このカスタマイズを現行サイトへ実装したい方はこちら
▼カスタマイズ内容
—————————————
・PC、スマホ、携帯に対応。
・「送料無料」と合計金額からの「割引」を併用(同時に設定)できます。
・購入対象には商品またはカテゴリを指定できる。複数指定も可能。
・購入対象に商品・カテゴリを指定しない場合は、全商品が対象となる。
・割引対象金額は「商品合計金額」または「総合計金額」から選択。
・割引タイプを「円」または「率」から選択。
・クーポン使用時の下限注文金額を設定することができる。
・利用可能期間を設定することができる。
・「会員限定」または「非会員使用可能」から選択。
・「会員限定」を選択した場合、使用可能回数を設定できる。
・クーポンは複数登録することができるが、利用者が一度に利用できるのは1つ。
・クーポンコードは「お支払方法・お届け時間等の指定」画面で入力する。
・「クーポン利用案内」ブロックをすべてのページに配置できる。
・管理画面の「会員管理」「受注管理」で使用クーポンコードを条件に検索することができる。
・MYページの購入履歴に使用クーポンを表示。
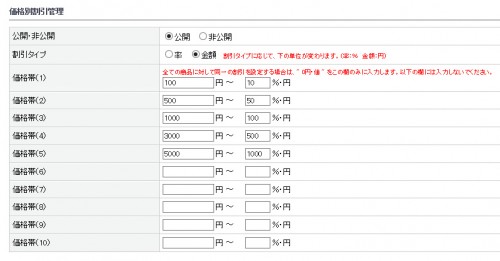
【送料無料のみで利用する場合の設定】
・送料無料欄にチェック
・割引対象金額→商品合計金額
・割引タイプ→金額
・割引金額・率→0円
—————————————
▼デモサイト
購入手続き、MYページ等をご確認される場合はログインしてください。
ID:sample@itoben.com
PW:demo
・トップページ
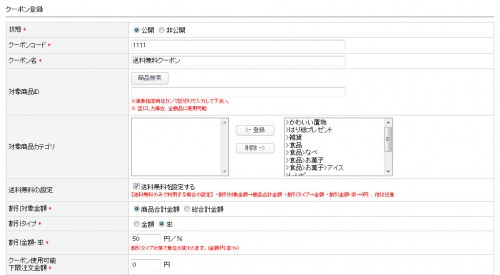
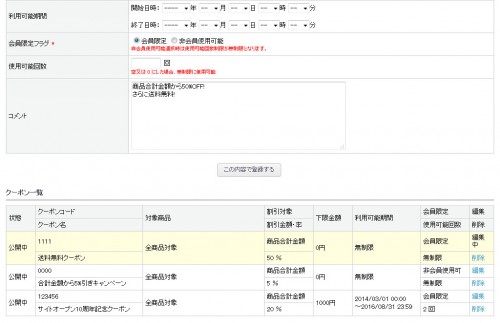
▼管理画面、コンテンツ管理>クーポン管理で登録します。
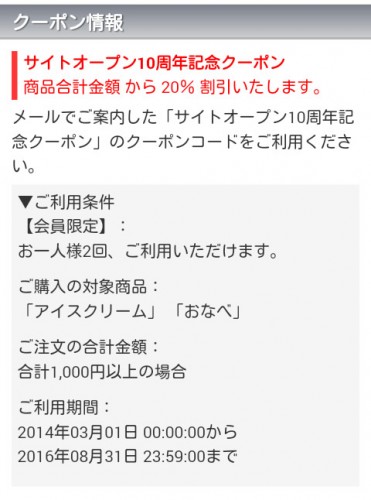
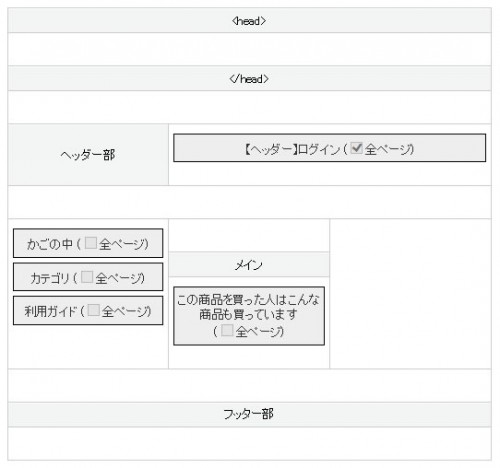
