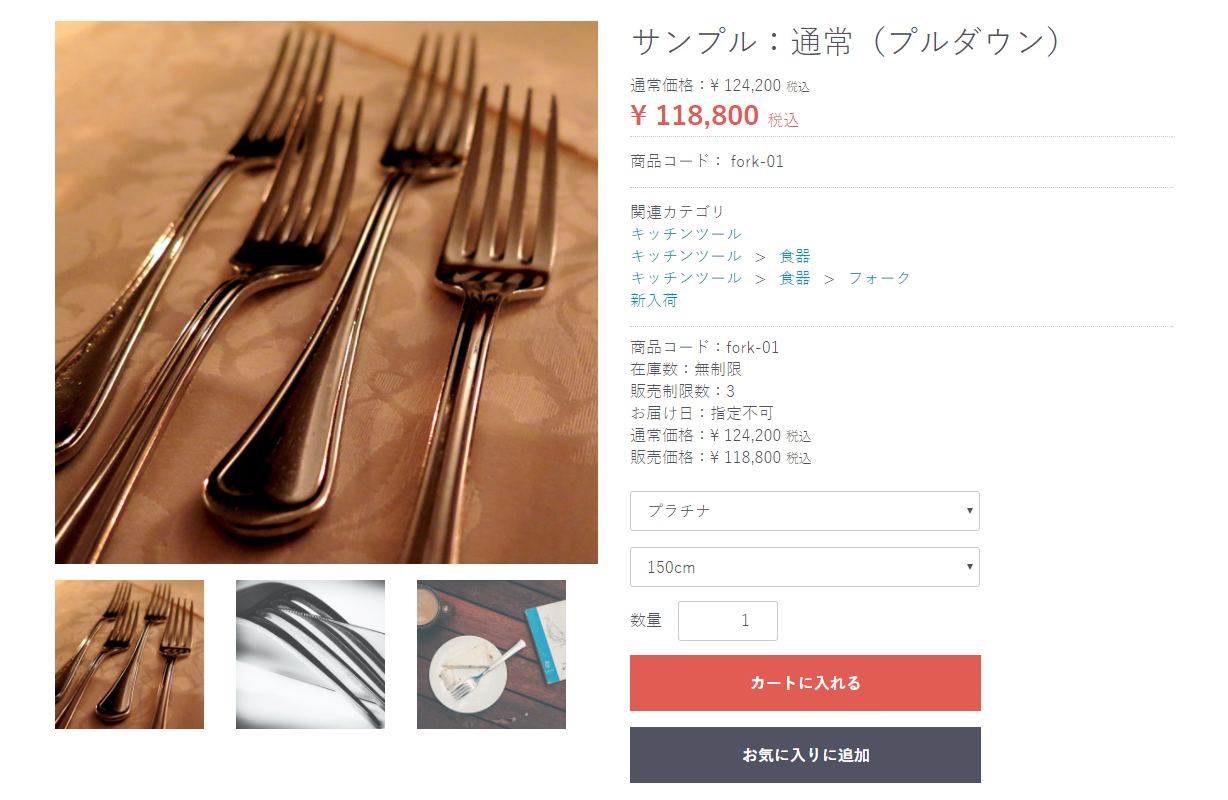
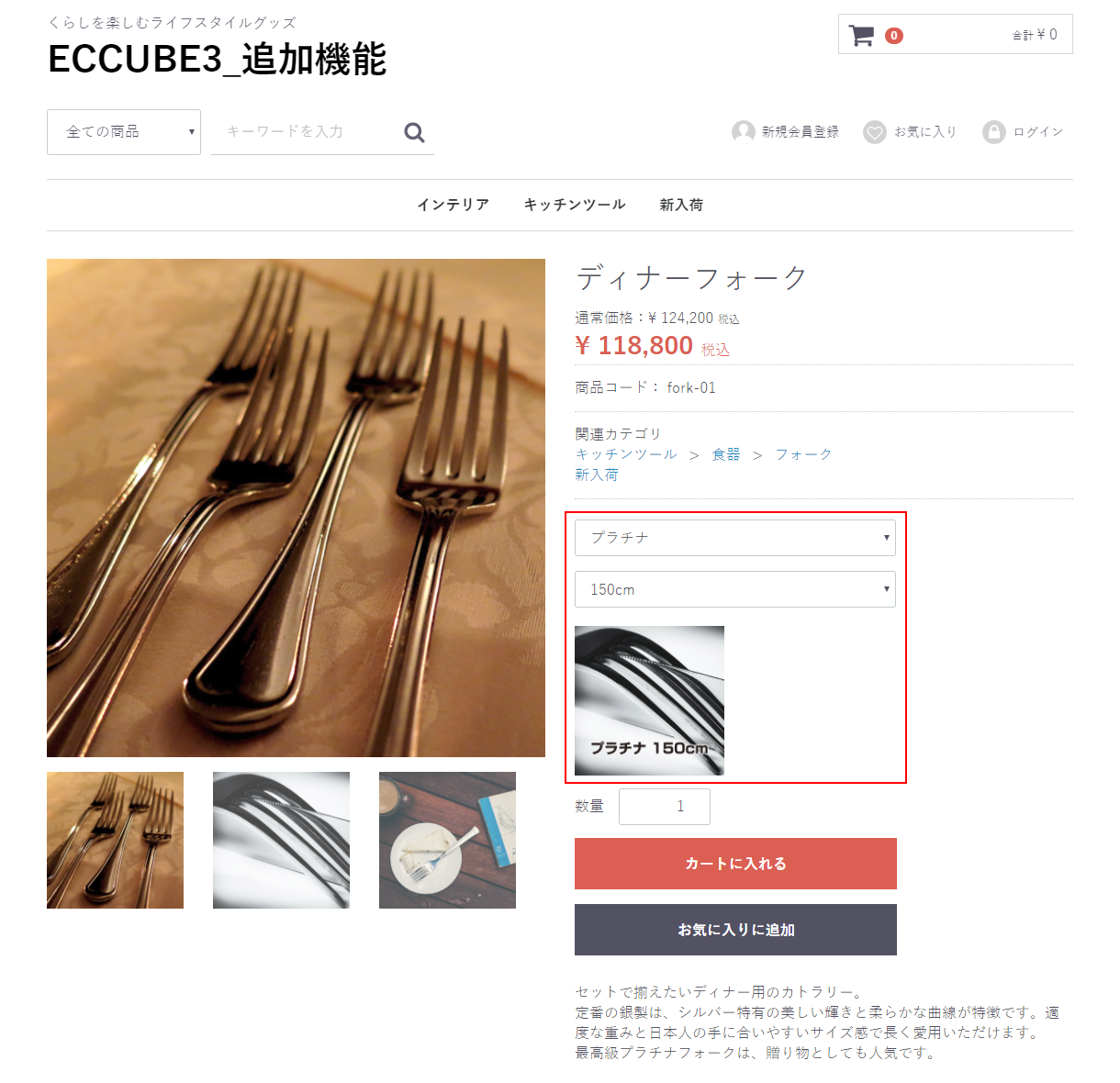
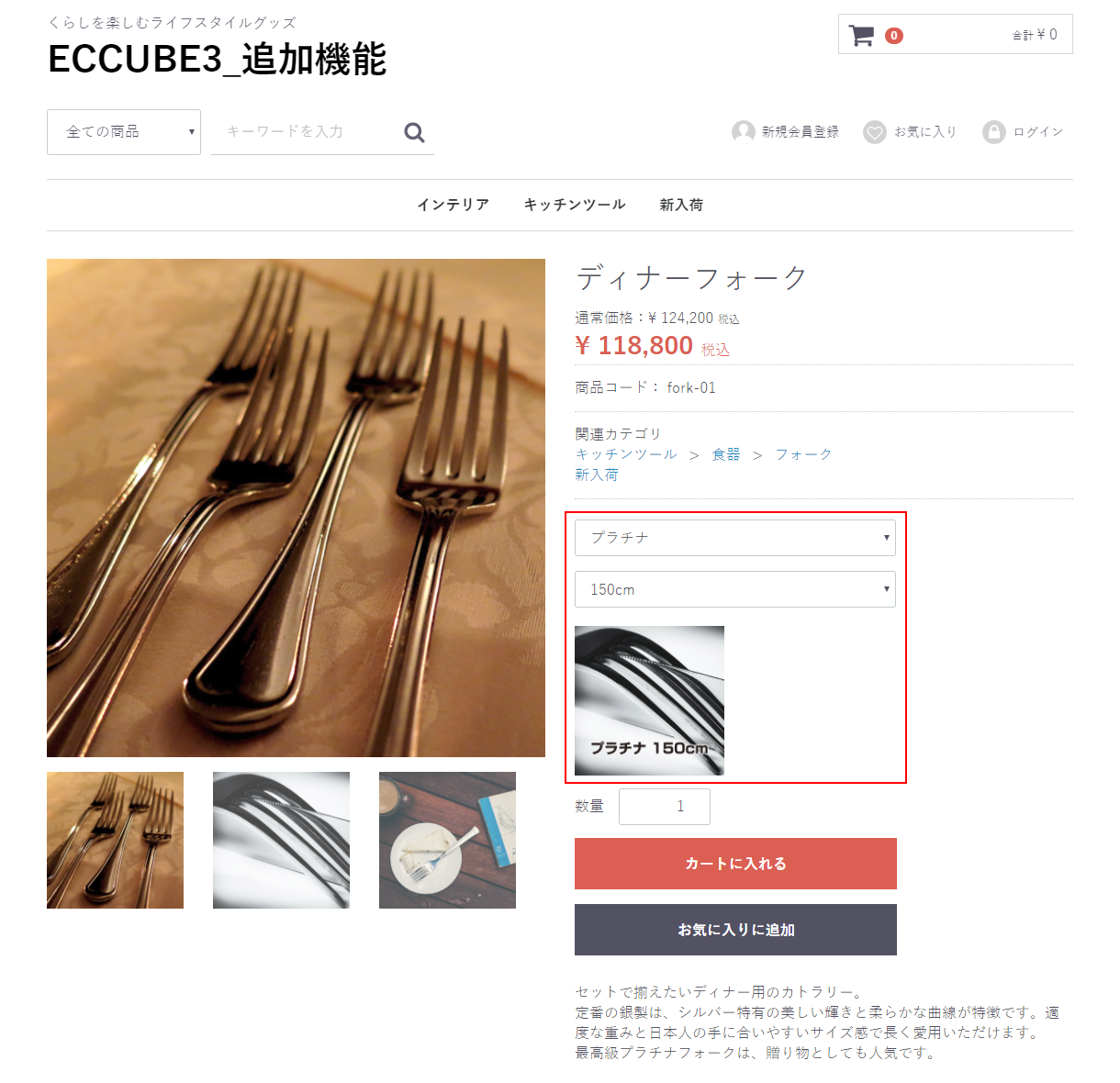
 (2)規格が選択されると画像が表示
(2)規格が選択されると画像が表示
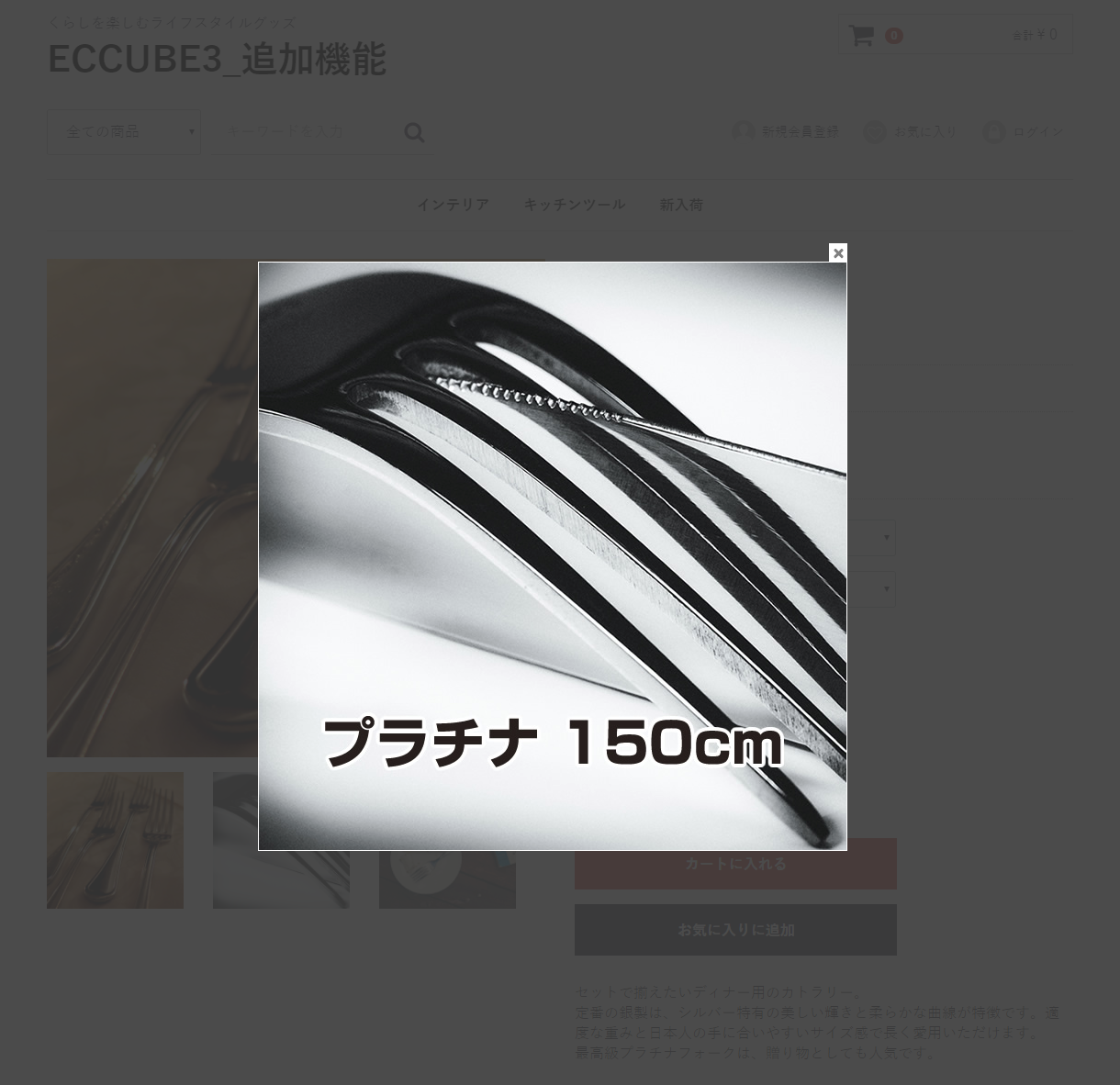
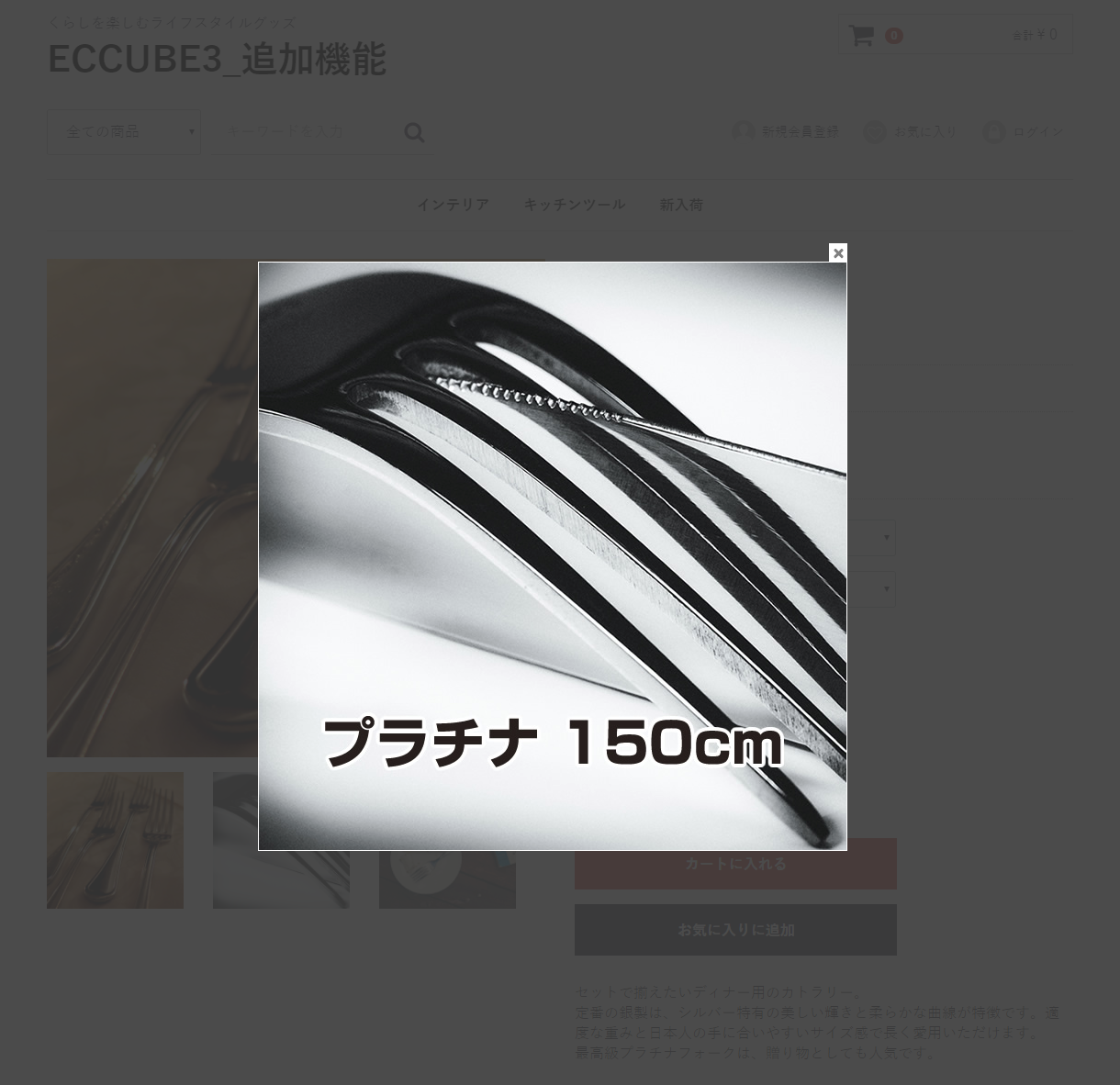
