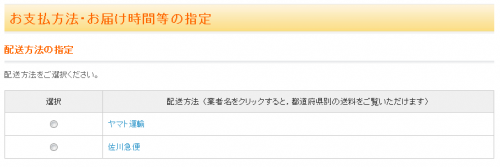
下図の配送業者名をクリックすると、送料の詳細が表示される。
(1)下記のファイルを作成する
■html/postage/index.php
■data/class_extends/page_extends/postage/LC_Page_Postage_Ex.php
■data/class/pages/postage/LC_Page_Postage.php
■data/Smarty/templates/default/postage/postage.tpl
(2)配送業者の送料詳細を表示するかしないかを選択できるように、パラメータ設定に新たに項目を設ける。データベースに追加。
テーブル:mtb_constants
id:POSTAGE_SHOW
name:true
rank:1230
remarks:配送業者の送料の詳細 true/表示する false/表示しない
★設定後、管理画面のパラメーター設定を開き「この内容で登録する」をクリックすると反映される。
(3)ColorBoxが適用されていることを前提に。送料詳細表示にColorBoxを利用する。
↓site_frame.tplに追記
$(".cbox_postage").colorbox({width:"600", height:"500", iframe:true});
<!--ColorBox-->
<link media="screen" rel="stylesheet" href="<!--{$smarty.const.ROOT_URLPATH}-->js/jquery.colorbox/colorbox.css" />
<script type="text/javascript" src="<!--{$smarty.const.ROOT_URLPATH}-->js/jquery.colorbox/jquery.colorbox.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$(".cbox").colorbox();
$(".cbox_map").colorbox({width:"650", height:"500", iframe:true});
$(".cbox_postage").colorbox({width:"600", height:"500", iframe:true});
});
</script>
(4)「お支払方法・お届け時間等の指定」ページのコードを変更
■data/Smarty/templates/default/shopping/payment.tpl
<tr>
<th class="alignC">選択</th>
<th class="alignC" colspan="2">配送方法</th>
</tr>
<!--{section name=cnt loop=$arrDeliv}-->
<tr>
<td class="alignC"><input type="radio" id="deliv_<!--{$smarty.section.cnt.iteration}-->" name="<!--{$key}-->" value="<!--{$arrDeliv[cnt].deliv_id}-->" style="<!--{$arrErr[$key]|sfGetErrorColor}-->" <!--{$arrDeliv[cnt].deliv_id|sfGetChecked:$arrForm[$key].value}--> />
</td>
<td>
<label for="deliv_<!--{$smarty.section.cnt.iteration}-->"><!--{$arrDeliv[cnt].name|h}--><!--{if $arrDeliv[cnt].remark != ""}--><p><!--{$arrDeliv[cnt].remark|h|nl2br}--></p><!--{/if}--></label>
</td>
</tr>
↓(変更)
<tr>
<th class="alignC">選択</th>
<th class="alignC" colspan="2">配送方法
<!--{if $smarty.const.POSTAGE_SHOW == "true"}-->(業者名をクリックすると,都道府県別の送料をご覧いただけます)<!--{/if}--></th>
</tr>
<!--{section name=cnt loop=$arrDeliv}-->
<tr>
<td class="alignC"><input type="radio" id="deliv_<!--{$smarty.section.cnt.iteration}-->" name="<!--{$key}-->" value="<!--{$arrDeliv[cnt].deliv_id}-->" style="<!--{$arrErr[$key]|sfGetErrorColor}-->" <!--{$arrDeliv[cnt].deliv_id|sfGetChecked:$arrForm[$key].value}--> />
</td>
<td>
<label for="deliv_<!--{$smarty.section.cnt.iteration}-->">
<!--{if $smarty.const.POSTAGE_SHOW == "true"}-->
<a class="cbox_postage" href="<!--{$smarty.const.ROOT_URLPATH}-->postage/index.php?devname=<!--{$arrDeliv[cnt].deliv_id|h}-->" title="<!--{$arrDeliv[cnt].name|h}-->の送料詳細"><!--{$arrDeliv[cnt].name|h}--><!--{if $arrDeliv[cnt].remark != ""}--><!--{/if}--></a>
<!--{else}-->
<!--{$arrDeliv[cnt].name|h}--><!--{if $arrDeliv[cnt].remark != ""}-->
<!--{/if}-->
<p><!--{$arrDeliv[cnt].remark|h|nl2br}--></p><!--{/if}--></label>
</td>
</tr>
(5)CSSに追加する
■html/user_data/packages/default/css/popup.css
/* 配送業者の送料詳細
----------------------------------------------- */
div#pop_postage #name {
border-left:#CCC 10px solid;
padding-left:5px;
font-size:120%;
}
div#pop_postage table {
width:100%;
}
div#pop_postage th{
text-align:center;
}
div#pop_postage td{
text-align:right;
vertical-align:top;
}
div#pop_postage td.pref{
border-right:none;
}
div#pop_postage td.fee{
width:10%;
padding-right:30px;
}
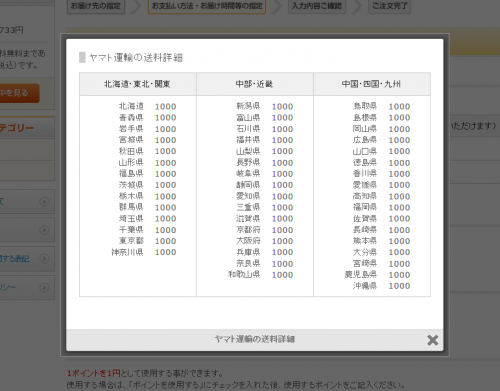
(6)下図のように表示される。