■EC-CUBE3機能カスタマイズ版
インストールと同時にデザインとカスタマイズ機能が実装されるのでサイト構築作業を大幅に短縮できます。
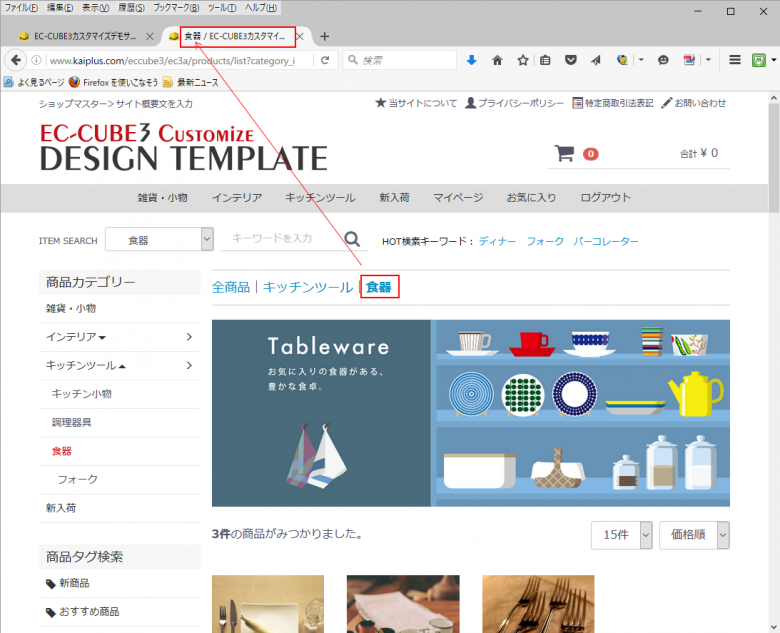
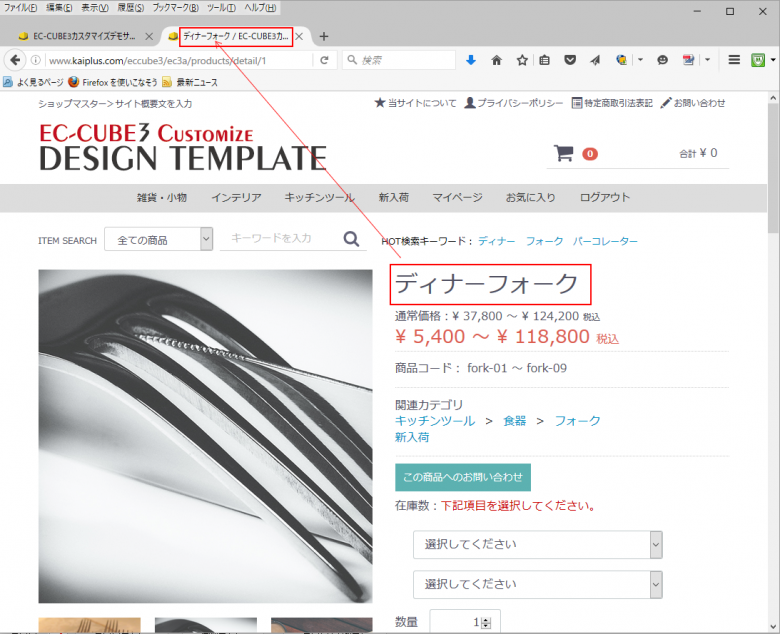
■デモサイト
インストール後、このようなサイトが立ち上がります。
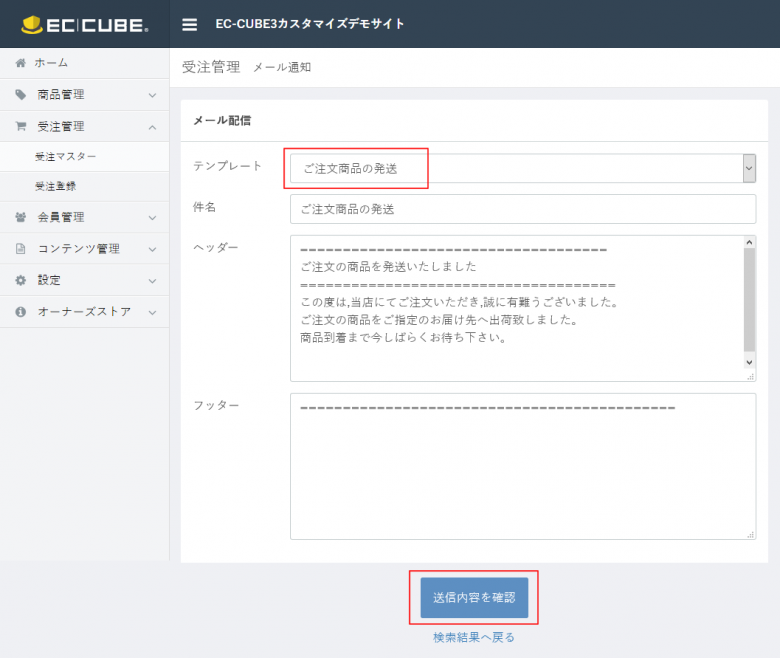
