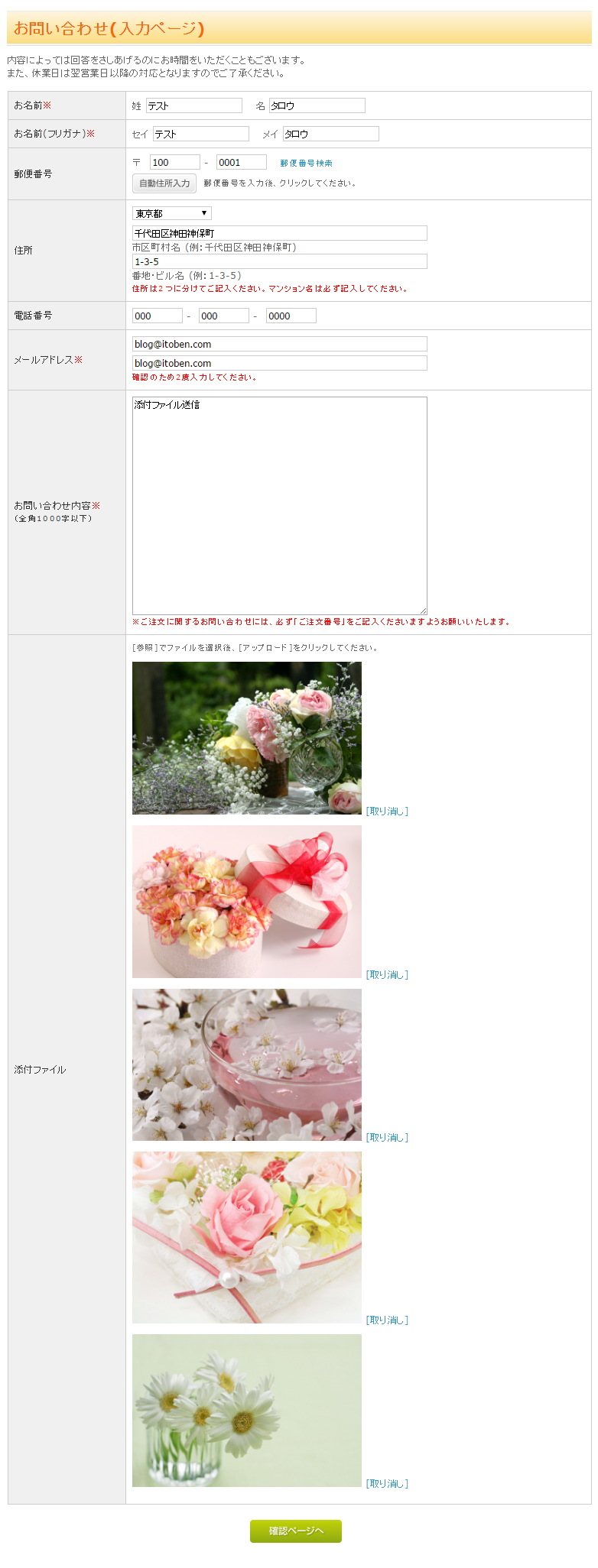
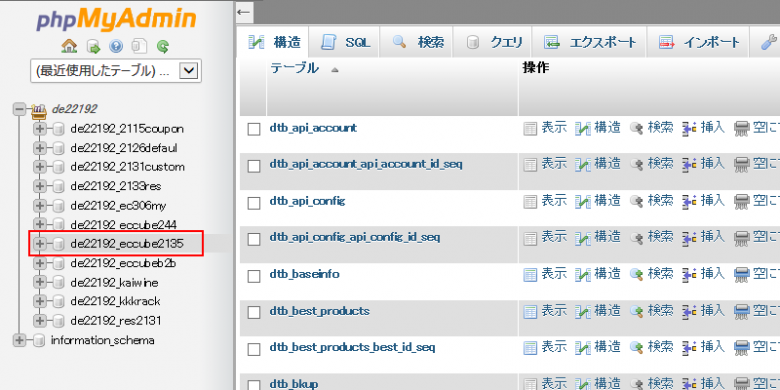
・添付ファイルは■html/upload/contact_upload_fileフォルダに保存されます。
・添付ファイルは、保存時に上書きされないようファイル名がリネームされます。
・ファイルの種類を画像のみに設定したり、アップロードのサイズを制限したりする場合は下記ファイルを修正します。
■data/class/pages/contact/LC_Page_Contact.php223行目付近
———————————-
//↓画像に限定する場合(10000←容量10MBまで、5000, 5000←長辺5000pxを超える場合は5000pxにリサイズ)
//$objUpFile->addFile(‘画像’, ‘sample_image1′, array(‘jpg’, ‘gif’, ‘png’, ‘jpeg’), 10000, false, 5000, 5000);
//↓すべてのファイル(10000←容量10MBまで)
//$objUpFile->addFile(‘ファイル’, ‘sample_image1′, array(), 10000, false, 0, 0, false);
$objUpFile->addFile(‘画像’, ‘sample_image1′, array(‘jpg’, ‘gif’, ‘png’), 10000, false, 5000, 5000);
$objUpFile->addFile(‘画像’, ‘sample_image2′, array(‘jpg’, ‘gif’, ‘png’), 10000, false, 5000, 5000);
