カテゴリー: EC-CUBE 2.13
EC-CUBE2.13カスタマイズの説明:メッセージが流れるティッカー
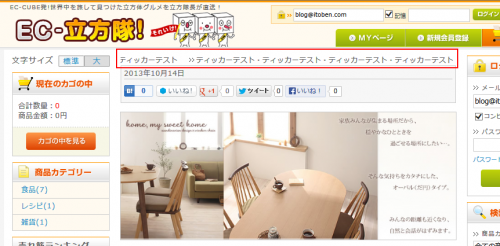
管理画面、コンテンツ管理>ティッカー管理でメッセージを登録
メッセージを複数登録し、かつ、すべてのメッセージの表示がブロック幅に収まらないように登録すると、スライドを始める。
EC-CUBE2.13カスタマイズの説明:ロゴにjQueryロールオーバーを適用する
■data/Smarty/templates/default/header.tpl
タグの属性に、class=”j_roll”を追加する。
<div id="logo_area" class="j_roll">
<p id="site_description">EC-CUBE発!世界中を旅して見つけた立方体グルメを立方隊長が直送!</p>
<a href="<!--{$smarty.const.TOP_URLPATH}-->"><img src="<!--{$TPL_URLPATH}-->img/common/logo.gif" alt="<!--{$arrSiteInfo.shop_name|h}-->/<!--{$tpl_title|h}-->" /></a>
</div>
上記コードには記述されていないが、logo_on.gifという画像を新たに作り、logo.gifと同じフォルダ(common)に置くことが必要。
「_on」が付いている画像が初期表示されている場合はロールオーバーは無視される。
画像はプリロードされるので、ロールオーバーの反応がはやい。
▼logo.gif
▼logo_on.gif
============================
2.13カスタマイズ(デフォルト)デモサイト
2.13カスタマイズ(デザインテンプレート適用)デモサイト
2.13レスポンシブWebデザイン(スタンダード)デモサイト
2.13レスポンシブWebデザイン(特集ページ作成版)デモサイト
▼詳細はこちらから
ダウンロードEC-CUBEカスタマイズ
============================
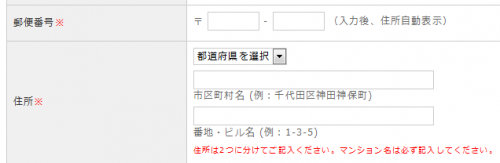
EC-CUBE2.13カスタマイズの説明:ajaxzip3住所自動入力(郵便番号DB登録・メンテナンス不要)
http://code.google.com/p/ajaxzip3/
携帯では、Javascriptが使えないので、住所自動入力を削除
管理画面の「基本情報管理>郵便番号DB登録」を表示しない。
■data/Smarty/templates/admin/basis/subnavi.tpl
style=”display:none;”を追加
<li style="display:none;"<!--{if $tpl_subno == 'zip_install'}--> class="on"<!--{/if}--> id="navi-basis-zip"><a href="<!--{$smarty.const.ROOT_URLPATH}--><!--{$smarty.const.ADMIN_DIR}-->basis/zip_install.php"><span>郵便番号DB登録</span></a></li>
============================
2.13カスタマイズ(デフォルト)デモサイト
2.13カスタマイズ(デザインテンプレート適用)デモサイト
2.13レスポンシブWebデザイン(スタンダード)デモサイト
2.13レスポンシブWebデザイン(特集ページ作成版)デモサイト
▼詳細はこちらから
ダウンロードEC-CUBEカスタマイズ
============================
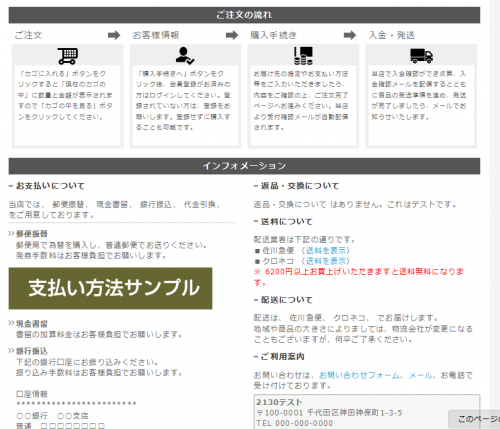
EC-CUBE2.13カスタマイズの説明:インフォメーション(ご注文の流れ等)ブロックを作成する
