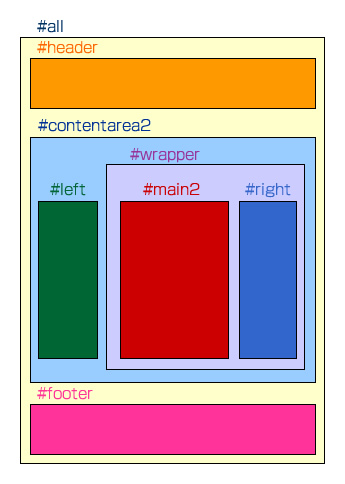
 index.phpのbody部において3カラムで表示された時,
index.phpのbody部において3カラムで表示された時,
タグで設定されたブロックは左図の通り。
レイアウトは,「position.css」で設定されている。
#allブロックで,全体の横幅を「max-width: 1000px;」としている。
#leftブロックでは「float: left;」で左寄せしているので,#wrapperブロックは必然的に#leftブロックの隣に並ぶ。
#wrapperブロック内の#main2ブロックと#rightブロックは,ともに「float: left;」で隣に並ぶように設定している。
図には表示されていないが,
を#rightブロックの次に配置し,CSSで「clear: both;」を設定し,左寄せを解除している。
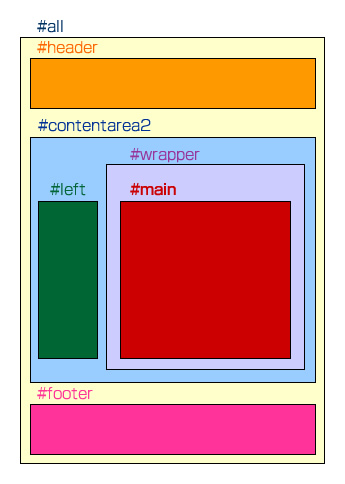
#rightブロックは非表示となり,#main2ブロックは,#mainブロックに名前を変える。CSSでは,#mainに「float: left;」左寄せは設定されていない。