ITOBEN STYLE > EC-CUBEカスタマイズ:規格のマトリクス表示・サブ画像と規格画像をメイン画像と入れ替え表示 2015年3月19日カテゴリー:未分類 EC-CUBEカスタマイズ:規格のマトリクス表示・サブ画像と規格画像をメイン画像と入れ替え表示 このカスタマイズを現行サイトへ実装したい方はこちらをどうぞ ・商品管理>商品マスター検索から商品の「規格」をクリックし、商品管理>商品登録(商品規格)画面で登録します。 ・jpg,jpeg,gif,png画像がアップロード可能です。 ・画像はアップロード時にリサイズされませんので、あらかじめ横幅640px程度に加工し、それをアップロードしてください。 ・規格画像は、upload/save_class_imageフォルダに保存されます。 ・「現在のカゴの中」「入力内容のご確認」で規格画像が表示されます。 ・すべての規格に対して画像を登録する必要はありません。 ・携帯には対応していません。 ・縦・横の規格項目を変更できるようにパラメータで設定します。変更はすべての規格表示に適用されます。 管理画面で登録 商品管理>商品登録(商品規格) ・規格画像の保存先: html/upload/sava_class_image ・アップロードする前に、画像は横幅640px程度に加工しておきます。 ・すべての規格に対して画像を登録する必要はありません。 規格登録画面 登録確認画面 商品詳細ページ メイン画像の下に「サブ画像」、その下に「規格画像」が表示されます。 それぞれの画像にマウスオーバーすると、メイン画像が入れ替わります。 メイン画像エリアにマウスオーバーすると、最初に表示されるメイン画像に切り替わります。 「サブ画像と規格画像」「マトリクス表示」は、detail.tplのソースコードの配置を変えることで位置変更が可能です。 メイン画像とマトリクス表示をできるだけ近づけるために、「メーカー」「関連カテゴリ」「詳細メインコメント」を買い物カゴの下に移動。 マトリクスのラジオボタンをクリックすると、メイン画像が規格画像と入れ替わります。 ラジオボタンのクリックで、さらに右横に「拡大」が表示されるので、それをクリックすると規格画像の拡大画像が表示されます。 「拡大」をクリックすると、規格画像の拡大画像が表示されます。 画像が登録されていない規格の場合は、以下の画像が表示されます。 ■html/upload/save_image/noimage_main.png 規格画像が一つでも登録されていると、ラジオボタンクリック→メイン画像の入れ替え、「拡大」表示が機能します。 規格の中に画像が一つも登録されていない場合は、ラジオボタンクリック、「拡大」表示は機能しません。 管理画面のパラメータ設定で、DETAIL_KIKAKU_IMAGEの値をfalseに設定すると、メイン画像の下の規格画像一覧は表示されません。 ↓ スマホでは、規格画像をフリック操作で表示します。 管理画面のパラメータ設定で、KIKAKU_TATEYOKO の値を変更することでマトリクス表示の縦・横の規格項目を入れ替えることができます。 ただし、すべてのマトリクス表示に適用されます。 現在のカゴ中 購入する商品規格の画像が表示されます。 規格画像が存在しないときは、通常の画像が表示されます。 スマホ表示 入力内容のご確認 購入する商品規格の画像が表示されます。 規格画像が存在しないときは、通常の画像が表示されます。 スマホ表示 このカスタマイズを現行サイトへ実装したい方はこちらをどうぞ
