
▼管理画面での登録

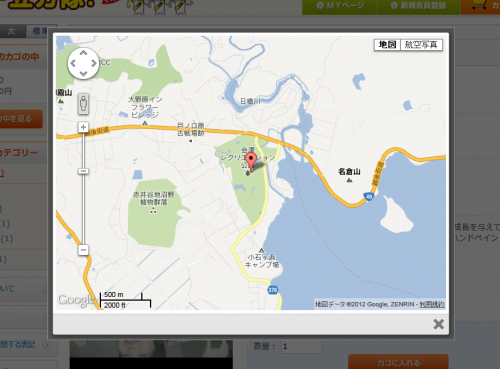
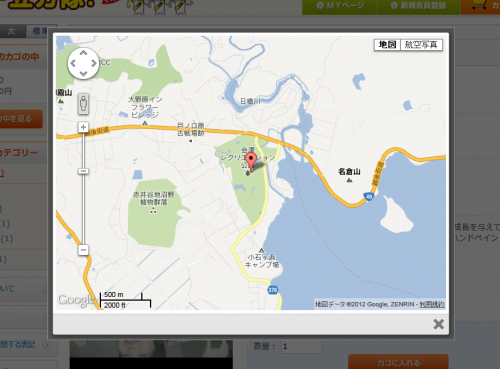
クリックすると、本サイトでカスタマイズした「colorbox」で開きます。

サンプルはこちら
(1)データベース(dtb_products)にカラムを追加
ALTER TABLE dtb_products ADD map_url text
(2)ファイルに追加
■data/class/pages/admin/products/LC_Page_Admin_Products_Product.php(3カ所)
① function lfInitFormParam(&$objFormParam, $arrPost)内の「$objFormParam->addParam(“メーカーURL”・・・」の次に
$objFormParam->addParam("地図 URL", "map_url", STEXT_LEN, 'KVna', array("SPTAB_CHECK", "MAX_LENGTH_CHECK")); // ■GoogleMap ①/③
② 986行目あたりの「// 配列の添字を定義」の箇所に、’map_url’を追加する。
'sale_limit', 'deliv_date_id', 'maker_id', 'note');</p>
<p style="text-align: left;">
↓(変更)
'sale_limit', 'deliv_date_id', 'maker_id', 'note', 'map_url'); // ■GoogleMap②/③
③ 上記の下「// INSERTする値を作成する。」の箇所
$sqlval[‘creator_id’] = $_SESSION[‘member_id’];の次に
$sqlval['map_url'] = $arrList['map_url']; // ■GoogleMap ③/③
■data/Smarty/templates/admin/products/product.tpl 「メーカーURL」の行の下に追加
<tr>
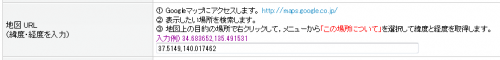
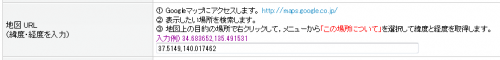
<th>地図 URL<br />(緯度・経度を入力)</th>
<td>
<div style="font-size:12px; line-height:1.3em;">
① Googleマップにアクセスします。 <a href="http://maps.google.co.jp/" target="_blank">http://maps.google.co.jp/</a><br />
② 表示したい場所を検索します。<br />
③ 地図上の目的の場所で右クリックして,メニューから<font color="#FF0000">「この場所について」</font>を選択して緯度と経度を取得します。<br />
<span style="color: #909;">入力例) 34.683652,135.491531</span><br />
<span class="attention"><!--{$arrErr.map_url}--></span>
<input type="text" name="map_url" value="<!--{$arrForm.map_url|h}-->" size="60" class="box60" style="<!--{$arrErr.map_url|sfGetErrorColor}-->" />
</div>
</td>
</tr>
■data/Smarty/templates/admin/products/confirm.tpl 「メーカーURL」の行の下に追加
<!--▼グーグルマップ▼-->
<tr>
<th>地図 URL</th>
<td>
<!--{$arrForm.map_url|h}-->
</td>
</tr>
<!--▲グーグルマップ▲-->
■class/SC_Product.php 621行目あたりの「,dtb_products.note」の次に追加
,dtb_products.map_url
■data/Smarty/templates/default/products/detail.tpl
★class=”cbox_map”は、ColorBoxが適用されていることを前提にした記述。ColorBoxを適用しない場合は、target=”_blank”に変更すると新しいウィンドウでマップが表示される。
または、下記のように記述すれば、ポップアップウィンドウで開くこともできる。
<!--▼グーグルマップ▼-->
<!--{if $arrProduct.map_url|strlen != ""}-->
<div id="map_button">
<a class="cbox_map" href="<!--{$smarty.const.ROOT_URLPATH}-->products/g_map.php?mapurl=<!--{$arrProduct.map_url|h}-->" title="「<!--{$arrProduct.name|h}-->」に関する地図"><button>「<!--{$arrProduct.name|h}-->」に関する地図</button></a>
</div>
<!--{/if}-->
■data/Smarty/templates/default/site_frame.tpl
ColorBoxが適用されている場合は下記を追加。(地図表示にColorBoxを利用)
$(“.cbox_map”).colorbox({width:”650″, height:”500″, iframe:true}); ←スクリプトに追加する行
<!--ColorBox-->
<link media="screen" rel="stylesheet" href="<!--{$smarty.const.ROOT_URLPATH}-->js/jquery.colorbox/colorbox.css" />
<script type="text/javascript" src="<!--{$smarty.const.ROOT_URLPATH}-->js/jquery.colorbox/jquery.colorbox.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$(".cbox").colorbox();
$(".cbox_map").colorbox({width:"650", height:"500", iframe:true});
});
</script>
(3)html/productsフォルダに、新たに「g_map.php」を作成する。
■g_map.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=320,maximum-scale=1.0,user-scalable=no">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta name="format-detection" content="telephone=no">
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>GoogleMap</title>
<!--GoogleMap バージョン3-->
<?php
if ($_SERVER['HTTPS'] == 'on') {
print('<link href="https://code.google.com/apis/maps/documentation/javascript/examples/default.css" rel="stylesheet" type="text/css" />');
print('<script type="text/javascript" src="https://maps-api-ssl.google.com/maps/api/js?sensor=false&language=ja"></script>');
}
else {
print('<link href="http://code.google.com/apis/maps/documentation/javascript/examples/default.css" rel="stylesheet" type="text/css" />');
print('<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false&language=ja"></script>');
}
?>
</head>
<body>
<script type="text/javascript">
google.maps.event.addDomListener(window, "load", function() {
var mapdiv = document.getElementById("map_canvas");
var myOptions = { zoom: 14, center: new google.maps.LatLng(<?php echo $_GET['mapurl']; ?>), mapTypeId: google.maps.MapTypeId.ROADMAP, scaleControl: true, }
var map = new google.maps.Map(mapdiv, myOptions);
var marker = new google.maps.Marker({ position: new google.maps.LatLng(<?php echo $_GET['mapurl']; ?>), map: map });
});
</script>
<div id="map_canvas" style="width:100%; height:100%;"></div>
</body>
</html>