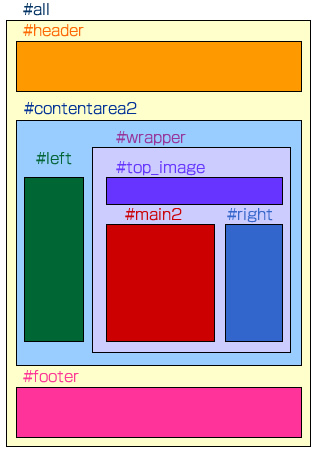
 (1) 左図のように,main2ブロックとrightブロックの上に画像を表示させる。この画像は,トップページのみに表示させる。
(1) 左図のように,main2ブロックとrightブロックの上に画像を表示させる。この画像は,トップページのみに表示させる。
(2) 画像の大きさ:幅750px 高さ150px(高さは任意で構わない)
(3) アップロードするディレクトリは,Joomlaをドメイン直下にインストールしたのであれば,ドメイン直下の「images」フォルダ。
FTPで直接アップロードするか,コントロールパネルのメディア管理からアップロード。

「beez」テンプレートのCSSを編集してみます。
ページ全体のfont-familyと行間,文字間を変更します。
「template」→「beez」→「css」→template.cssを開き,bodyの箇所に以下を修正・追加します。
***************************************************
body
{
background: #fff;
color: #000000;
font-family: “メイリオ”, Meiryo, “ヒラギノ角ゴ Pro W3″, “Hiragino Kaku Gothic Pro”, Osaka, “MS Pゴシック”, “MS PGothic”, sans-serif;
font-size: 100.1%;
padding: 0px;
text-align: center;
line-height : 1.4em;
letter-spacing:1px;
}
【環境】PHP:5.2.14,MySQL:5.5.13,Legacy:2.2.0
ブロック名を表示させない方法として次の方法がある。
①theme.html(テーマのテンプレート)の「blocktitle」が記述されている部分に条件分岐文を追記する。
***************************************************
< {if $xoops_showlblock == 1}>
< {foreach item=block from=$xoops_lblocks}>
< {if $block.title|strstr:"none"}>
< {else}>
< {/foreach}>
< {/if}>
***************************************************