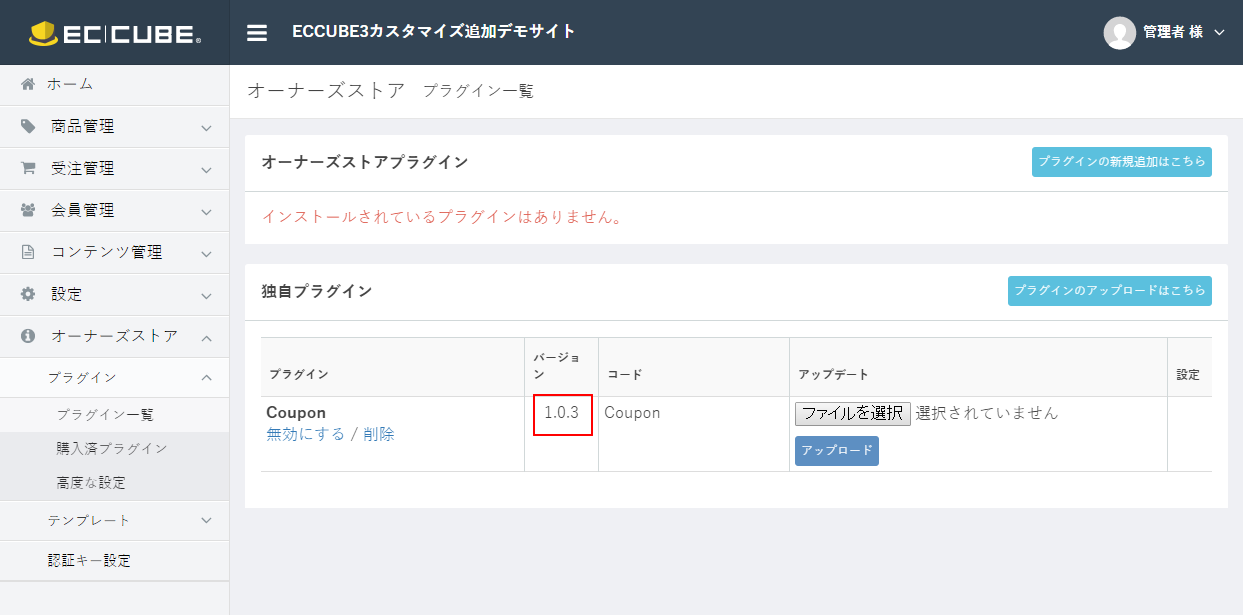
▽カスタマイズ内容
・「クーポンプラグイン」は2016年8月31日に更新されたバージョン1.0.3が対象。
・「発行枚数」を必須から外す。空欄は無制限となる。
・「使用可能回数」を超えたら、クーポンは利用できない。会員は会員ID、非会員はメールアドレスで判別して使用回数をカウントする。
空欄は無制限となる。
・「会員限定フラグ」で会員だけが利用できるクーポンを設定できる。
・送料等も含めた支払合計金額が「使用可能下限合計金額」以上でないとクーポンを利用できない。必須ではない。
