2012年3月8日カテゴリー:
EC-CUBE:商品一覧ページのカテゴリごとに画像を表示する
[/php]
(4) 3カラムに対応するために、CSSに追加。ただし、上記のパターン2を利用した時は、画像の右側一部が表示されない。
■html/user_data/packages/default/css/contents.css
[php]
/* カテゴリごとの画像表示
———————————————– */
#three_maincolumn img.cate_img {
width:100%;
}
[/php]




下記書籍をもとに書いています。詳しくは、本をお読みください。
(1)データベースに画像のファイルパスを登録する。
① dtb_categoryに3個のカラムを追加する。
■フィールド:pc_image 種別:TEXT
■フィールド:mb_image 種別:TEXT
■フィールド:sphone_image 種別:TEXT
② 画像の縦・横サイズをmtb_constantsテーブルに登録する。下記6個。
id:CATEGORY_PC_IMAGE_WIDTH
name:765(←サイズは想定している環境に合わせる)
rank:1232(←適宜)
remarks:PCカテゴリ画像横幅
id:CATEGORY_PC_IMAGE_HEIGHT
name:200
rank:1233
remarks:PCカテゴリ画像縦幅
id:CATEGORY_SPHONE_IMAGE_WIDTH
name:320
rank:1234
remarks:スマートフォンカテゴリ画像横幅
id:CATEGORY_SPHONE_IMAGE_HEIGHT
name:83
rank:1235
remarks:スマートフォンカテゴリ画像縦幅
id:CATEGORY_MB_IMAGE_WIDTH
name:240
rank:1236
remarks:モバイルカテゴリ画像横幅
id:CATEGORY_MB_IMAGE_HEIGHT
name:62
rank:1237
remarks:モバイルカテゴリ画像縦幅
③ システム設定>パラメーター設定を開き、「この内容で登録する」をクリック。
(2)管理画面からカテゴリ画像をアップロード・登録できるようにする。
① ■data/class/pages/admin/products/LC_Page_Admin_Products_Category.php
—————————————–
約20カ所の変更・追加
—————————————–
② ■data/class/SC_UploadFile.php
ファイル名の生成方法の追加。一番下、lfGetTmpImageNameメソッドを変更。
[php]
if( $rename === true ){
↓
preg_match(“/category_/”, $rename, $matches);
if(count($matches)>0){
$uniqname = $rename;
}elseif( $rename === true ){
[/php]
③ ■data/Smarty/templates/admin/products/category.tpl
管理画面 商品管理>カテゴリー登録のテンプレート変更
◆hidden要素を追加
[php]
登録 (上限文字)
↓
(上限文字)
画像サイズ:[×]
[/php]
④ アップロードできる画像サイズは、デフォルトでは1000KBになっているので、それより大きい画像をアップロードしようとすると、エラーメッセージが出る。
パラメータの「IMAGE_SIZE」の数値を変更する。
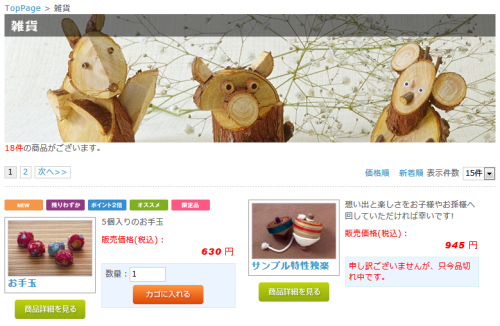
(3)商品一覧ページに画像を表示できるようにする
① ■data/class/pages/products/LC_Page_Products_List.php
129行目あたりに追加。画像のファイルパスをデータベースから取得。
[php]
//カテゴリ画像の取得
$this->category_image = $objQuery->select(‘pc_image,mb_image,sphone_image’, ‘dtb_category’, ‘category_id = ?’, array($this->arrForm[‘category_id’]));
[/php]
② 商品一覧ページに画像を表示する。
【パターン1】各ページのタイトルの下に表示する場合
■data/Smarty/templates/default/products/list.tpl(PC)
★タイトル★の下に追加
[php]
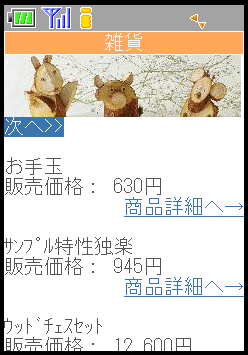
■data/Smarty/templates/mobile/products/list.tpl(携帯)


一番上の「This file is part of EC-CUBE」コメントアウトの次(最初のコードとして)に追加。
[php]
■data/Smarty/templates/sphone/products/list.tpl(スマートフォン)
←タイトルの下


[php]
【パターン2】div要素の背景に指定する。(PCのみ)
■data/Smarty/templates/default/products/list.tpl(PC)
★タイトル★の箇所を書き換える。
[php]