 (3)規格画像をクリックすると拡大(jQuery.colorbox)
(3)規格画像をクリックすると拡大(jQuery.colorbox)

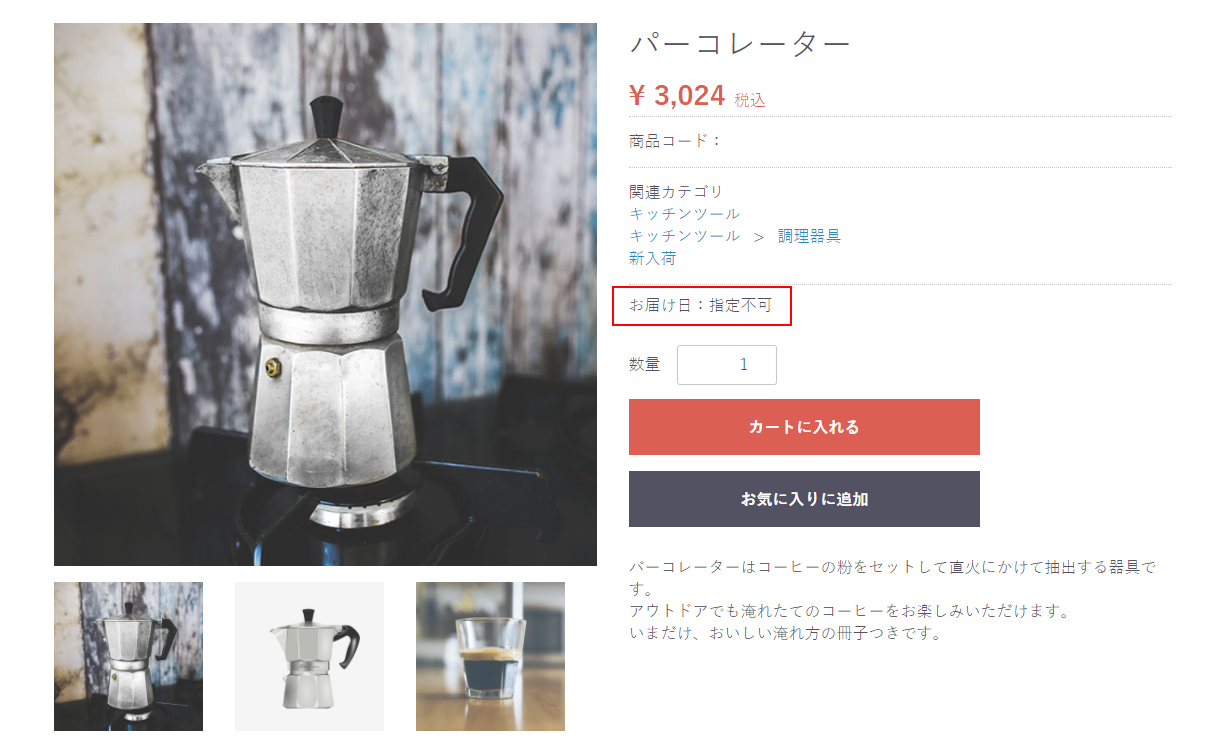
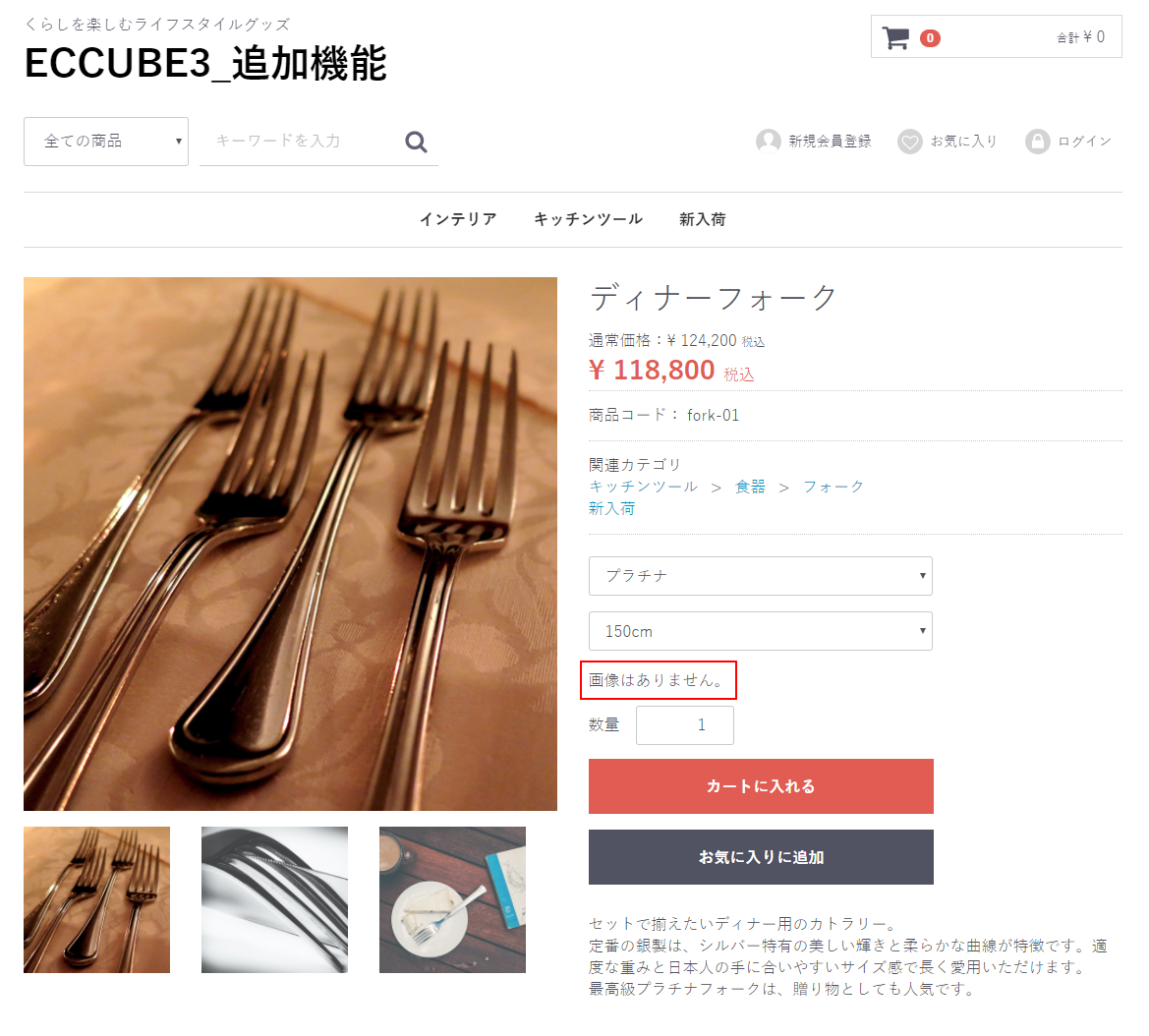
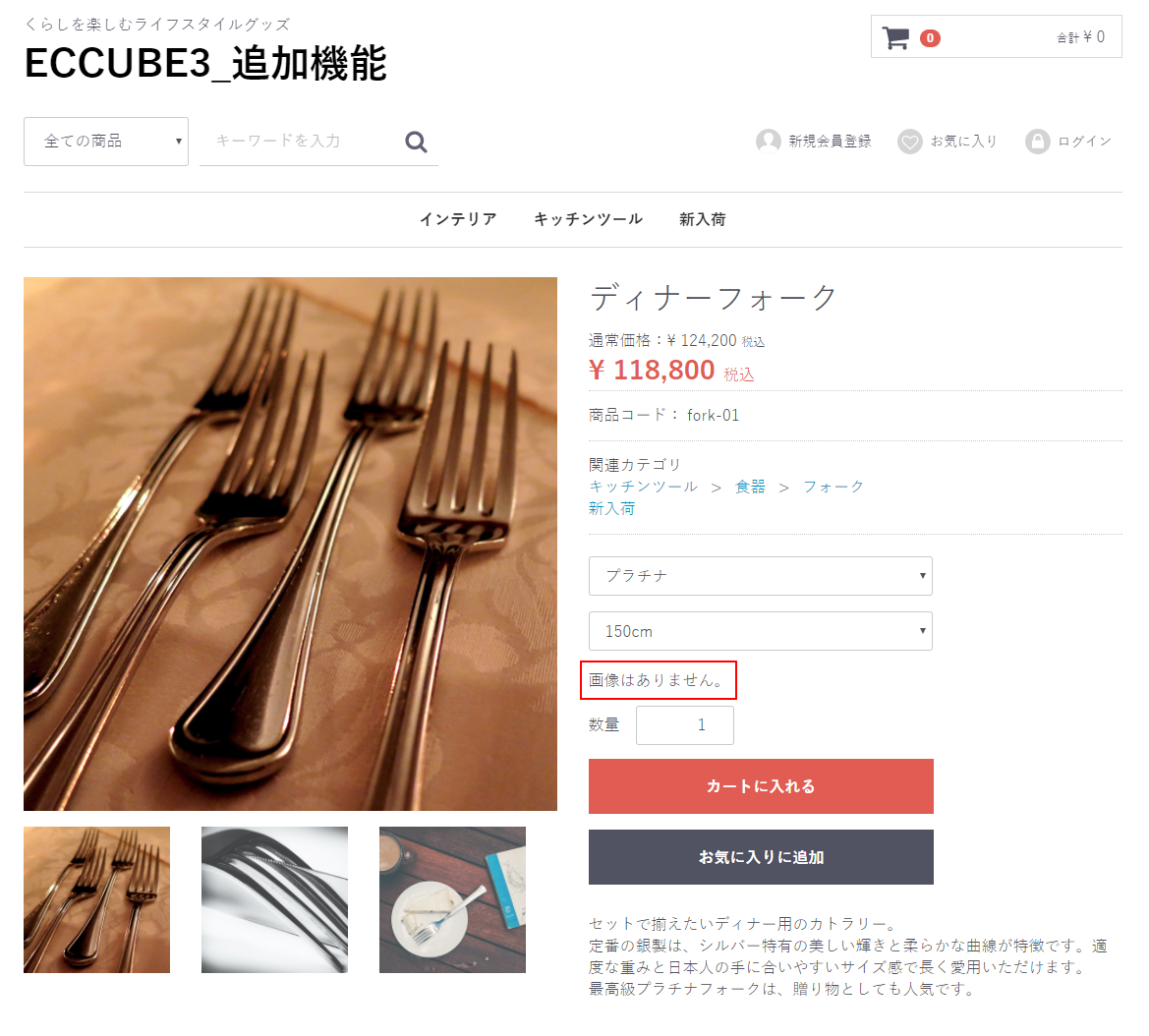
(4)画像が設定されていない規格が選択されたとき
