SSL接続が設定されているとき、たとえば、「お問い合わせ」ページを開いた後にトップページに戻ると、「お問い合わせ」ページのSSL接続が継続された状態のまま、トップページにSSL接続される。
ソーシャルボタンなどを設定していたり、外部にhttp://接続している画像等があったりすると、SSL接続状態ではアクセスの度に「セキュリティ保護」の警告が出てしまう。
そこで、トップページへ戻る時はSSL接続を解除するように設定する。
カテゴリー: 2.11系カスタマイズ
EC-CUBE:Facebook等のソーシャルブックマークとSSL
EC-CUBE:FacebookやTwitterなどのソーシャルブックマークの表示
http://www.itoben.com/blog/427.html
上記の方法では、javascriptをhttp://用とhttps://用に分けることでSSL接続への対応を行っているが、その対応が不十分なためにSSL接続すると「セキュリティで保護されていないページが混在している」というアラートが出てしまうし、表示されないボタンもある。
プログラムの動作には問題ないが、購入者を不安に思わせる原因にもなりかねないので、「アラートを表示させない」ことを優先的に考え、上記の記事を変更する。
1 アラートが表示され、ボタンが表示されない原因
(1)SSL接続している状態にもかかわらず、jquery.socialbutton-1.8.1.jsの記述は、http://から始まるファイルに非SSL接続しているためアラートが表示されてしまう。
(2)そこで、jquery.socialbutton-1.8.1.js内の「http://」をすべて「https://」に書き換えたssl_jquery.socialbutton-1.8.1.jsを作成し、SSL接続の時にアクセスするようにする。
(3)ところが、https://でボタン画像等にアクセスしても、SSL接続に対応していないため、画像が表示されないものが出てきてしまう。
(4)https://から始めてもボタンがちゃんと表示されるのは、「Twitter」、Facebookの「いいね!」と、もともとhttps://で設定されているGoogleプラスなので、SSL接続のみ、他のボタンはコメントアウトして表示させないような処置をとる。
EC-CUBE:帳票の種類(見積書)を追加し、さらにレイアウト変更
EC-CUBE:帳票の種類を追加する(見積書)をさらにバージョンアップしたもの
このカスタマイズについては、こちらよりご購入頂けます。
**************************************
1 カスタマイズ内容
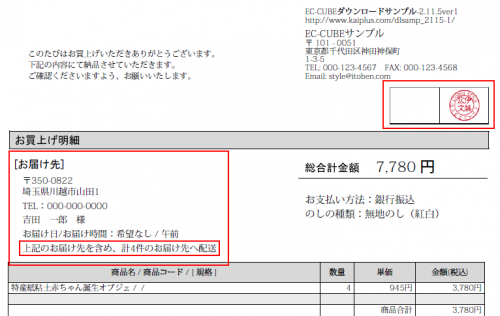
(1) 帳票レイアウトの変更
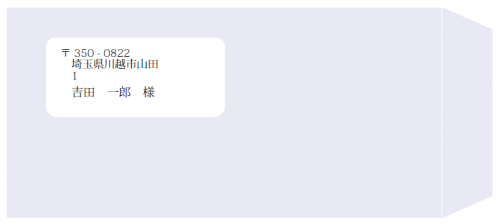
(2) 納品書にお届け先を追加
① 「お買上げ明細」に表示
② お届け先が複数の場合は、お届け先1件と配送件数を表示。
③ すべてのお届け先を提示したいときは、お届け先の一覧表が作成できるので、それを一緒に添付する。