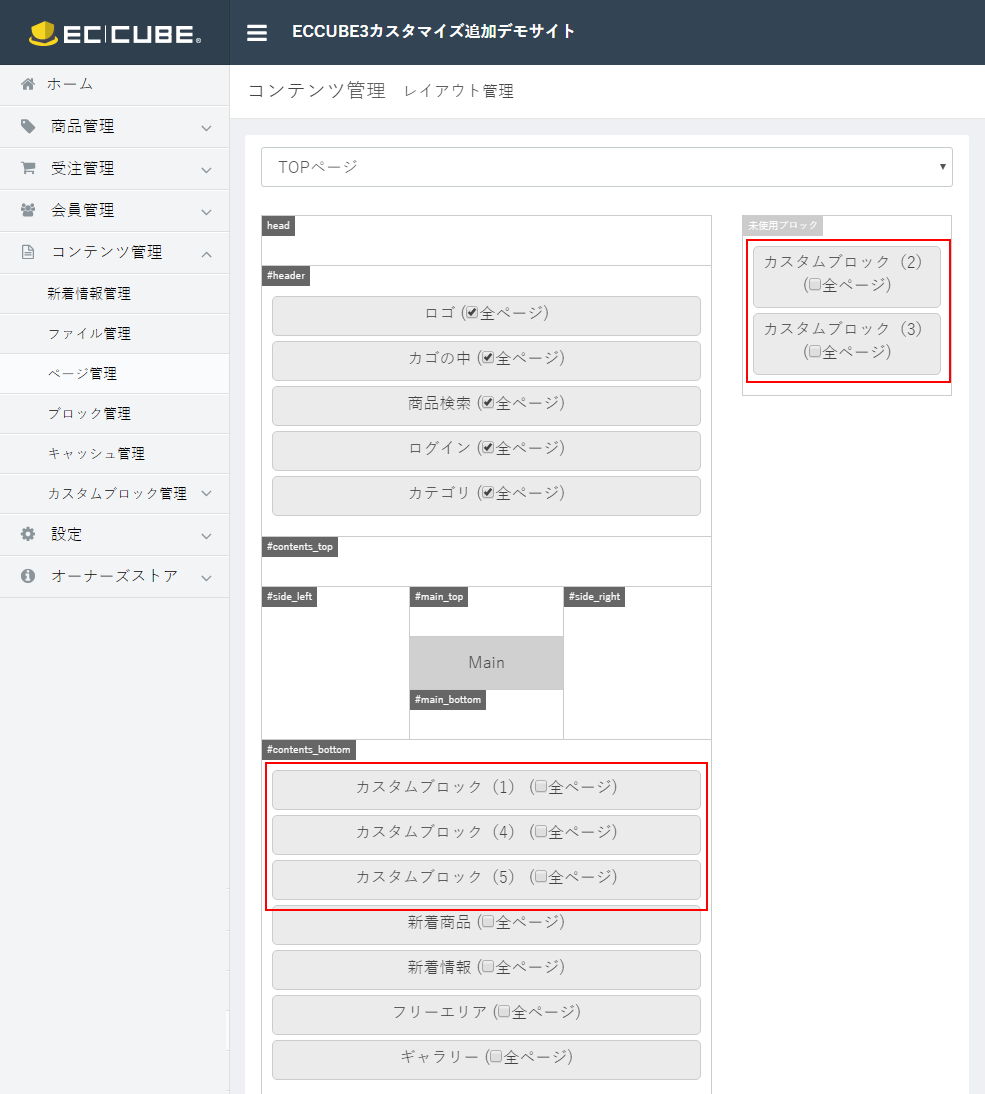
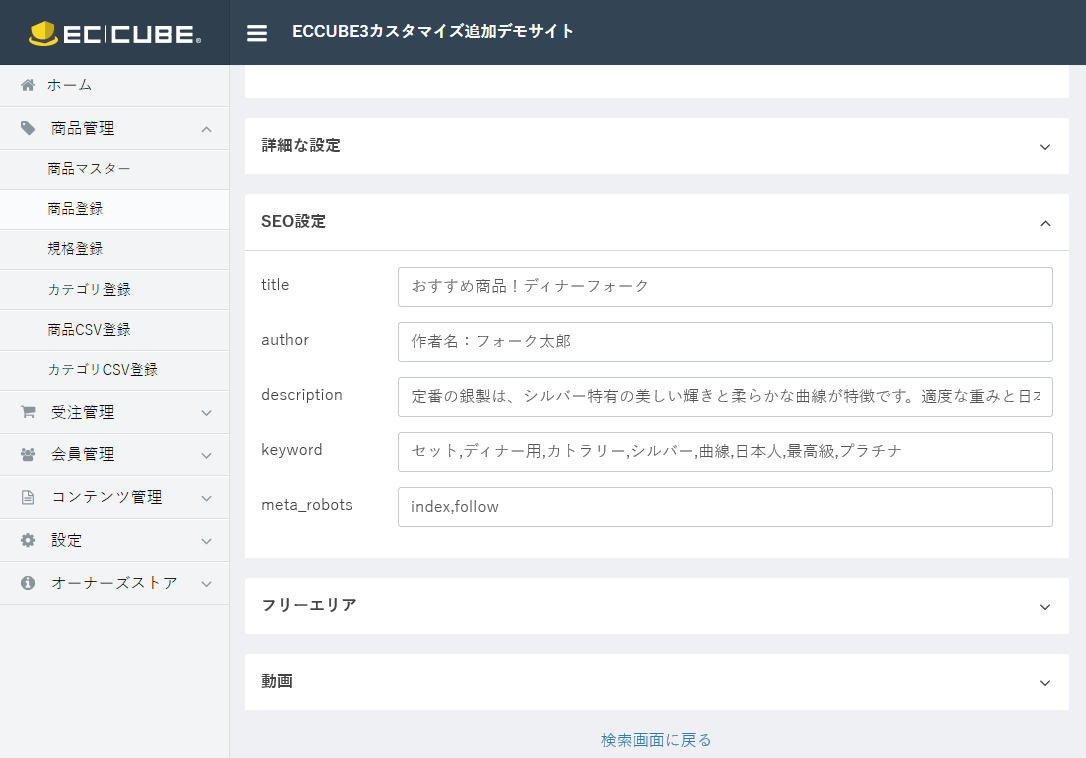
・クーポンの内容について、詳細を知らせることのできる「クーポン情報」ブロックを生成する。
▼「クーポン情報」ブロック
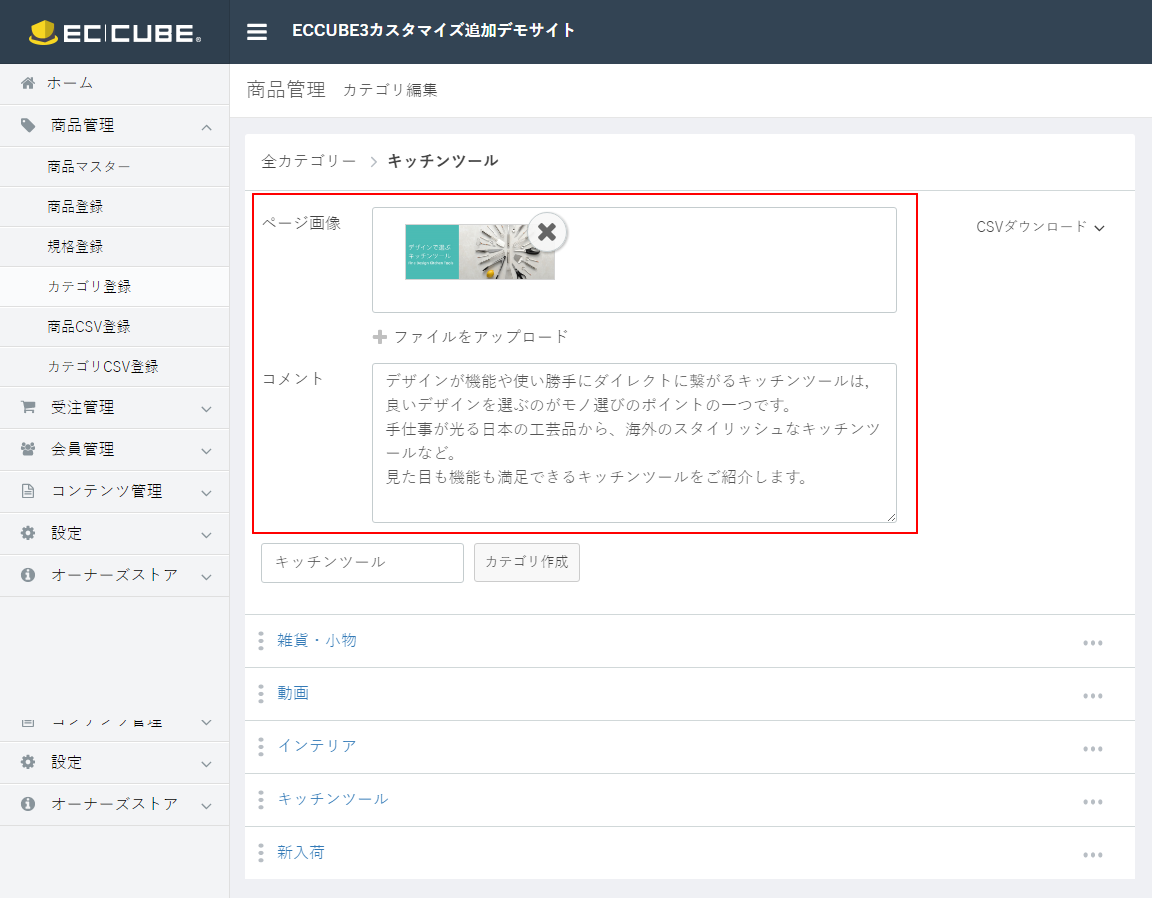
・コメント欄で、クーポンの対象商品・カテゴリなどをお知らせする。(htmlタグ可能)
・クーポンコードを表示して周知することが可能。
・発行枚数を表示することが可能。残りクーポン「あと○○枚」と自動表示。
・クーポンが複数あるとき、「表示順位」で数値を入力して上からの表示順を指定する。より小さい数が上に表示される。
・「クーポンコードの入力」画面にブロックを配置することはできないが、下記方法で直接ファイルに読み込むことは可能。
■app/Plugin/Coupon/View/shopping_coupon.twig
————————————–
<!–★クーポンブロックを表示する場合は、下記コードの最初と最後の、{# #}を削除して下さい。–>
{#{{ render(path(‘block_coupon_block’)) }}#}
————————————–
▽デモサイト
http://kaiplus.com/part/eccube3-4/