ITOBEN STYLE > EC-CUBE:ポップアップウィンドウを中央に表示する 2012年2月26日カテゴリー:未分類 EC-CUBE:ポップアップウィンドウを中央に表示する (1)ポップアップウィンドウのスタイルを変更。 ① 背景を表示しない。 ■data/Smarty/templates/default/popup_header.tpl にスタイルを適用。 [php] [/php] ② 幅の設定、線の設定を除く。 ■html/user_data/packages/default/css/popup.css [php] div#windowcolumn { /*border-top: solid 3px #f90;*/ /*width: 560px;*/ [/php] その他のすべてのwidth設定をコメントアウトする。 (2)jQueryの「PopUpWindow」を利用する。 ■html/jsフォルダに「jquery.popupwindow」フォルダを追加 jquery.popupwindowの中身→jquery.popupwindow.js jquery.popupwindow.settings.js ウィンドウの調整は■jquery.popupwindow.settings.jsで行う。 [php] var profiles = { windowReview: { width:590, height:640, center:1, scrollbars:1 }, windowDeliv: { width:590, height:550, center:1, scrollbars:1 }, windowMailview: { width:640, height:700, center:1, scrollbars:1 }, }; $(function() { $(“.popupwindow”).popupwindow(profiles); }); [/php] (3)■data/Smarty/templates/default/site_frame.tpl 追記 [php] [/php] (4)下記のポップアップ画面へのリンク記述を修正する。 ① 商品詳細ページの「新規コメントを書き込む」 ■data/Smarty/templates/default/products/detail.tpl [php] ② お届け先指定の「新しいお届け先を追加する」 ■data/Smarty/templates/default/shopping/deliv.tpl [php] ③ MYページの「新しいお届け先を追加する」 ■data/Smarty/templates/default/mypage/delivery.tpl [php] ④ MYページの「メール配信履歴一覧」 ■data/Smarty/templates/default/mypage/history.tpl [php]
(1)ポップアップウィンドウのスタイルを変更。
にスタイルを適用。① 背景を表示しない。
■data/Smarty/templates/default/popup_header.tpl
[php]
[/php]
② 幅の設定、線の設定を除く。
■html/user_data/packages/default/css/popup.css
[php]
div#windowcolumn {
/*border-top: solid 3px #f90;*/
/*width: 560px;*/
[/php]
その他のすべてのwidth設定をコメントアウトする。
(2)jQueryの「PopUpWindow」を利用する。
■html/jsフォルダに「jquery.popupwindow」フォルダを追加
jquery.popupwindowの中身→jquery.popupwindow.js jquery.popupwindow.settings.js
ウィンドウの調整は■jquery.popupwindow.settings.jsで行う。
[php]
var profiles =
{
windowReview:
{
width:590,
height:640,
center:1,
scrollbars:1
},
windowDeliv:
{
width:590,
height:550,
center:1,
scrollbars:1
},
windowMailview:
{
width:640,
height:700,
center:1,
scrollbars:1
},
};
$(function()
{
$(“.popupwindow”).popupwindow(profiles);
});
[/php]
(3)■data/Smarty/templates/default/site_frame.tpl 追記
[php]
[/php]
(4)下記のポップアップ画面へのリンク記述を修正する。
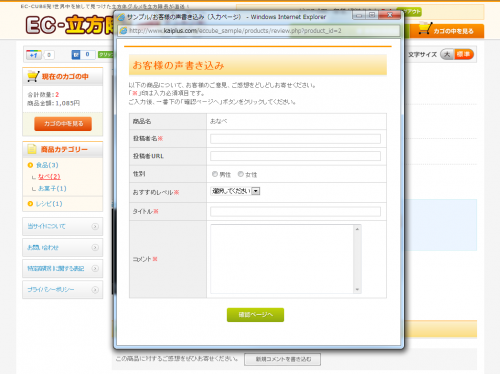
① 商品詳細ページの「新規コメントを書き込む」
■data/Smarty/templates/default/products/detail.tpl
[php]
② お届け先指定の「新しいお届け先を追加する」
■data/Smarty/templates/default/shopping/deliv.tpl
[php]
③ MYページの「新しいお届け先を追加する」
■data/Smarty/templates/default/mypage/delivery.tpl
[php]
④ MYページの「メール配信履歴一覧」
■data/Smarty/templates/default/mypage/history.tpl
[php]