EC-CUBEレスポンシブWebデザイン:フルードグリッドの指定
[/php]
■html/user_data/packages/default/css/common.css
固定レイアウトから可変レイアウトに変更
[css]
/* ==============================================
フレーム
=============================================== */
/* 全体を包括 */
.frame_outer {
margin: 0 auto;
width: 100%;
text-align: center;
}
/* コンテンツ(メインカラム・レフトカラム) */
#container {
margin: 0 auto;
padding: 10px 0 20px 0;
width: 100%;
background: #fff;
text-align: left;
}
/* タブレット向けのスタイル:460px ~ 979px */
@media only screen and (min-width: 460px) {
#container {
padding: 10px 0 20px 0;
}
}
/* PC向けのスタイル:980px */
@media only screen and (min-width: 980px) {
#container {
width: 980px;
}
}
/* ==============================================
カラム指定
=============================================== */
/* ヘッダーとフッターの上下
[注意]ブロック移動時はbloc.css内で調整が必要 */
#topcolumn,
aside#rightcolumn,
#bottomcolumn,
#footerbottomcolumn {
background: #fff;
text-align: left;
width:100%;
}
/* レフトカラム */
aside#side {
width: 100%;
}
/* メイン 1カラム設定 */
#one_main {
width: 100%;
}
/* メイン 2カラム設定 */
#two_main {
width: 100%;
}
/* タブレット向けのスタイル:460px ~ 979px */
@media only screen and (min-width: 460px) {
#topcolumn,
aside#rightcolumn,
#bottomcolumn,
#footerbottomcolumn {
padding: 1.5%;
width:97%;
}
}
@media only screen and (min-width: 700px) {
/* レフトカラム */
aside#side {
float: left;
padding-left:1.5%;
width: 20%;
}
/* メイン 1カラム設定 */
#one_main {
padding: 1.5%;
width: 97%;
}
/* メイン 2カラム設定 */
#two_main {
padding-right: 1.5%;
width: 75%;
float: right;
}
}
/* PC向けのスタイル:980px */
@media only screen and (min-width: 980px) {
#topcolumn,
aside#rightcolumn,
#bottomcolumn,
#footerbottomcolumn {
margin: 0 auto;
padding: 15px;
width: 950px;
}
}
[/css]


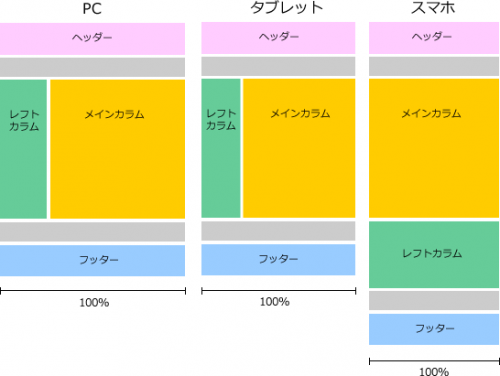
フルードグリッドにより、画面サイズにフィットするページを作成します。
■data/Smarty/templates/default/site_main.tplの変更