「画像はありません。」と表示されます。

▼規格画像のサイズ変更・規格画像の表示場所指定
■src/Eccube/Resource/template/default/Product/detail.twig
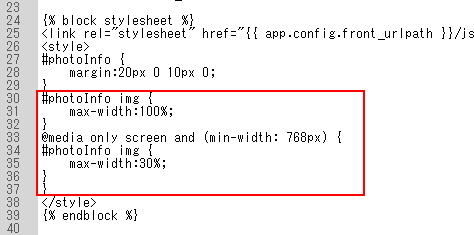
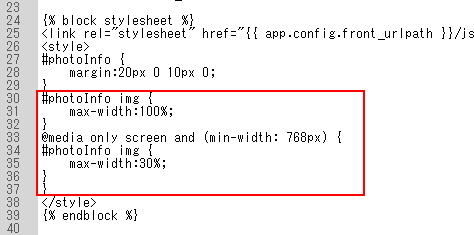
▽規格画像のサイズ指定(30行目付近)
——————————————
#photoInfo img {
max-width:100%;
}
@media only screen and (min-width: 768px) {
#photoInfo img {
max-width:30%;
}
}
——————————————
▽規格画像の表示場所指定(302行目付近)
変更する場合は下記コードを移動する。
——————————————
<div id=”class_photo”></div>
——————————————