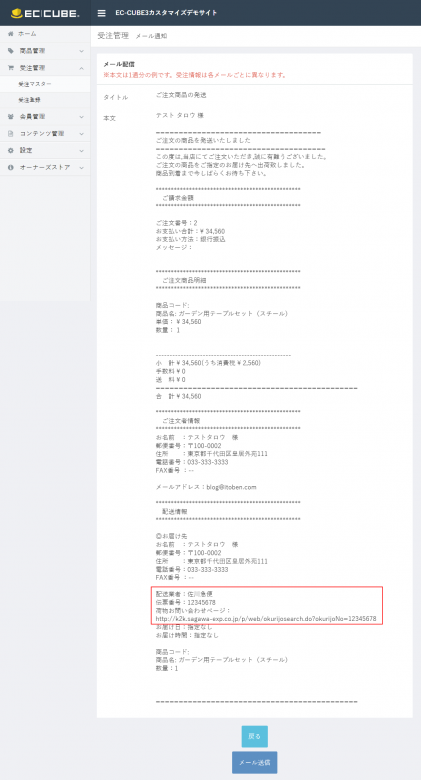
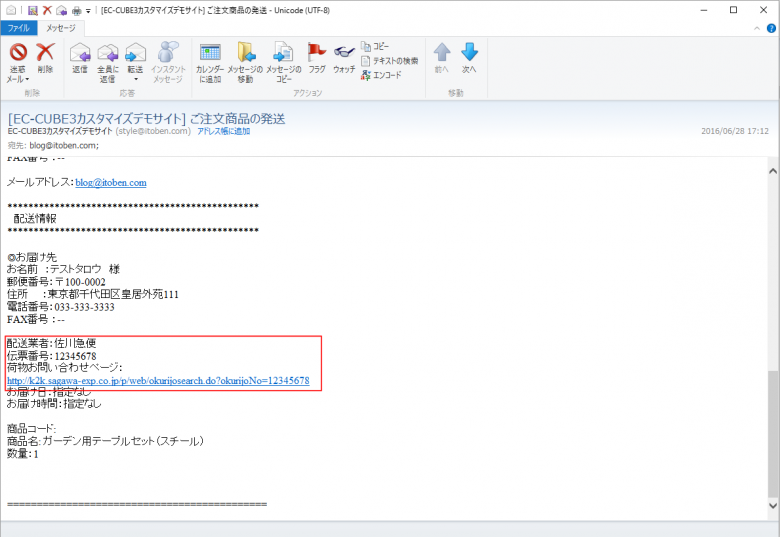
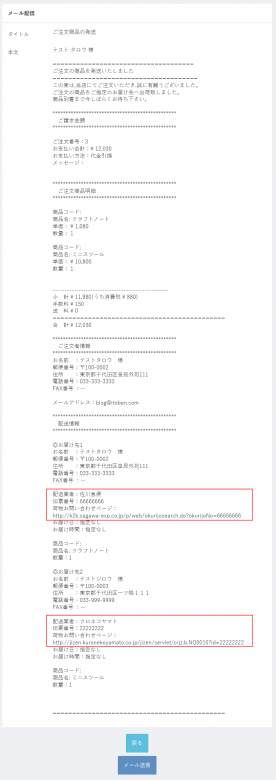
■EC-CUBE3機能カスタマイズ版の機能内容
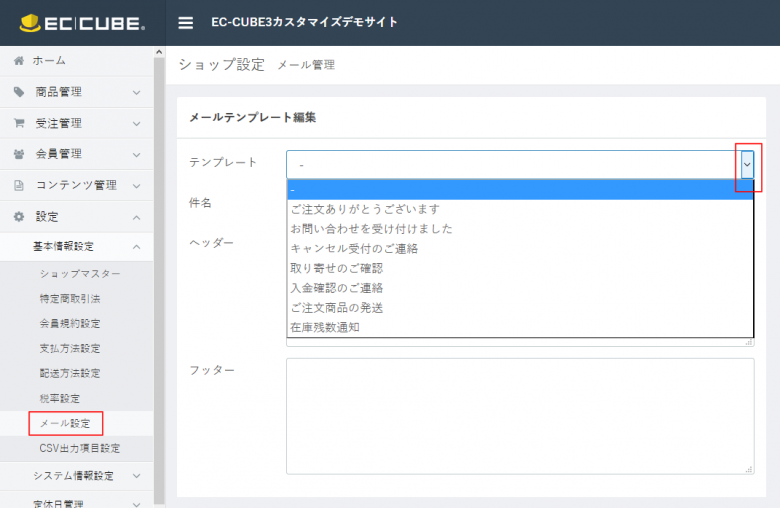
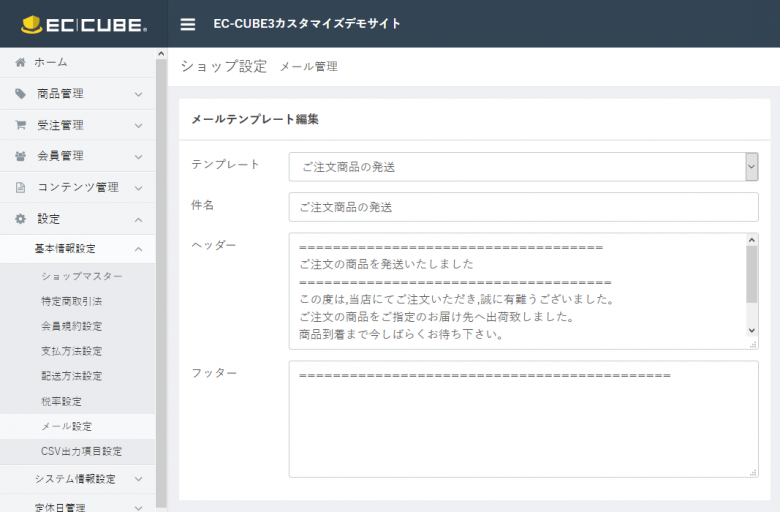
