使用するかしないかは、パラメータで設定する。
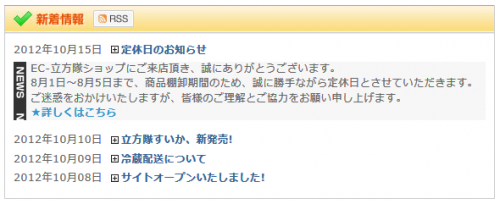
EC-CUBE2.12:新着情報をアコーディオン効果で表示する。1件目のみ全文表示。
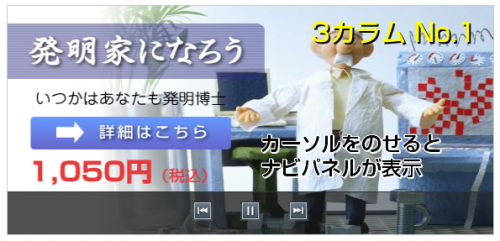
EC-CUBE2.12:トップページ画像をjQueryでスライドさせる。複数パターン登録。
上記4つのパターンについては、下記URLで実際の動きを確認できます。
http://www.kaiplus.com/download/user_data/design_template2.php
▼ここでのカスタマイズファイルをすべてダウンロードできます。
必要な箇所だけコピーしてご利用ください。
他のカスタマイズも含まれている場合がありますので、ファイルの上書きは絶対におやめください。
こちらから(facebookユーザーのみ)
EC-CUBE2.12:「このページの先頭へ」をクリックしたときのスムーズスクロール
(1)■data/Smarty/templates/default/site_frame.tpl
<!--スムーズスクロール-->
<script type="text/javascript">
$(function() {
//ページ上部へ戻る
$(".pagetop").click(function () {
$('html,body').animate({ scrollTop: 0 }, 'fast');
return false;
});
});
</script>
EC-CUBE2.12:商品詳細ページのメイン画像の下にサムネイル画像(サブ情報に登録された画像)
サムネイル画像は、サブ情報に画像が登録されて初めて表示される。サムネイル画像は、サブ情報に登録される画像と同じ。
サムネイル画像にカーソルを乗せると上のメイン画像が入れ替わり、クリックすると拡大画像(サブ情報に登録された拡大画像)が表示される。
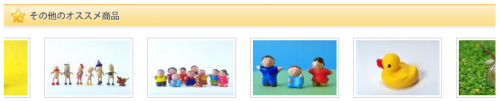
EC-CUBE2.12:「商品詳細ページその他のオススメ商品」の表示パターンを管理画面から変更する
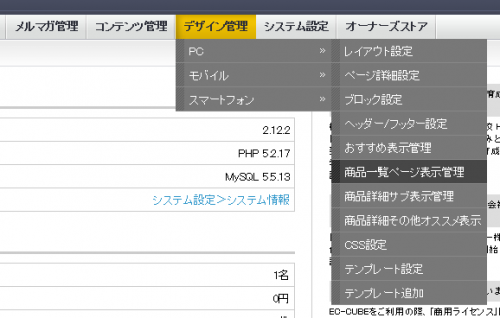
管理画面>デザイン管理>PCに「おすすめ表示管理」ページを新規作成し、表示番号を選択することで、「その他のオススメ商品」の表示パターンを変更できるようにする。
「自動スライド」「縦2列横並び」「縦3列横並び」「縦4列横並び」の4パターンから選択できる。
▼ここでのカスタマイズファイルをすべてダウンロードできます。
必要な箇所だけコピーしてご利用ください。
他のカスタマイズも含まれている場合がありますので、ファイルの上書きは絶対におやめください。
こちらから(facebookユーザーのみ)
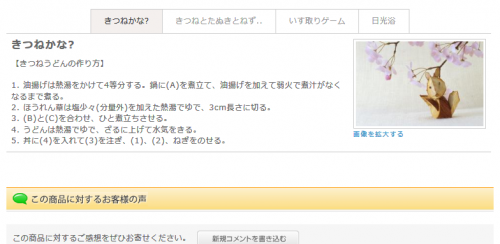
EC-CUBE2.12:「商品詳細ページのサブ情報」の表示パターンを管理画面から変更する
管理画面>デザイン管理>PCに「おすすめ表示管理」ページを新規作成し、表示番号を選択することで、「商品詳細ページのサブ情報」の表示パターンを変更できるようにする。「1列」「2列横並び」「スライド」の3パターンから選択する。
▼ここでのカスタマイズファイルをすべてダウンロードできます。
必要な箇所だけコピーしてご利用ください。
他のカスタマイズも含まれている場合がありますので、ファイルの上書きは絶対におやめください。
こちらから(facebookユーザーのみ)
EC-CUBE2.12:商品一覧ページのカテゴリ毎にコンテンツを設定する
「カテゴリ・コンテンツ」プラグインを利用する。
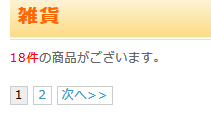
EC-CUBE2.12:「商品一覧ページ」の表示パターンを管理画面から変更する
管理画面>デザイン管理>PCに「商品一覧ページ表示管理」ページを新規作成し、表示番号を選択することで、「商品一覧ページ」の表示パターンを変更できるようにする。
「縦1列」から「縦5列横並び」までの5パターンから選択できる。
▼ここでのカスタマイズファイルをすべてダウンロードできます。
必要な箇所だけコピーしてご利用ください。
他のカスタマイズも含まれている場合がありますので、ファイルの上書きは絶対におやめください。
こちらから(facebookユーザーのみ)