(3) 印鑑枠を追加
EC-CUBE:帳票の種類を追加する(見積書)
帳票については、さらに機能を充実させたこちらもご覧ください。購入商品となっております。
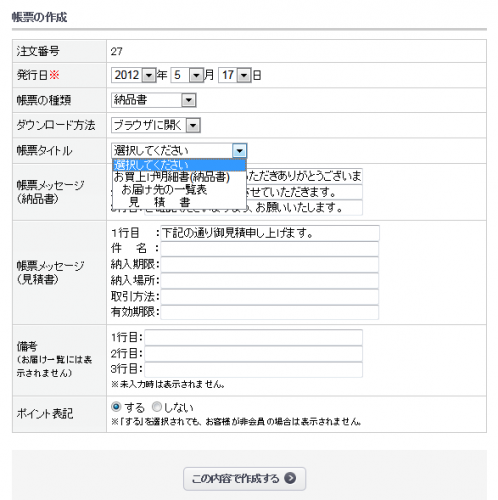
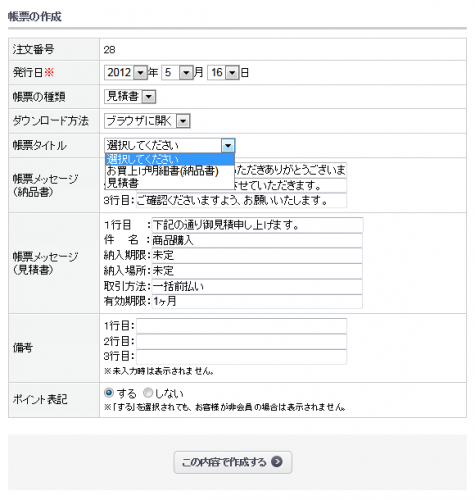
ここでは、「見積書」を追加。
見積書の使い方としては下記のようなことが考えられる。
————————————–
・ 受注管理>受注登録で、注文者情報や商品等の登録を行うことで、受注管理>受注管理の検索一覧に表示される。
・ 帳票の出力で、見積書を選択してPDFファイルを作成し、お客様に提示する。
・ 受注登録した日が受注日として登録されるが、これがそのまま見積日として表示される。
・ 受注日は管理画面上で変更できない。変更したい場合は、データベースのdtb_orderテーブルのcreate_dateを修正するといい。
————————————–
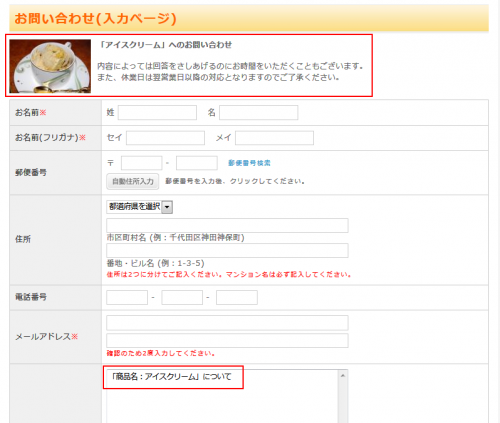
EC-CUBE:特定商品のお問い合わせフォーム
EC-CUBE:カゴに入れた直後にカート画面に飛ばない。アラートボックスの表示方法。
「カゴに入れた直後にカート画面に飛ばないようにする」に、さらに機能を追加した。
http://www.itoben.com/blog/366.html
【注意】
ここで利用している「jQuery Noty」は、EC-CUBEに入っている、/html/jsjquery-1.4.2.min.jsでは動きません。
最新版のjsjquery.min.js、あるいはそれに近いものをダウンロードして適用してください。
data/Smarty/templates/default/site_frame.tplの修正も必要です。
戯れ問答さんの、ページにjQuery Notyの使い方などが詳しく書かれています。
次の3つの中から、表示方法を選択できるようにする。
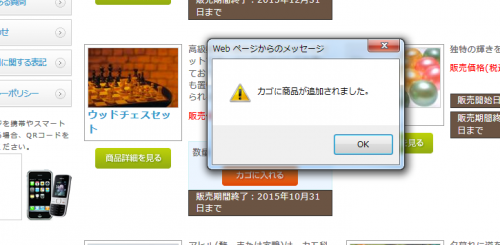
(1) 「カゴに商品が追加されました。」というアラートボックスが表示されるので、OKをクリックしてアラートを閉じる。
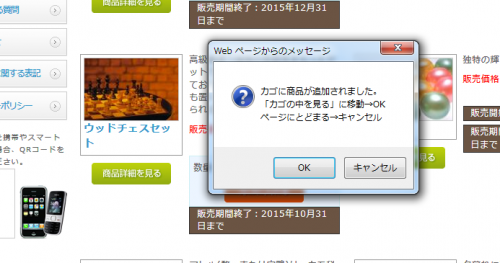
(2) カートに移動するか、ページにとどまるかを「OK」または「キャンセル」で選択する。
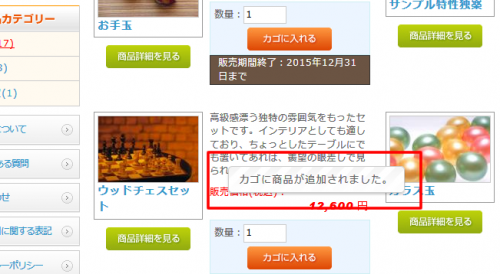
(3) 「カゴに商品が追加されました。」とメッセージが表示され、2秒後に自動的に閉じる。あるいは、クリックしても閉じる。
EC-CUBE:メルマガのバックナンバーをMYページから閲覧
EC-CUBE:QRコードを自動生成する
現在開いているURLのQRコードを自動生成。ブロックで配置する。
ただし商品詳細ページでは、ブロック配置ではなく、テンプレートをインクルードする。
1 下記より、jQueryプラグイン「jquery.MyQRCode.js」をダウンロードし、■html/js/jquery.myqrcodeフォルダに置く。