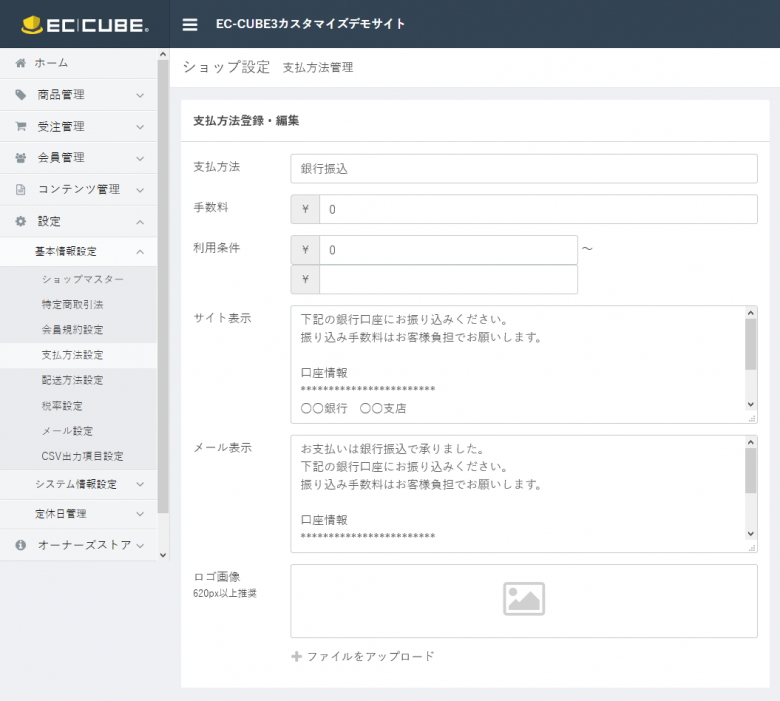
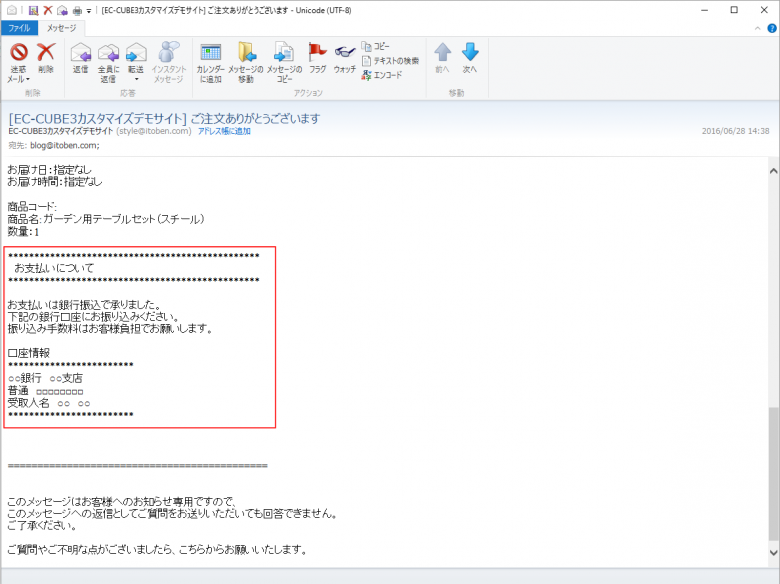
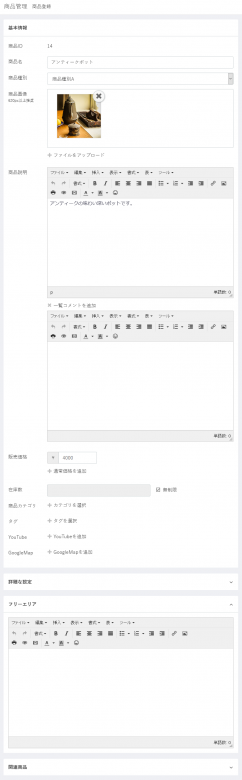
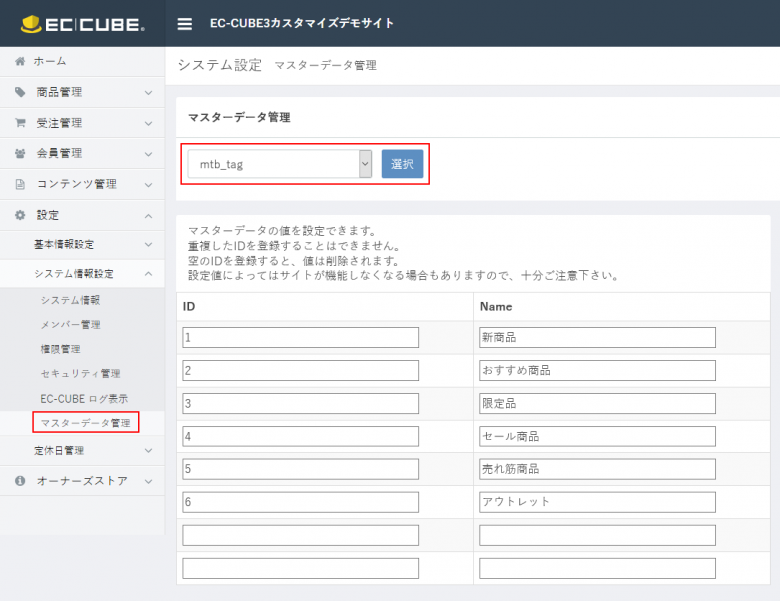
各機能についてこのページで解説しています。