特定商取引法に関するデータ等をブロックで配置。自動表示されます。
・配送業者の送料の詳細を表示
・支払い方法の詳細
・ショップデータ
</div>
<div>$arrRetMulti = $objQuery->select('*','dtb_deliv','del_flg = 0 and (product_type_id = 1 or product_type_id = 3) ORDER BY rank DESC');</div>
<div>
</div>
<div>$arrRetMulti = $objQuery->select('*','dtb_deliv','del_flg = 0 and product_type_id != 2 ORDER BY rank DESC');</div>
<div>
</div>
<div>$arrRetMulti = $objQuery->select('*','dtb_deliv','del_flg = 0 ORDER BY rank DESC');</div>
<div>
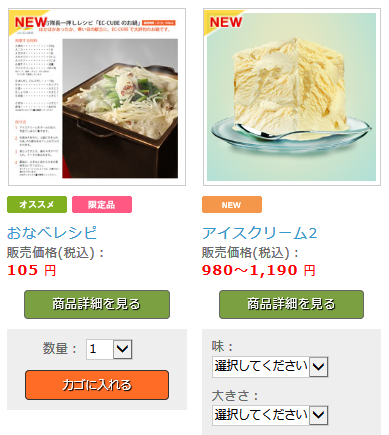
EC-CUBE2.13カスタマイズの説明:最近チェックした商品(クッキーに保存)プラグイン使用
サイト利用者が商品詳細のページを開くと該当商品の情報をクッキーに保存し表示する。
クッキーに保存するため、ブラウザを閉じた後に再アクセスした場合でも、以前の「最近チェックした商品」が表示される。
ログイン、ログアウトに関わらず、利用者すべてに表示される。
EC-CUBE2.13カスタマイズの説明:ダウンロード商品の「入金確認中」表示
ダウンロード商品を購入し、Myページから購入したばかりの商品の詳細を開くと、「商品種別」欄に「期限切れ」と表示されているので、管理画面で「入金済み」に変更するまでは「入金確認中」を表示する。
■data/Smarty/templates/default/mypage/history.tpl
<!--{if $orderDetail.payment_date == "" && $orderDetail.effective == "0"}-->
↓(修正)
<!--{if $orderDetail.payment_date == "" && $orderDetail.effective == ""}-->
スマートフォン用ファイルも修正する。
■data/Smarty/templates/sphone/mypage/history.tpl
<!--{if $orderDetail.payment_date == "" && $orderDetail.effective == "0"}-->
↓(修正)
<!--{if $orderDetail.payment_date == "" && $orderDetail.effective == ""}-->
============================
2.13カスタマイズ(デフォルト)デモサイト
2.13カスタマイズ(デザインテンプレート適用)デモサイト
2.13レスポンシブWebデザイン(スタンダード)デモサイト
2.13レスポンシブWebデザイン(特集ページ作成版)デモサイト
▼詳細はこちらから
ダウンロードEC-CUBEカスタマイズ
============================
EC-CUBE2.13カスタマイズの説明:当サイトについて 最寄り駅から店舗までの道筋を示す
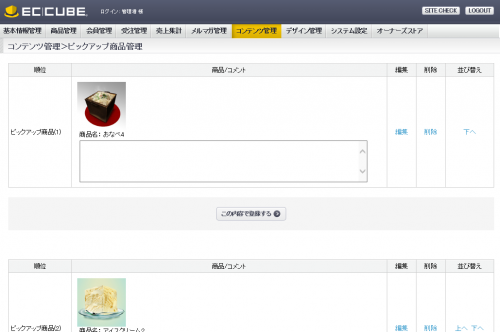
EC-CUBE2.13カスタマイズの説明:jQueryでスライドするピックアップ商品(PICKUP)
パラメータから登録数を入力できる。
—————————————————
PICKUP_NUM →ピックアップ商品表示数
—————————————————
管理画面でピックアップ商品を登録する。