EC-CUBE2.12:トップページ画像をjQueryでスライドさせる。複数パターン登録。
編集画面にもどり、画像をアップロードした後、「この内容で登録する」をクリックしてください。
⑤ ■html/admin/contents/upload_photo.php
[php]
init();
$objPage->process();
?>
[/php]
⑥ ■data/class_extends/page_extends/admin/contents/LC_Page_Admin_Contents_Upload_Photo_Ex.php
[php]
[/php]
⑦ ■data/class/pages/admin/contents/LC_Page_Admin_Contents_Upload_Photo.php
[php]
tpl_mainpage = ‘contents/upload_photo.tpl’;
$this->tpl_mainno = ‘contents’;
$this->tpl_subno = ‘upload_photo’;
$this->tpl_maintitle = ‘コンテンツ管理’;
$this->tpl_subtitle = ‘画像アップロード’;
}
/**
* Page のプロセス.
*
* @return void
*/
function process() {
$this->action();
$this->sendResponse();
}
/**
* Page のアクション.
*
* @return void
*/
function action() {
$objFormParam = new SC_FormParam_Ex();
$mode = $this->getMode();
$this->lfInitParam($mode, $objFormParam);
// ファイル管理クラス
$this->objUpFile = new SC_UploadFile(IMAGE_TEMP_REALDIR, HTML_REALDIR . “upload/top_image/”);
// ファイル情報の初期化
$this->objUpFile = $this->lfInitFile();
// Hiddenからのデータを引き継ぐ
$this->objUpFile->setHiddenFileList($_POST);
switch($mode) {
case ‘edit’:
$objFormParam->setParam($_REQUEST);
$objFormParam->convParam();
$post = $objFormParam->getHashArray();
$this->arrErr = $this->lfCheckError($post, $objFormParam);
if(count($this->arrErr) == 0) {
$this->lfRegistData($post[‘id’], $_SESSION[‘member_id’], $objFormParam);
$this->objUpFile->moveTempFile();
$this->tpl_onload = “location.href = ‘./upload.php’; return;”;
}
$this->tpl_id = $post[‘id’];
break;
// 画像のアップロード
case ‘upload_image’:
$objFormParam->setParam($_REQUEST);
$objFormParam->convParam();
$post = $objFormParam->getHashArray();
// ファイル存在チェック
$this->arrErr = $this->objUpFile->checkEXISTS($post[‘image_key’]);
// 画像保存処理
$this->arrErr[$post[‘image_key’]] = $this->objUpFile->makeTempFile($post[‘image_key’]);
$this->tpl_id = $post[‘id’];
break;
// 画像の削除
case ‘delete_image’:
$objFormParam->setParam($_REQUEST);
$objFormParam->convParam();
$this->arrErr = $objFormParam->checkError();
$post = $objFormParam->getHashArray();
if(count($this->arrErr) == 0) {
$this->objUpFile->deleteFile($post[‘image_key’]);
}
$this->tpl_id = $post[‘id’];
break;
case ‘pre_edit’:
$objFormParam->setParam($_REQUEST);
$objFormParam->convParam();
$this->arrErr = $objFormParam->checkError();
$post = $objFormParam->getHashArray();
if(count($this->arrErr) == 0) {
$arrRet = $this->lfGetData($post[‘id’]);
$objFormParam->addParam(“説明”, “memo01”, MTEXT_LEN, “KVa”, array(“MAX_LENGTH_CHECK”));
$objFormParam->addParam(“リンク先”, “memo02”, MTEXT_LEN, “KVa”, array(“MAX_LENGTH_CHECK”));
$objFormParam->setParam($arrRet);
$this->objUpFile->setDBFileList($arrRet);
}
$this->tpl_id = $post[‘id’];
break;
default:
break;
}
$this->arrForm = $objFormParam->getFormParamList();
// FORM表示用配列を渡す。
$this->arrFile = $this->objUpFile->getFormFileList(IMAGE_TEMP_URLPATH, ROOT_URLPATH . “upload/top_image/”);
// HIDDEN用に配列を渡す。
$this->arrHidden = array_merge((array)$this->arrHidden, (array)$this->objUpFile->getHiddenFileList());
}
/**
* デストラクタ.