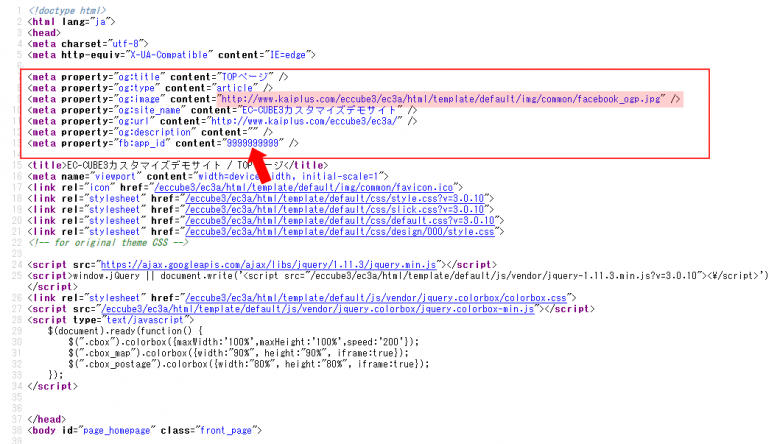
下記画像をサイトに合った画像に変更する。ファイル名は変更しない。
■html/template/default/img/common/facebook_ogp.jpg
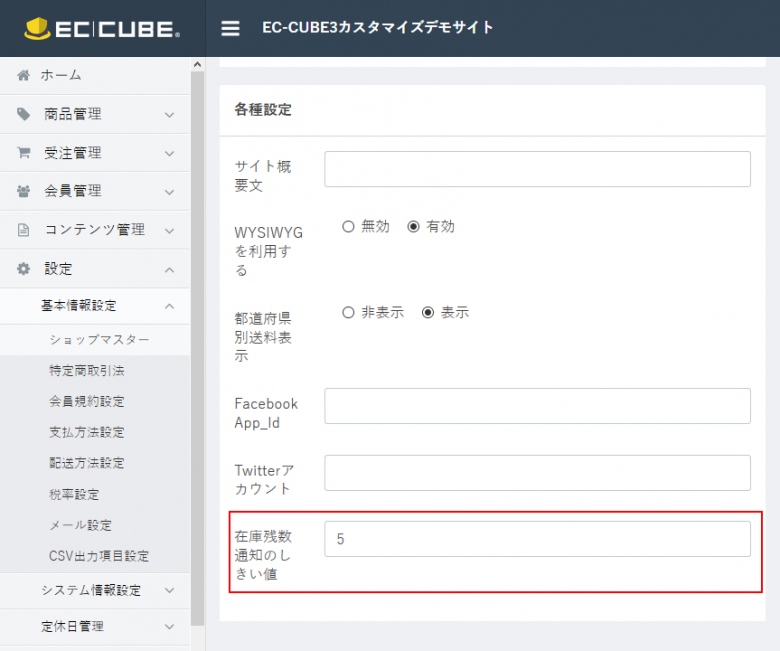
② FacebookのOGPタグを利用するためには、FacebookのApp_IDが必要。
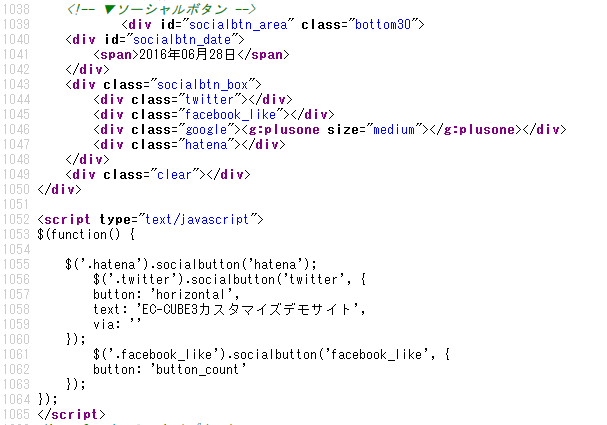
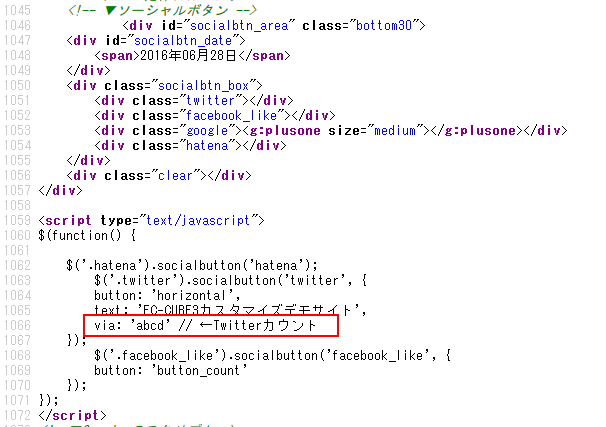
③ Twitterボタンを有効活用するにはTwitterアカウントが必要
④ 基本情報設定>ショップマスターで、App_IDとTwitterアカウントを登録する。
Facebookが推奨するサイズは1200×630ピクセルです。
html/template/default/img/common/facebook_ogp.jpg