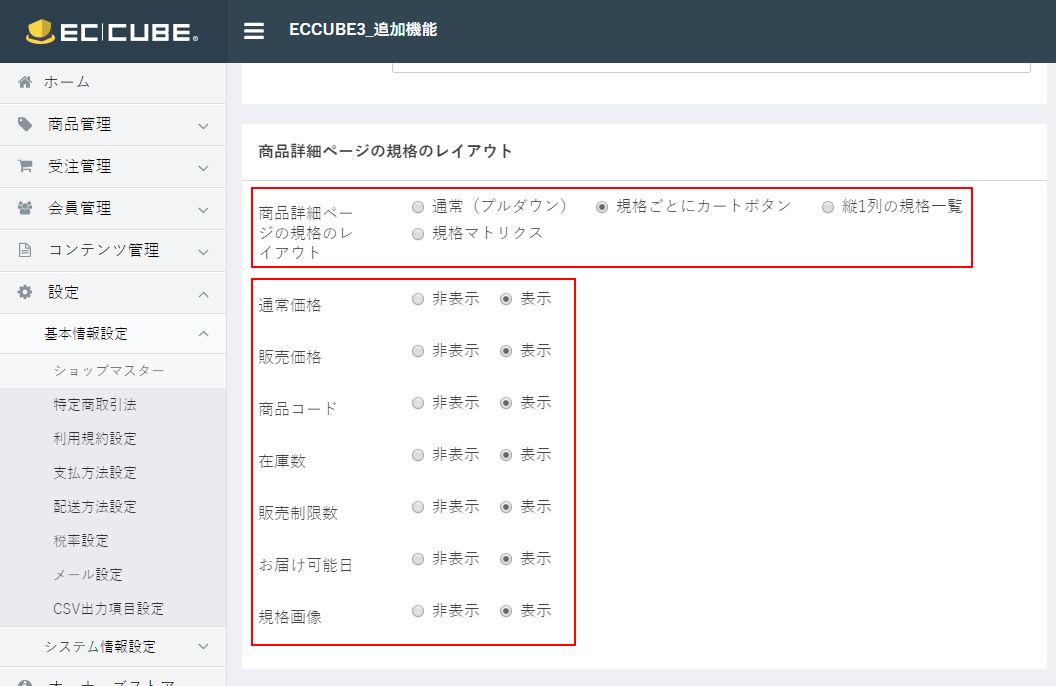
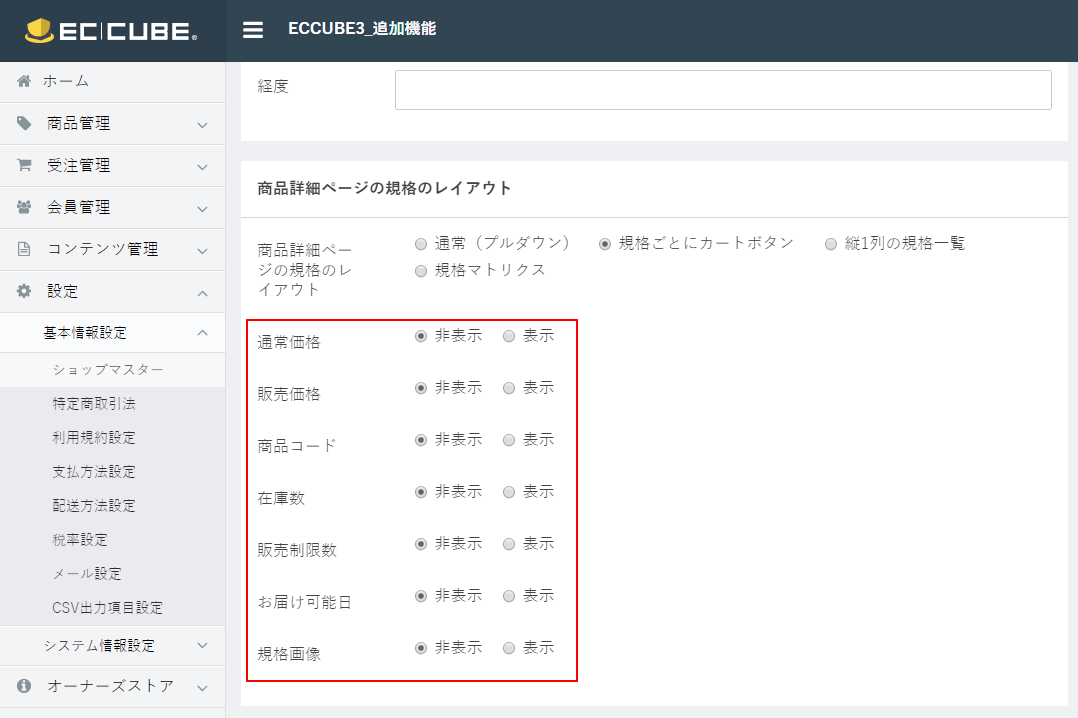
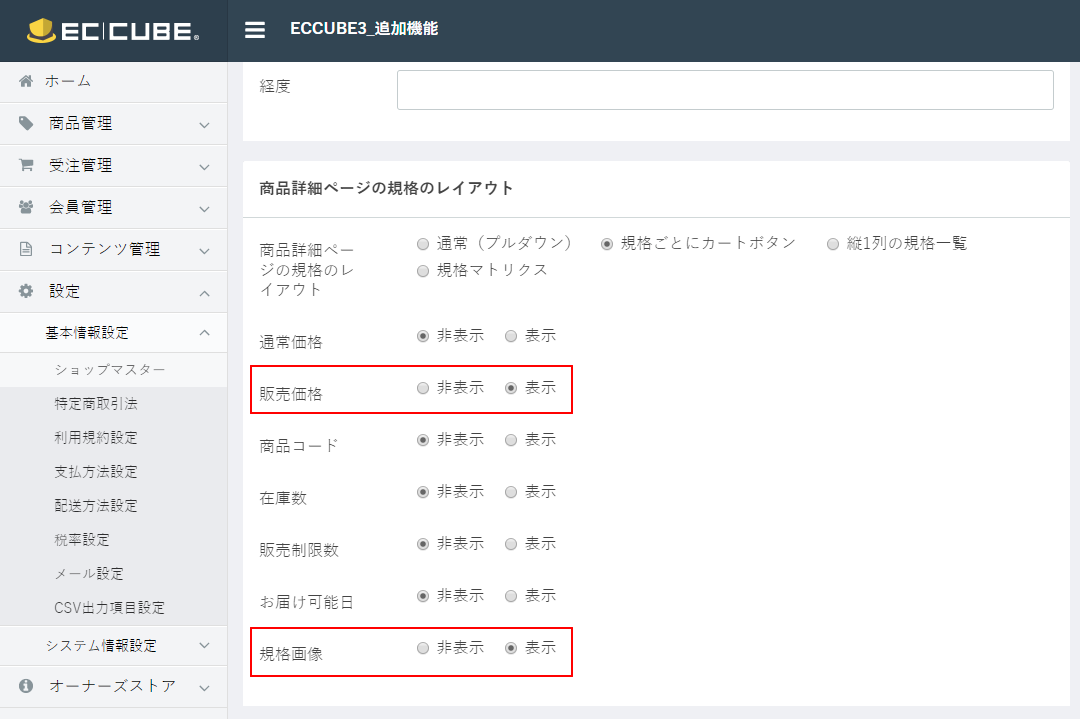
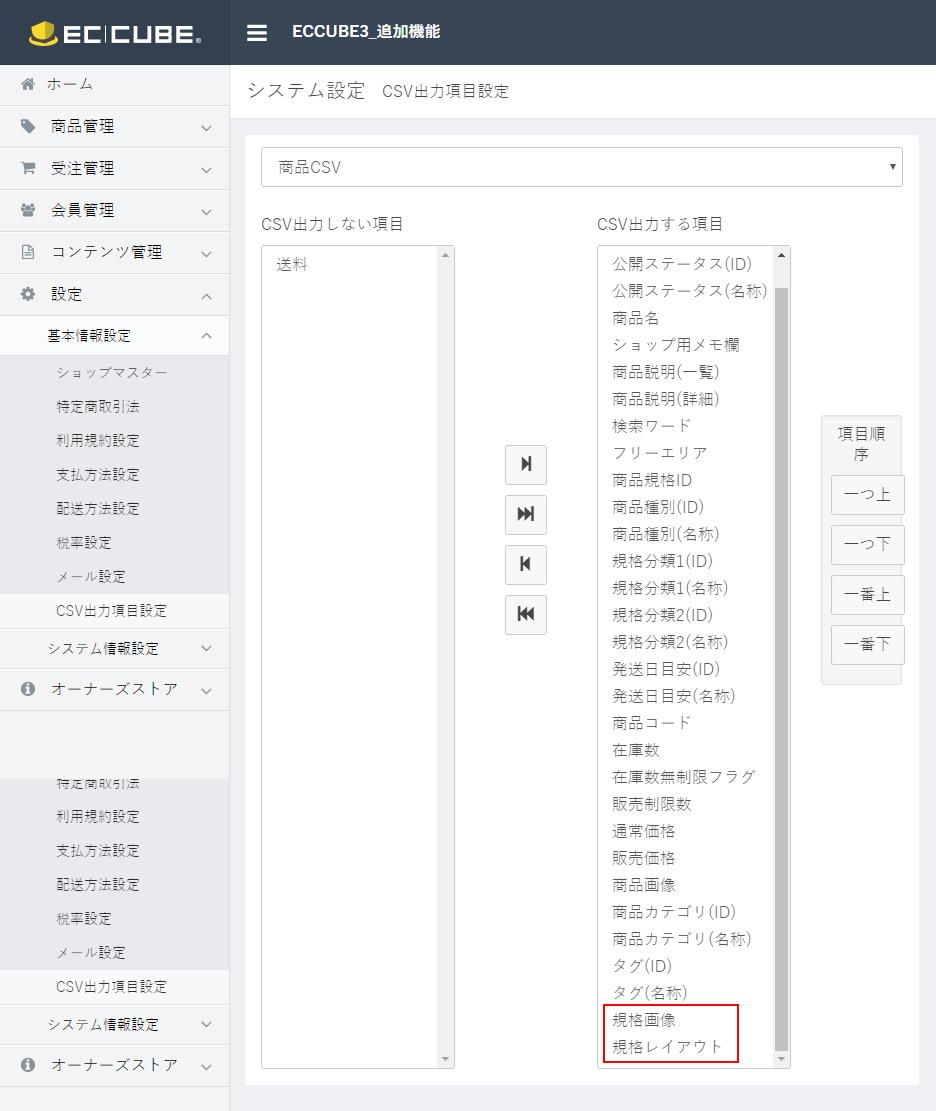
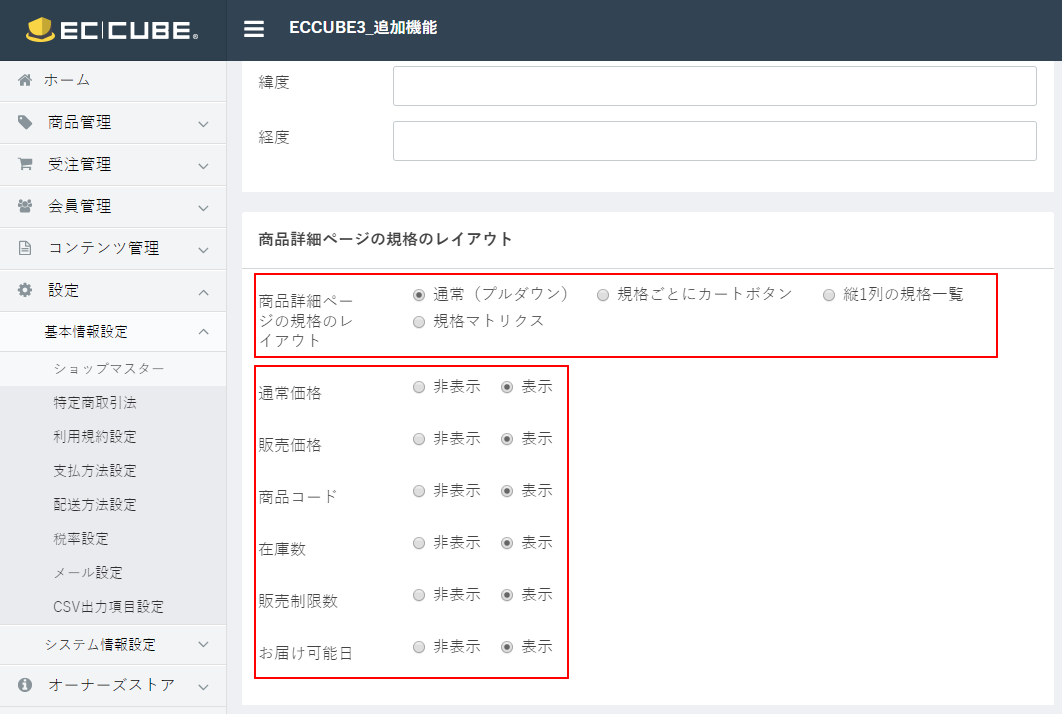
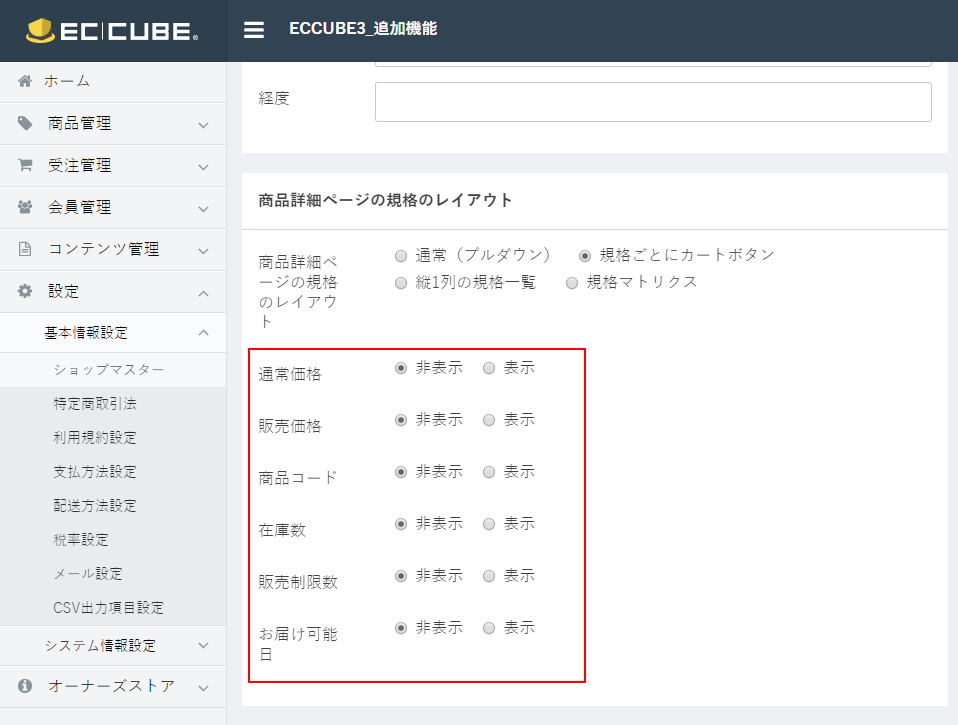
