カテゴリー: EC-CUBE 2.13
EC-CUBE2.13カスタマイズの説明:「おすすめ商品情報」の表示パターンを管理画面から変更する
管理画面に「おすすめ表示」ページを新規作成し、表示番号を選択することで、「おすすめ商品情報」の表示パターンを変更できるようにする。
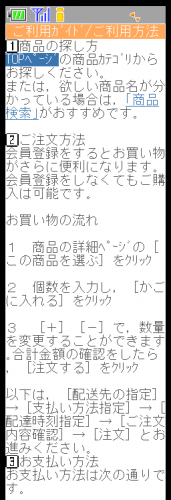
EC-CUBE2.13カスタマイズの説明:携帯の「ご利用ガイド」→「ご利用方法」
デフォルト状態では、本文が記述されていないため、下記に書き換える。
■data/Smarty/templates/mobile/guide/usage.tpl
<!-- ▼ -->
<!--{1|numeric_emoji}-->商品の探し方<br>
<a href="<!--{$smarty.const.MOBILE_TOP_URLPATH}-->">TOPページ</a>の商品カテゴリからお探しください。<br />
または,欲しい商品名が分かっている場合は,<a href="../products/search.php">「商品検索」</a>がおすすめです。
<br><br>
<!-- ▲ -->
<!-- ▼ -->
<!--{2|numeric_emoji}-->ご注文方法<br>
会員登録をするとお買い物がさらに便利になります。<br />会員登録をしなくてもご購入は可能です。<br /><br />
お買い物の流れ<br /><br />
1 商品の詳細ページの[この商品を選ぶ]をクリック<br /><br />
2 個数を入力し,[かごに入れる]をクリック<br /><br />
3 [+][-]で,数量を変更することができます。合計金額の確認をしたら,[注文する]をクリック<br /><br />
以下は,[配送先の指定]→[支払い方法指定]→[配達時刻指定]→[ご注文内容確認]→[注文]とお進みください。
<br>
<!-- ▲ -->
<!-- ▼ -->
<!--{3|numeric_emoji}-->お支払い方法<br>
お支払い方法は次の通りです。<br /><br />
<!--{assign var=_site value=$arrSiteInfo}-->
<!--{$_site.law_term03|h|nl2br}-->
<br><br>
<!-- ▲ -->
============================
2.13カスタマイズ(デフォルト)デモサイト
2.13カスタマイズ(デザインテンプレート適用)デモサイト
2.13レスポンシブWebデザイン(スタンダード)デモサイト
2.13レスポンシブWebデザイン(特集ページ作成版)デモサイト
▼詳細はこちらから
ダウンロードEC-CUBEカスタマイズ
============================
EC-CUBE2.13カスタマイズの説明:携帯のおすすめ商品一覧ページを作成する
============================
2.13カスタマイズ(デフォルト)デモサイト
2.13カスタマイズ(デザインテンプレート適用)デモサイト
2.13レスポンシブWebデザイン(スタンダード)デモサイト
2.13レスポンシブWebデザイン(特集ページ作成版)デモサイト
▼詳細はこちらから
ダウンロードEC-CUBEカスタマイズ
============================
EC-CUBE2.13カスタマイズの説明:携帯でおすすめ商品をランダムに1つ表示
「おすすめ商品ランダム」ブロックを作成。
管理画面のブロック配置で、「おすすめ商品」をはずし、「おすすめ商品ランダム」を置く。
============================
2.13カスタマイズ(デフォルト)デモサイト
2.13カスタマイズ(デザインテンプレート適用)デモサイト
2.13レスポンシブWebデザイン(スタンダード)デモサイト
2.13レスポンシブWebデザイン(特集ページ作成版)デモサイト
▼詳細はこちらから
ダウンロードEC-CUBEカスタマイズ
============================
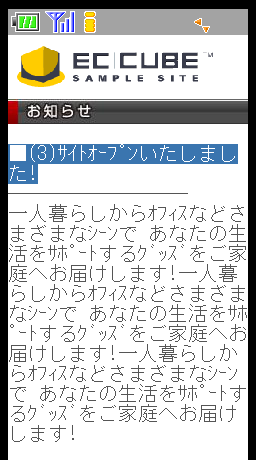
EC-CUBE2.13カスタマイズの説明:携帯画面の新着情報に「お知らせ」バナーとコメントを表示する
============================
2.13カスタマイズ(デフォルト)デモサイト
2.13カスタマイズ(デザインテンプレート適用)デモサイト
2.13レスポンシブWebデザイン(スタンダード)デモサイト
2.13レスポンシブWebデザイン(特集ページ作成版)デモサイト
▼詳細はこちらから
ダウンロードEC-CUBEカスタマイズ
============================
EC-CUBE2.13カスタマイズの説明:配送方法の指定で配送業者の送料の詳細を表示する
配送業者が複数存在する場合は「お支払方法・お届け時間等の指定」に送料の詳細リンクが表示されるが、1つの場合は表示されない。
↓
EC-CUBE2.13カスタマイズの説明:ポップアップウィンドウのCSSを変更
① ポップアップウィンドウの背景を表示させない。
■data/Smarty/templates/default/popup_header.tpl
<body style="background:none;">
② 幅の設定、線の設定を除く。(コメントアウト)
■html/user_data/packages/default/css/popup.css
div#windowcolumn {
/*border-top: solid 3px #f90;*/
/*width: 560px;*/
div#window_area {
/*width: 540px;*/
div#window_area table {
/*width: 540px;*/
div#window_area #forgot {
/*width: 440px;*/
============================
2.13カスタマイズ(デフォルト)デモサイト
2.13カスタマイズ(デザインテンプレート適用)デモサイト
2.13レスポンシブWebデザイン(スタンダード)デモサイト
2.13レスポンシブWebデザイン(特集ページ作成版)デモサイト
▼詳細はこちらから
ダウンロードEC-CUBEカスタマイズ
============================
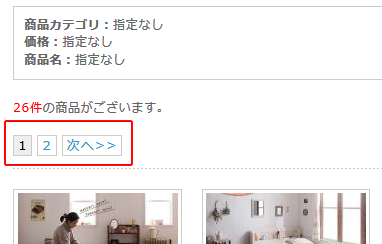
EC-CUBE2.13カスタマイズの説明:「お客様の声」レビュー書き込みページング機能
「この商品に対するお客様の声」のレビュー書き込みを5件ごと表示しページング機能をつける。
![]()
パラメータ設定のREVIEW_REGIST_MAX(フロントレビュー書き込み最大数)の値を増やす→100
★サンプルはこちら
============================
2.13カスタマイズ(デフォルト)デモサイト
2.13カスタマイズ(デザインテンプレート適用)デモサイト
2.13レスポンシブWebデザイン(スタンダード)デモサイト
2.13レスポンシブWebデザイン(特集ページ作成版)デモサイト
▼詳細はこちらから
ダウンロードEC-CUBEカスタマイズ
============================
EC-CUBE2.13カスタマイズの説明:Facebook(OGPタグ設定)やTwitterなどのソーシャルブックマークの表示
・Facebook用のOGPタグを組み込む。
・Twitterアカウント設定。
(1)商品一覧ページで「いいね!」がクリックされたときのページ内のイメージを指定することが難しいので、画像を新しく用意する。
その際、縦横ともに200px以上ないとOGPチェックでエラーが出るので、200px×200pxの画像を作成する。
保存場所と画像名は、■img/common/facebook_ogp.png
↓下記画像をサイト用に作成したものと変更する
続きを読む EC-CUBE2.13カスタマイズの説明:Facebook(OGPタグ設定)やTwitterなどのソーシャルブックマークの表示