http://www.kfsoft.info/MyQRCode/demo.php
(1) デフォルトでは、下記設定になっている。(jquery.MyQRCode.jsに記述あり)
//default values
jQuery.fn.MyQRCode.defaults = {
encoding:"UTF-8",
content: window.location,
size:"150x150"
};
(2) オプションをscriptで記述することで変更する。
<script type="text/javascript">
$(function(){
$("#qrcode").MyQRCode({
size:"111x111"
});
});
</script>
(3) QRコード化するデータ
「content: window.location」は、現在開いているページ。
固定するのであれば、「content:’PHP & JavaScript Room\nhttp://○○○.com/’」
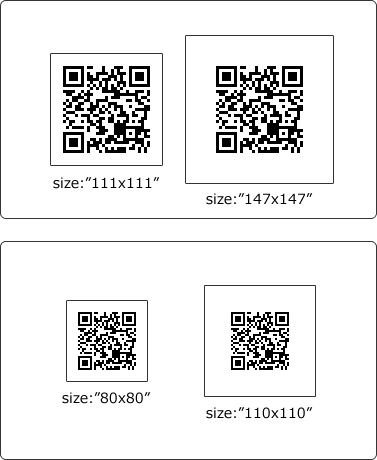
(4) 画像サイズ
サイズ指定を行っても、QRコード自体の大きさがピクセル単位で変わるのではなく、周りの余白が調整されて、全体として指定したサイズになる。
さらに、定かではないが、QRコード化したデータの量でQRコード自体の大きさが変わるようである。
下記の範囲内では、QRコード自体の大きさは変わらなかった。ただし、これもQRコードのデータ量によるのかも・・・。(下図参照)
実際、トップページと商品一覧ページに表示した際、大きさが変わった。
size:”111×111″~size:”147×147″
size:”80×80″~size:”110×110
EC-CUBE:FAQよくある質問の管理・閲覧ページ
EC-CUBE:テキストエリアにエディタ(WYSIWYG)を設置
2012/5/11 下記修正
———————————————-
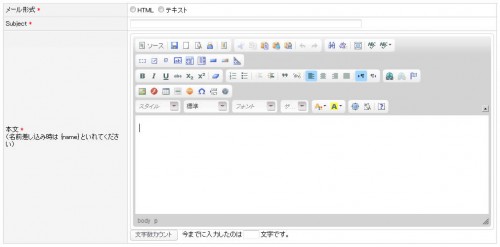
メルマガ管理に配置したとき、CKeditorの機能を使用しないで文章を作成してもHTML形式として保存され、タグが表示されてしまう場合があるので、ラジオボタンで「テキスト」を選択した時点でCKeditorのパレットは消え、機能させないように改良した。
修正ファイルは以下の2つ。修正内容は、下記参照。
■data/Smarty/templates/admin/mail/template_input.tpl
■data/Smarty/templates/admin/mail/input.tpl
———————————————-
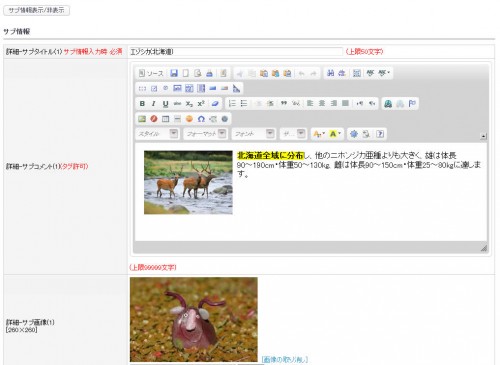
CKeditor(FCKeditorの後継)をインストールし、下記のテキストエリアに適用する。
1 商品登録の「詳細-メインコメント」
2 商品登録のサブ情報「詳細-サブコメント」
3 メルマガ管理の「テンプレート設定」