・jpg,jpeg,gif,png画像がアップロード可能です。
・画像はアップロード時にリサイズされませんので、あらかじめ横幅640px程度に加工し、それをアップロードしてください。
・規格画像は、upload/save_class_imageフォルダに保存されます。
・「現在のカゴの中」「入力内容のご確認」で規格画像が表示されます。
・すべての規格に対して画像を登録する必要はありません。
・携帯には対応していません。
・縦・横の規格項目を変更できるようにパラメータで設定します。変更はすべての規格表示に適用されます。
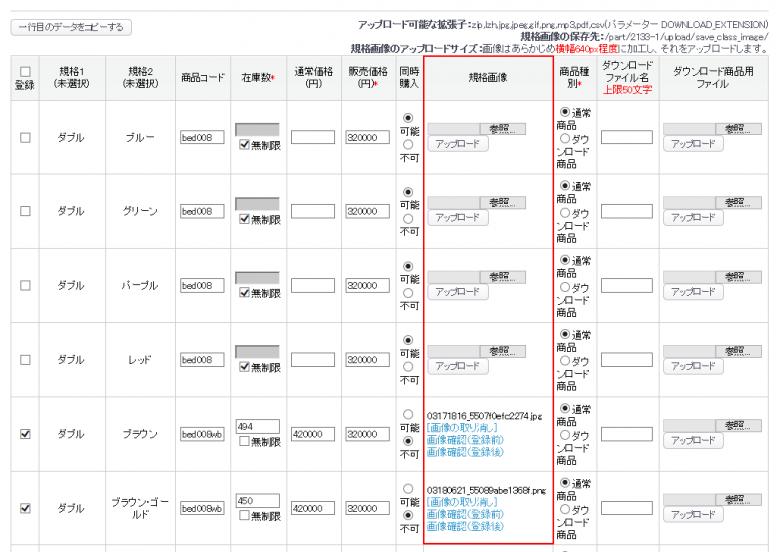
管理画面で登録
商品管理>商品登録(商品規格)
・規格画像の保存先: html/upload/sava_class_image
・アップロードする前に、画像は横幅640px程度に加工しておきます。
・すべての規格に対して画像を登録する必要はありません。
規格登録画面

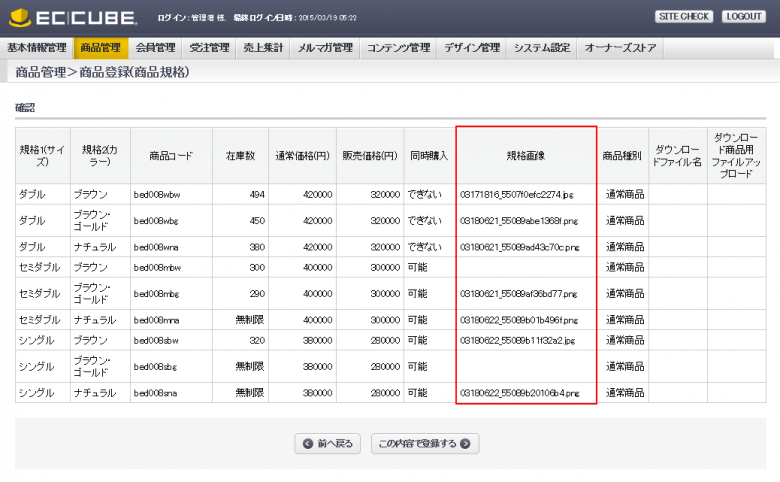
登録確認画面

商品詳細ページ
メイン画像の下に「サブ画像」、その下に「規格画像」が表示されます。
それぞれの画像にマウスオーバーすると、メイン画像が入れ替わります。
メイン画像エリアにマウスオーバーすると、最初に表示されるメイン画像に切り替わります。
「サブ画像と規格画像」「マトリクス表示」は、detail.tplのソースコードの配置を変えることで位置変更が可能です。
メイン画像とマトリクス表示をできるだけ近づけるために、「メーカー」「関連カテゴリ」「詳細メインコメント」を買い物カゴの下に移動。
マトリクスのラジオボタンをクリックすると、メイン画像が規格画像と入れ替わります。
ラジオボタンのクリックで、さらに右横に「拡大」が表示されるので、それをクリックすると規格画像の拡大画像が表示されます。
「拡大」をクリックすると、規格画像の拡大画像が表示されます。
画像が登録されていない規格の場合は、以下の画像が表示されます。
■html/upload/save_image/noimage_main.png
規格画像が一つでも登録されていると、ラジオボタンクリック→メイン画像の入れ替え、「拡大」表示が機能します。
規格の中に画像が一つも登録されていない場合は、ラジオボタンクリック、「拡大」表示は機能しません。
管理画面のパラメータ設定で、DETAIL_KIKAKU_IMAGEの値をfalseに設定すると、メイン画像の下の規格画像一覧は表示されません。
↓
スマホでは、規格画像をフリック操作で表示します。
管理画面のパラメータ設定で、KIKAKU_TATEYOKO の値を変更することでマトリクス表示の縦・横の規格項目を入れ替えることができます。
ただし、すべてのマトリクス表示に適用されます。
現在のカゴ中
購入する商品規格の画像が表示されます。
規格画像が存在しないときは、通常の画像が表示されます。
スマホ表示
入力内容のご確認
購入する商品規格の画像が表示されます。
規格画像が存在しないときは、通常の画像が表示されます。
スマホ表示