*
* @return void
*/
function destroy() {
parent::destroy();
}
/* ファイル情報の初期化 */
function lfInitFile() {
$this->objUpFile->addFile(“画像”, ‘top_image’, array(‘jpg’, ‘gif’, ‘png’), IMAGE_SIZE, false, TOP_IMAGE_WIDTH, TOP_IMAGE_HEIGHT);
return $this->objUpFile;
}
/* パラメーター情報の初期化 */
function lfInitParam($mode, &$objFormParam) {
switch ($mode) {
case ‘edit’:
$objFormParam->addParam(‘画像ID’, ‘id’, INT_LEN, ‘n’, array(‘NUM_CHECK’, ‘MAX_LENGTH_CHECK’));
$objFormParam->addParam(“説明”, “memo01”, MTEXT_LEN, “KVa”, array(“MAX_LENGTH_CHECK”));
$objFormParam->addParam(“リンク先”, “memo02”, MTEXT_LEN, “KVa”, array(“MAX_LENGTH_CHECK”));
break;
case “upload_image”:
case “delete_image”:
$objFormParam->addParam(‘画像ID’, ‘id’, INT_LEN, ‘n’, array(‘NUM_CHECK’, ‘MAX_LENGTH_CHECK’));
$objFormParam->addParam(“画像キー”, “image_key”, STEXT_LEN, ‘KVa’, array(“EXIST_CHECK”, “MAX_LENGTH_CHECK”));
$objFormParam->addParam(“説明”, “memo01”, MTEXT_LEN, “KVa”, array(“MAX_LENGTH_CHECK”));
$objFormParam->addParam(“リンク先”, “memo02”, MTEXT_LEN, “KVa”, array(“MAX_LENGTH_CHECK”));
break;
case “pre_edit”:
$objFormParam->addParam(‘画像ID’, ‘id’, INT_LEN, ‘n’, array(‘NUM_CHECK’, ‘MAX_LENGTH_CHECK’));
break;
}
}
/* DBからデータを読み込む */
function lfGetData($id) {
$objQuery =& SC_Query_Ex::getSingletonInstance();
$where = “id = ?”;
$arrRet = $objQuery->select(“*”, “dtb_upload_photo”, $where, array($id));
return $arrRet[0];
}
/* DBへデータを登録する */
function lfRegistData($id = “”, $member_id, &$objFormParam) {
$objQuery =& SC_Query_Ex::getSingletonInstance();
$sqlval = $objFormParam->getHashArray();
$arrRet = $this->objUpFile->getDBFileList(); // ファイル名の取得
$sqlval = array_merge($sqlval, $arrRet);
$sqlval[‘update_date’] = ‘CURRENT_TIMESTAMP’;
// 新規登録
if($id == “”) {
// INSERTの実行
$sqlval[‘creator_id’] = $member_id;
$sqlval[‘rank’] = $objQuery->max(‘rank’, “dtb_upload_photo”) + 1;
$sqlval[‘create_date’] = ‘CURRENT_TIMESTAMP’;
$sqlval[‘id’] = $objQuery->max(‘id’, “dtb_upload_photo”) + 1;
$objQuery->insert(“dtb_upload_photo”, $sqlval);
// 既存編集
} else {
$where = “id = ?”;
$objQuery->update(“dtb_upload_photo”, $sqlval, $where, array($id));
}
}
/* 入力内容のチェック */
function lfCheckError($post, $objFormParam) {
// DBのデータを取得
$arrUpphotoData = $this->lfGetData($post[‘id’]);
// 入力データを渡す。
$arrRet = $objFormParam->getHashArray();
$objErr = new SC_CheckError_Ex($arrRet);
$objErr->arrErr = $objFormParam->checkError();
return $objErr->arrErr;
}
}
?>
[/php]
⑧ ■data/Smarty/templates/admin/contents/upload_photo.tpl
[php]

このカスタマイズを現行サイトへ実装したい方はこちら

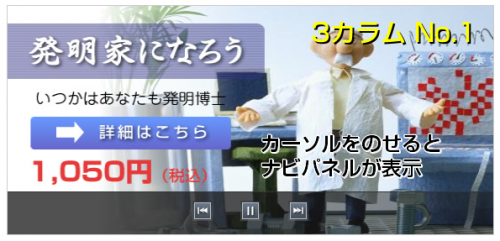
上記4つのパターンについては、下記URLで実際の動きを確認できます。
http://www.kaiplus.com/download/user_data/design_template2.php
▼ここでのカスタマイズファイルをすべてダウンロードできます。
必要な箇所だけコピーしてご利用ください。
他のカスタマイズも含まれている場合がありますので、ファイルの上書きは絶対におやめください。