▼ブロックを配置することで、クーポンについての案内をお知らせできます。
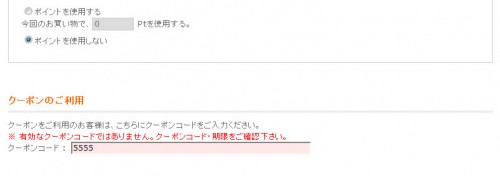
▼クーポンコードは、お支払い・お届け時間画面で入力します。
▼誤ったコードを入力すると、エラーメッセージが表示され次に進むことはできません。
▼入力内容のご確認画面での表示
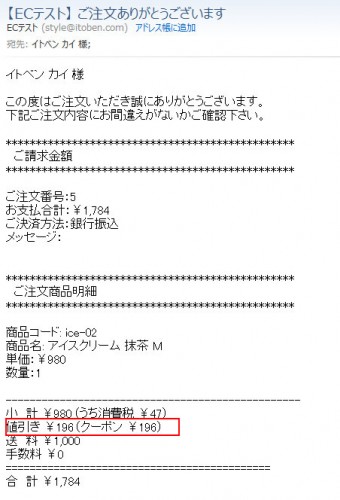
▼注文メールに反映
▼MYページの「購入履歴一覧」に表示
▼MYページの「購入履歴詳細」に表示
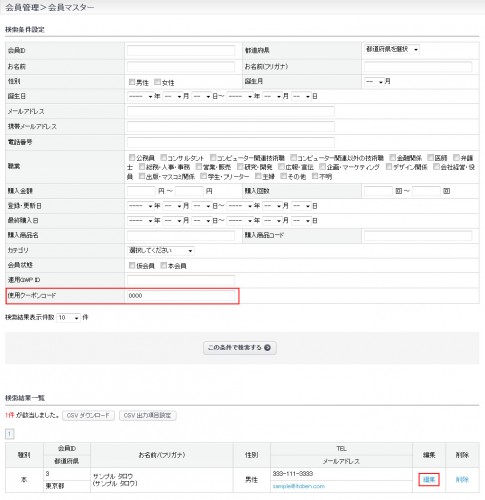
▼管理画面、会員マスターでクーポンコードを条件にして検索できます。
▼会員管理の編集画面で表示
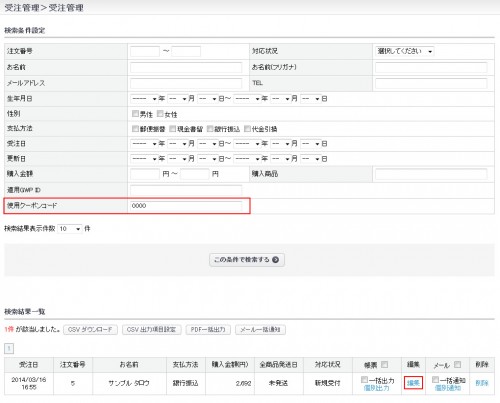
▼管理画面、受注管理でクーポンコードを条件にして検索できます。
▼管理画面、受注管理の編集画面で表示
▼スマホでの、ブロック表示
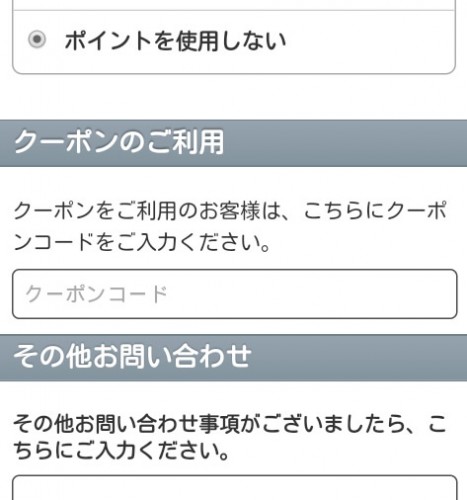
▼スマホでの、クーポンコード入力画面
【ご利用の流れ】
1.空フォルダをダウンロードします。空フォルダは各カスタマイズごとに異なります。対象となる空フォルダをダウンロードしてく ださい。その際、EC-CUBEのバージョンとデータベースの種類をお書き添えください。(EC-CUBE2.4系のカスタマイズは行っておりません)
2.現行サイトのファイルを空フォルダに入れた後、zip形式等で圧縮し下記送信先にお送りください。
3.こちらでカスタマイズを施し、ファイルと請求書を送信いたします。
4.お客様ご自身でデータベースの追加・ファイルのアップロードを行い、動作確認をしてください。
5.料金は後払いで結構です。動作に問題がなければ、指定の銀行に料金をお振り込みください。
★カスタマイズによっては、データベースへの追加等が必要になる場合があります。
データベース追加用の命令文(SQL)はこちらで用意しますので、作業はお客様でお願いいたします。