$objUpFile->addFile(‘画像’, ‘sample_image3′, array(‘jpg’, ‘gif’, ‘png’), 10000, false, 5000, 5000);
$objUpFile->addFile(‘画像’, ‘sample_image4′, array(‘jpg’, ‘gif’, ‘png’), 10000, false, 5000, 5000);
$objUpFile->addFile(‘画像’, ‘sample_image5′, array(‘jpg’, ‘gif’, ‘png’), 10000, false, 5000, 5000);
———————————-
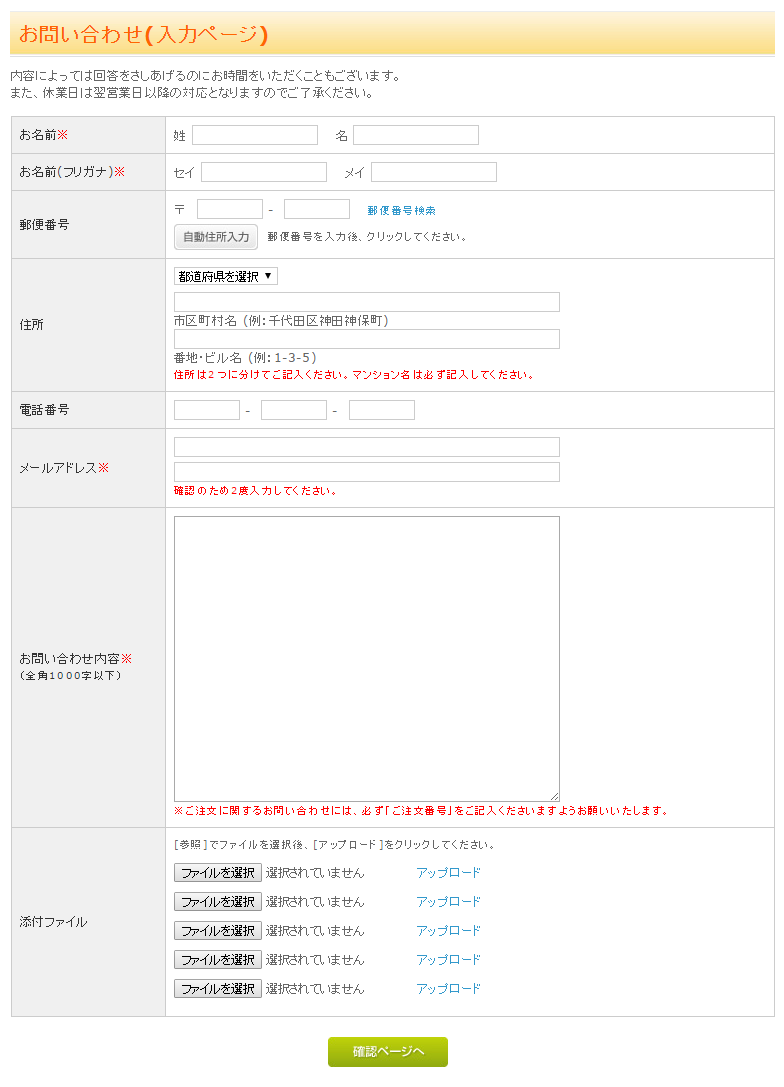
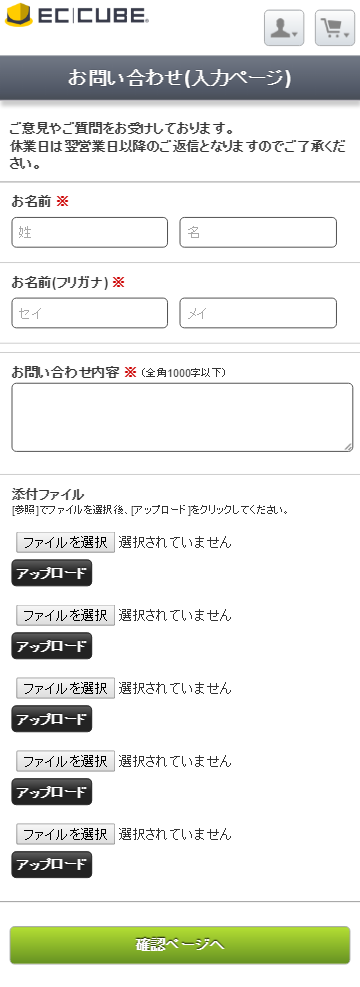
・最大で5点のファイルを添付できます。点数を減らすには下記ファイルのアップロードエリア(div要素)に、CSSのdisplay:none; を設定します。
【PC】■data/Smarty/templates/default/contact/index.tpl
【スマホ】■data/Smarty/templates/sphone/contact/index.tpl
———————————-
<div style=”margin-bottom:10px; display:none;”>
<span class=”attention”><!–{$arrErr.sample_image5}–></span>
<!–{if $arrFile.sample_image5.filepath != “”}–>
———————————-