こちらから(facebookユーザーのみ)
(1)データベースに追加する。
① テーブル(dtb_upload_photo)を作成する
【MySQL・PostgreSQL】
[php]
CREATE TABLE dtb_upload_photo (
id int NOT NULL,
rank int,
del_flg smallint NOT NULL DEFAULT 0,
creator_id int NOT NULL,
create_date timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP,
update_date timestamp NOT NULL,
top_image text,
memo01 text,
memo02 text,
PRIMARY KEY (id)
);
[/php]
② テーブル(mtb_constants)にデータを追加する。
[php]
INSERT INTO mtb_constants (id, name, rank, remarks) VALUES (‘TOP_IMAGETYPE_TWOCOLM’, ‘1’, 1419, ‘2カラム:トップページ画像表示選択 1 または 2’);
INSERT INTO mtb_constants (id, name, rank, remarks) VALUES (‘TOP_IMAGETYPE_THREECOLM’, ‘1’, 1420, ‘3カラム:トップページ画像表示選択 1 または 2’)
[/php]
③ 管理画面のパラメータ設定で、「この内容で登録する」をクリックする。
(2)トップページ画像保存用のフォルダを作成する。
■html/upload/top_image/
(3)管理画面からスライド用の画像を登録できるようにする。
① ■html/admin/contents/upload.php
[php]
init();
$objPage->process();
?>
[/php]
② ■data/class_extends/page_extends/admin/contents/LC_Page_Admin_Contents_Upload_Ex.php
[php]
[/php]
③ ■data/class/pages/admin/contents/LC_Page_Admin_Contents_Upload.php
[php]
tpl_mainpage = ‘contents/upload.tpl’;
$this->tpl_mainno = ‘contents’;
$this->tpl_subno = ‘upload’;
$this->tpl_maintitle = ‘コンテンツ管理’;
$this->tpl_subtitle = ‘トップ画像管理’;
}
/**
* Page のプロセス.
*
* @return void
*/
function process() {
$this->action();
$this->sendResponse();
}
/**
* Page のアクション.
*
* @return void
*/
function action() {
$objDb = new SC_Helper_DB_Ex();
$mode = $this->getMode();
if (!empty($_POST)) {
$objFormParam = new SC_FormParam_Ex();
$objFormParam->addParam(‘画像ID’, ‘id’, INT_LEN, ‘n’, array(‘NUM_CHECK’, ‘MAX_LENGTH_CHECK’));
$objFormParam->setParam($_POST);
$objFormParam->convParam();
$arrErr = $objFormParam->checkError();
if (!empty($this->arrErr[‘id’])) {
SC_Utils_Ex::sfDispException();
return;
}
$post = $objFormParam->getHashArray();
}
switch($this->getMode()) {
case ‘delete’:
// ランク付きレコードの削除
$objDb->sfDeleteRankRecord(“dtb_upload_photo”, “id”, $post[‘id’]);
// 再表示
$this->objDisplay->reload();
break;
case ‘up’:
$objDb->sfRankUp(“dtb_upload_photo”, “id”, $post[‘id’]);
// 再表示
$this->objDisplay->reload();
break;
case ‘down’:
$objDb->sfRankDown(“dtb_upload_photo”, “id”, $post[‘id’]);
// 再表示
$this->objDisplay->reload();
break;
}
$this->arrPaymentListFree = $this->lfGetPaymentList();
}
/**
* デストラクタ.
*
* @return void
*/
function destroy() {
parent::destroy();
}
/**
* 一覧の取得.
*/
function lfGetPaymentList() {
$objQuery =& SC_Query_Ex::getSingletonInstance();
$col = “id, top_image, memo01, memo02”;
$where = “del_flg = 0”;
$table = “dtb_upload_photo”;
$objQuery->setOrder(“rank DESC”);
$arrRet = $objQuery->select($col, $table, $where);
return $arrRet;
}
}
?>
[/php]
④ ■data/Smarty/templates/admin/contents/upload.tpl
[php]