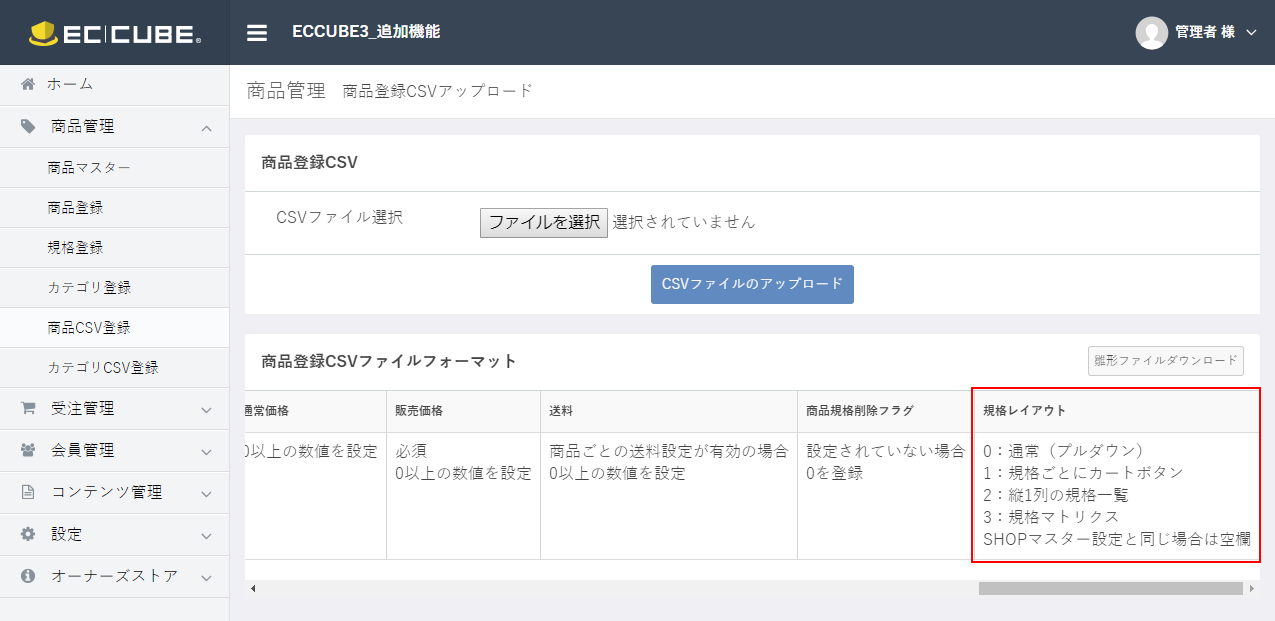
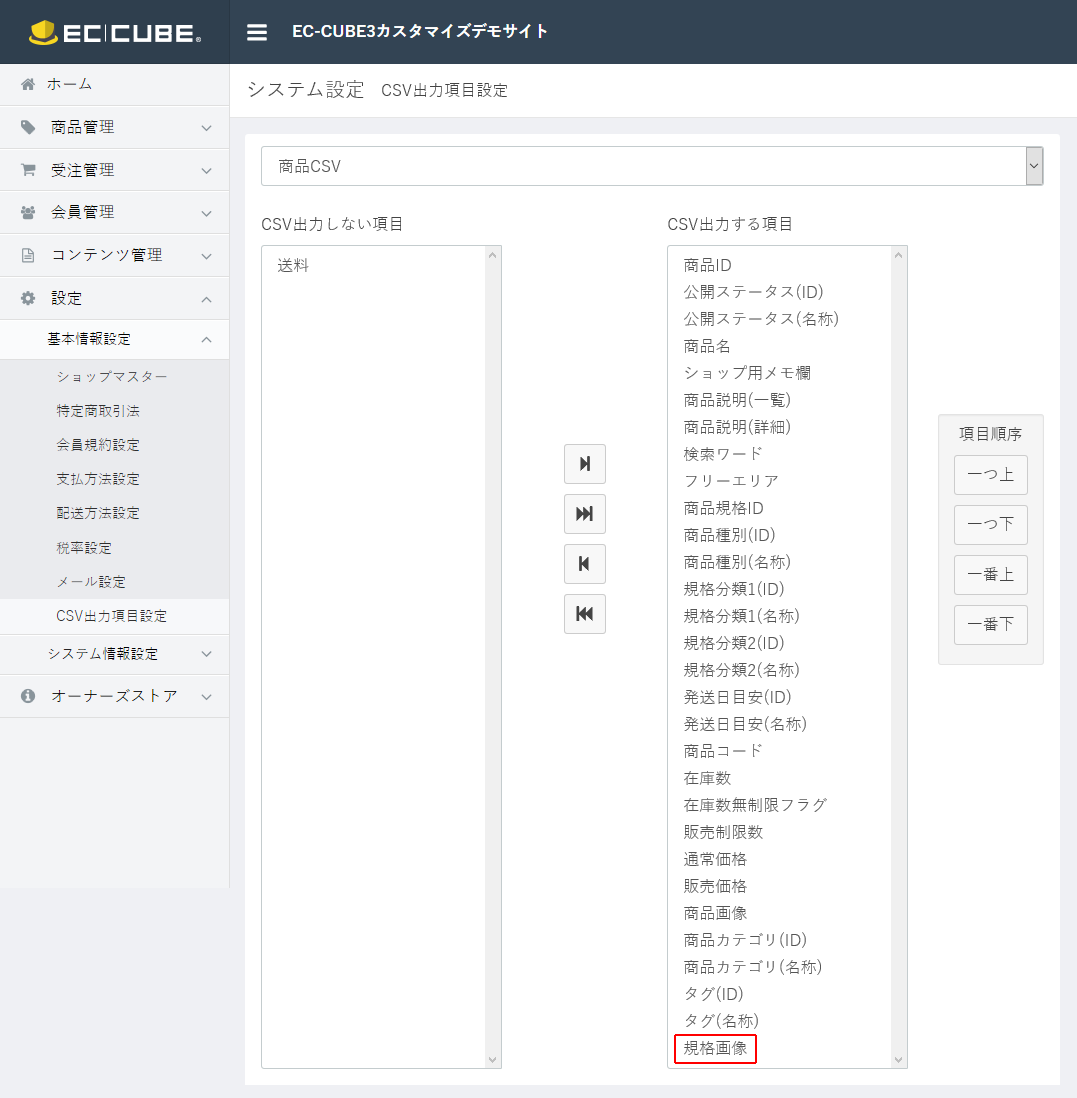
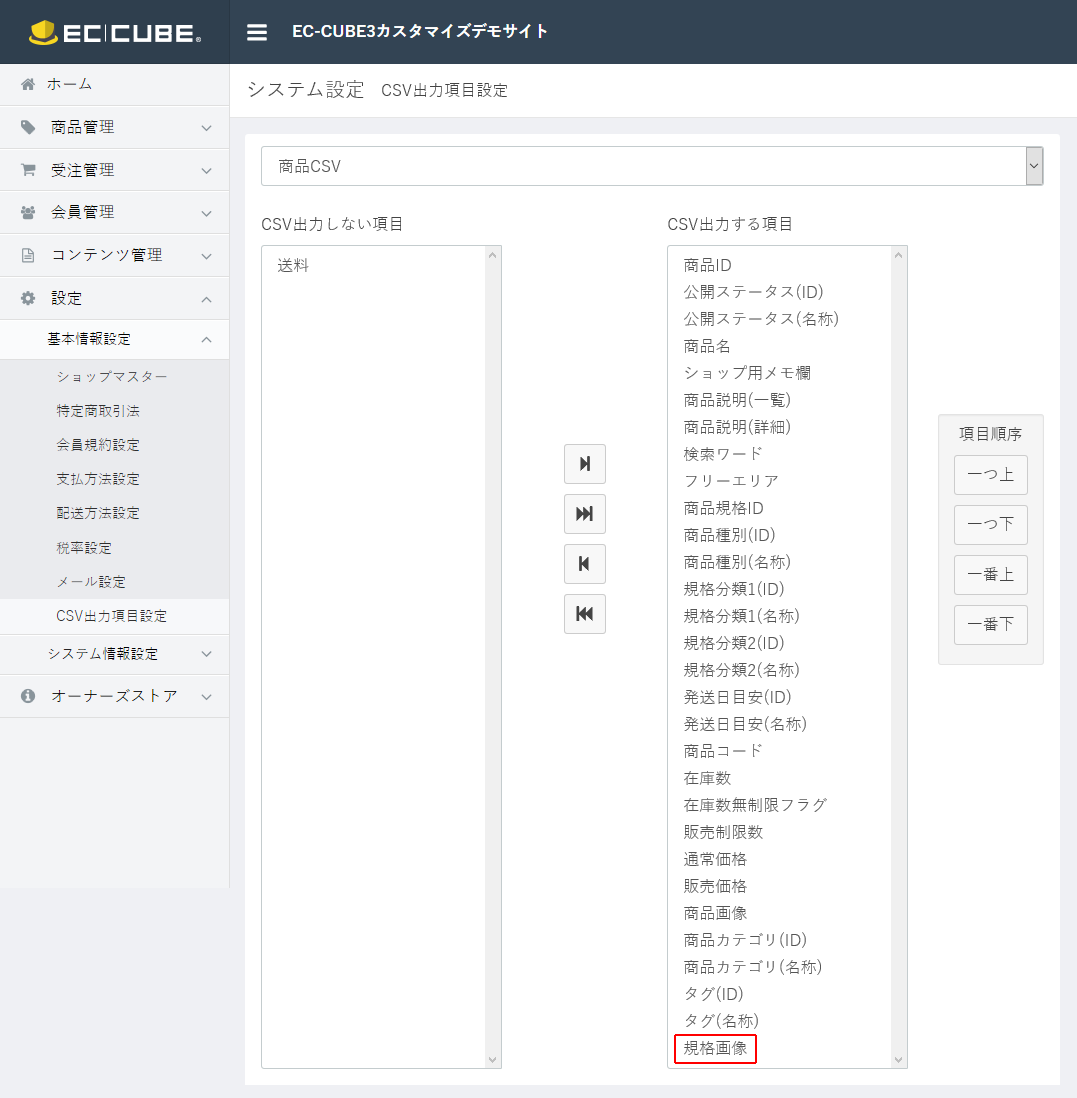
▼CSV出力項目設定

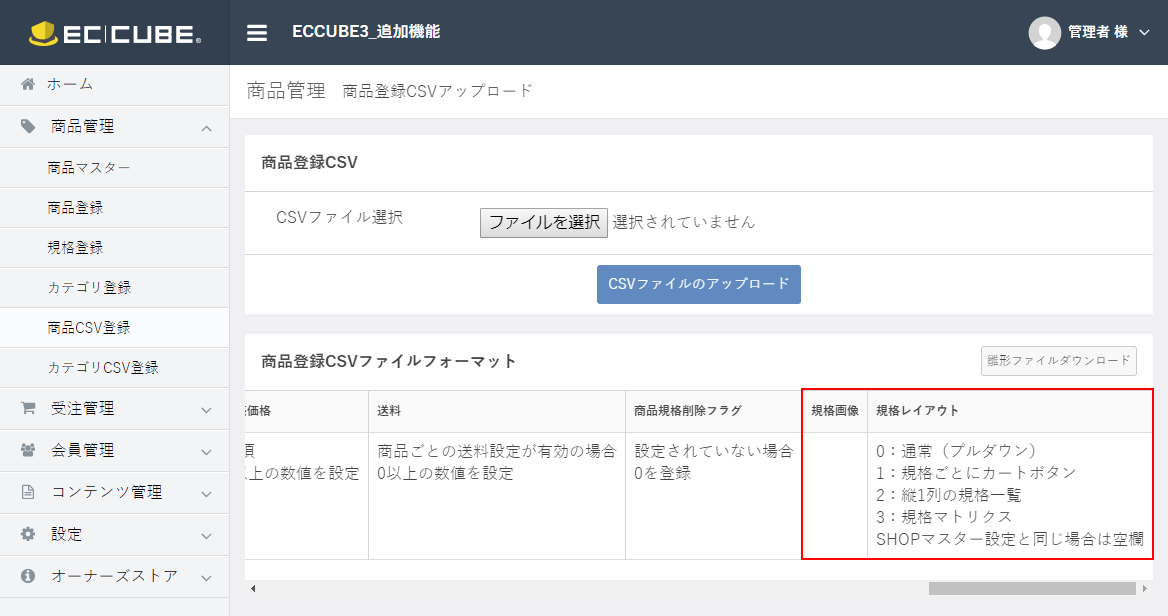
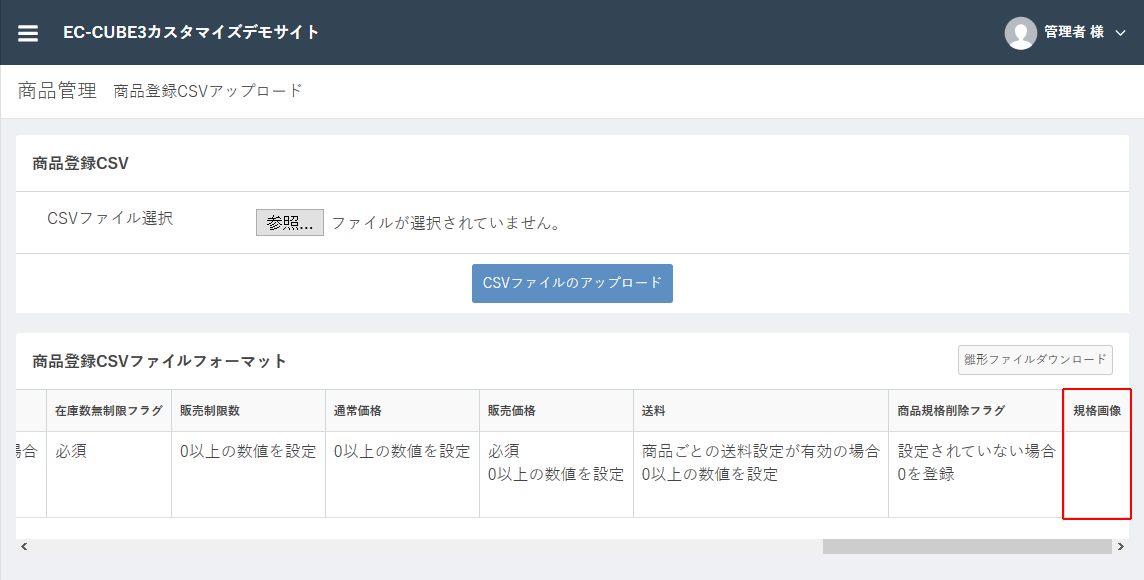
