EC-CUBEのインストール後、下記を修正・編集することで、サイト公開が可能です。
(商品登録は当然ですね)
1 管理画面の基本情報管理で必要事項を入力する。
2 画像の修正
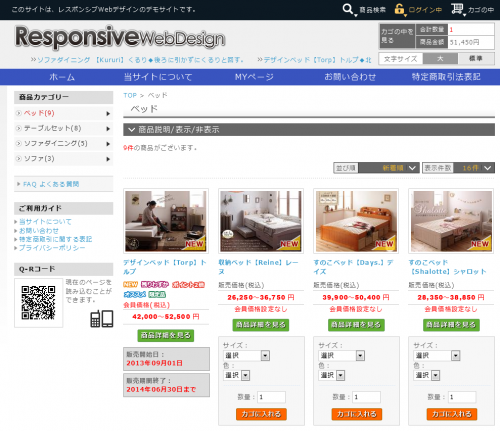
(1)ロゴの修正
【PC用】
■html/user_data/packages/default/img/common/logo.png
■html/user_data/packages/default/img/common/logo_on.png
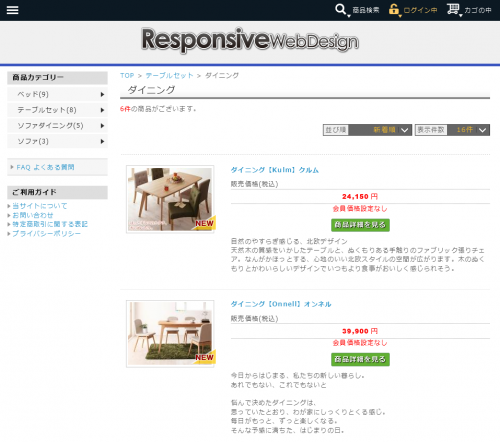
【スマホ用】←レスポンシブWebデザインでは表示されないので修正しなくてもよい。
■html/user_data/packages/sphone/img/header/logo.png
■html/user_data/packages/sphone/img/header/logo.gif
【携帯用】
■html/user_data/packages/mobile/img/header/logo.gif
続きを読む EC-CUBEカスタマイズ:サイト公開に向けて、必要最低限の修正