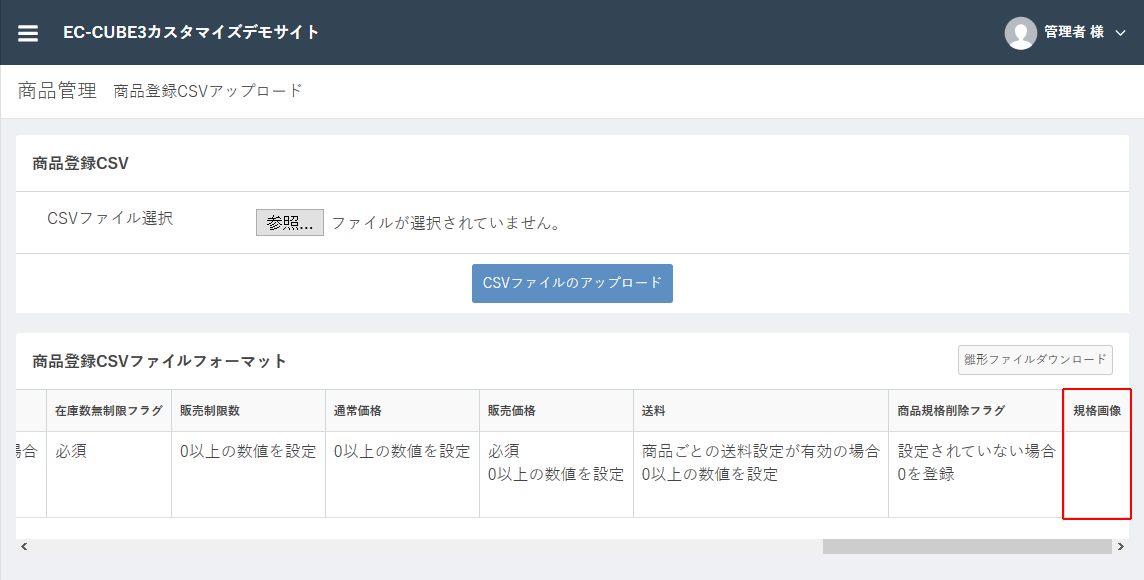
▼商品登録CSVファイルフォーマット

【ご利用の流れ】
1.空フォルダをダウンロードします。空フォルダは各カスタマイズごとに異なります。対象となる空フォルダをダウンロードしてください。その際、EC-CUBEのバージョンとデータベースの種類をお書き添えください。
2.現行サイトのファイルを空フォルダに入れた後、zip形式等で圧縮し下記送信先にお送りください。
3.こちらでカスタマイズを施し、ファイルと請求書を送信いたします。
4.お客様ご自身でデータベースの追加・ファイルのアップロードを行い、動作確認をしてください。
5.料金は後払いで結構です。動作に問題がなければ、指定の銀行に料金をお振り込みください。
★カスタマイズによっては、データベースへの追加等が必要になる場合があります。
データベース追加用の命令文(SQL)はこちらで用意しますので、作業はお客様でお願いいたします。
現行サイトへ、カスタマイズの実装を希望される方はこちら